SASS用法指南
光看是没用的,过不了多久就忘光光,所以还是记录一下吧。
首先windows还是离不开我,所以还是环境还是windows..
一、SASS环境安装配置
SASS是ruby写的,所以要想将sass编译成css文件,就给配上ruby环境。
windows下载装个 rubyinstaller 就行了,注意要保证 配置好环境变量。
比如 E:\Ruby22-x64\bin 配置到系统环境变量 path中
cmd命令行执行 ruby -v 正确则安装配置正确
接下来是使用gem给我们装上sass
一般的做法是直接
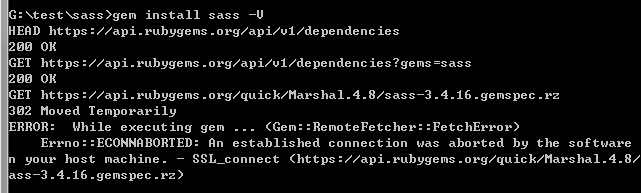
gem install sass
但很多时候回报错,也许是国内网络太差被封杀了.. 通过 -V 参数可以看到具体信息

一般来说,淘宝团队都提供了很多镜像,去看看~
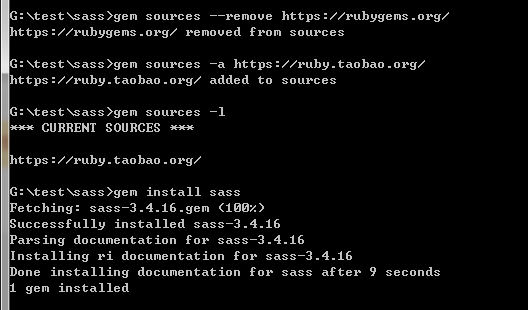
使用简单的命令,切换源就行
gem sources --remove https://rubygems.org/ gem sources -a https://ruby.taobao.org/ gem sources -l *** CURRENT SOURCES *** https://ruby.taobao.org # 请确保只有 ruby.taobao.org gem install rails

sass安装成功,先来体验一下吧~
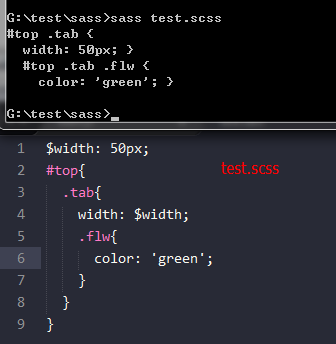
在sass目录下新建一个test.scss文件,写入几句,直接执行看看。
可使用 sass test.scss test.css 将scss文件直接编译成css文件

二、SASS用法:
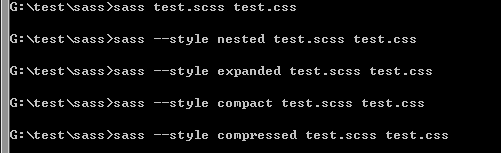
如上例test.scss文件,我可以定义编译后css代码的风格。
* nested:嵌套缩进的css代码,它是默认值。
* expanded:没有缩进的、扩展的css代码。
* compact:简洁格式的css代码。
* compressed:压缩后的css代码。





也可以直接定义监听文件的改动,修改scss文件,css将会得到同步更新

接下来,谈谈sass的各语法
1.像css那样,直接定义
div{width:50px;}
2.使用变量,变量有$标识符,如果要定义默认变量值,则在后方加上 !default即可。
如果变量要放在字符串里头,就用 #{}包含.可以使用计算功能
$width: 500px;
$height: 300px !default; $side: right; div{ border-#{$side}-width: $width / 5; } | | | div { border-right-width: 100px; }
3.嵌套。sass可以进行选择器的嵌套,表示层级关系,看起来很优雅整齐。如果要使用父类,就用&符,如常见的 a:hover
$width: 500px; div{ width: $width; .answer a{ &:hover{text-decoration:none;} } } | | | div { width: 500px; } div .answer a:hover { text-decoration: none; }
4.混入(Mixins). 类似于定义一个宏/函数,然后在需要的地方调用
// *.scss $width: 500px; @mixin right($color: '#0f0'){ font-weight: bold; color: $color; } div{ width: $width; .answer{ @include right(); } } //--------------------------------------- // *.css div { width: 500px; } div .answer { font-weight: bold; color: "#0f0"; }
5.导入其他scss或css文件 @import , 导入scss文件会自动编译展开,导入css则原样置入
//test.scss $width: 500px; div{ width: $width; .answer a{ &:hover{text-decoration:none;} } } @import './test1.css'; @import './test1.scss'; p{width: $width / 10;} //test1.css p.new{ color: red; } //test1.scss $width: 200px; #nav{ width: $width; } //最后,test.css 可以看到,$width变量的值已经更新 @import url(./test1.css); div { width: 500px; } div .answer a:hover { text-decoration: none; } #nav { width: 200px; } p { width: 20px; }
6.继承/扩展 使用 @extend
// *.scss $width: 100px; .block{ color: #333; border-left: 1px; } .block-1{ @extend .block; width: $width / 2; } .block-2{ @extend .block-1; background-color: green; } // *.css .block, .block-1, .block-2 { color: #333; border-left: 1px; } .block-1, .block-2 { width: 50px; } .block-2 { background-color: green; }
7.颜色函数,sass内置了许多颜色函数,例如加亮、变暗、颜色梯度等。
如:
lighten(#cc3, 10%) // #d6d65c
darken(#cc3, 10%) // #a3a329
grayscale(#cc3) // #808080
complement(#cc3) // #33c
8.其他比较少用到的方法
1] 变量也可以有多个值:类似于一个数组
// *.scss $px : 1px 2px 3px 4px; div{ border-left: nth($px,2); } // *.css div { border-left: 2px; }
2]可以用map做key-value关系 用@each遍历(类似于php语法)
// *.scss $headings : (h1: 12px,h2:13px,h3:14px); @each $header,$size in $headings{ #{$header}{ font-size: $size; } } // *.css h1 { font-size: 12px; } h2 { font-size: 13px; } h3 { font-size: 14px; }
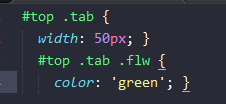
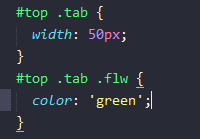
3] 跳出选择器嵌套 @at-root 不过应该很少用到,如果要跳出媒体的嵌套例如 @media .block-1{}的,type就选media|all
语法为 @at-root (without: type) type有四种:all(所有),rule(常规css,默认),media(media),support(support)
// *.scss .block-1{ border-left:1px; .flw{ color: red; @at-root{ .today{ font-size: 14px; } } } @at-root .tomo{ font-size: 12px; } } // *.css .block-1 { border-left: 1px; } .block-1 .flw { color: red; } .today { font-size: 14px; } .tomo { font-size: 12px; }
4]条件判断和循环等
// *.scss $width: 25px; .block-5{ width: 50px; } // 现在不包含4,如果是froms 1 through 4 ,就会包含4 @for $i from 1 to 4{ .block-#{$i}{ @if $i % 2 == 0 { width: $width;} @else {width: 50px;} } } // *.css .block-5 { width: 50px; } .block-1 { width: 50px; } .block-2 { width: 25px; } .block-3 { width: 50px; }
5]当然了,也可以定义个函数,然后调用~
逐增width 这css越来越像编程了..
// *.scss $width: 25px; .block-5{ width: 50px; } @function inc($num){ @return $num + 1; } @for $i from 1 through 4{ .block-#{$i}{ @if $i % 2 == 0 { $width: inc($width); width: $width; } @else {width: 50px;} } } // *.css .block-5 { width: 50px; } .block-1 { width: 50px; } .block-2 { width: 26px; } .block-3 { width: 50px; } .block-4 { width: 27px; }
附 Sass常用函数

字符串函数 unquote($string):删除字符串中的引号; unquote( ) 函数只能删除字符串最前和最后的引号(双引号或单引号),而无法删除字符串中间的引号。如果字符没有带引号,返回的将是字符串本身。 quote($string):给字符串添加引号。 quote() 函数只能给字符串增加双引号,而且字符串中间有单引号或者空格时,需要用单引号或双引号括起,否则编译的时候将会报错。 To-upper-case():函数将字符串小写字母转换成大写字母 To-lower-case():函数 与 To-upper-case() 刚好相反,将字符串转换成小写字母 数字函数 Sass 中的数字函数提要针对数字方面提供一系列的函数功能: percentage($value):将一个不带单位的数转换成百分比值; round($value):将数值四舍五入,转换成一个最接近的整数;(四舍五入) ceil($value):将大于自己的小数转换成下一位整数;(向上取整) floor($value):将一个数去除他的小数部分;(向下取整) abs($value):返回一个数的绝对值;(绝对整数) min($numbers…):找出几个数值之间的最小值;(min(1,2,3)) max($numbers…):找出几个数值之间的最大值; random(): 获取随机数(random()) 列表函数 列表函数主要包括一些对列表参数的函数使用,主要包括以下几种: length($list):返回一个列表的长度值;===length(border 1px solid)===3 nth($list, $n):返回一个列表中指定的某个标签值===nth(border 1px solid,1)===border join($list1, $list2, [$separator]):将两个列给连接在一起,变成一个列表;=== join(10px 20px, 30px 40px) (10px 20px 30px 40px) join((blue,red),(#abc,#def)) (#0000ff, #ff0000, #aabbcc, #ddeeff) join((blue,red),(#abc #def)) (#0000ff, #ff0000, #aabbcc, #ddeeff) append($list1, $val, [$separator]):将某个值放在列表的最后; append(10px 20px ,30px) (10px 20px 30px) append((10px,20px),30px) (10px, 20px, 30px) append(green,red) (#008000 #ff0000) append(red,(green,blue)) (#ff0000 (#008000, #0000ff)) 如果没有明确的指定 $separator 参数值,其默认值是 auto。 如果列表只有一个列表项时,那么插入进来的值将和原来的值会以空格的方式分隔。 如果列表中列表项是以空格分隔列表项,那么插入进来的列表项也将以空格分隔; 如果列表中列表项是以逗号分隔列表项,那么插入进来的列表项也将以逗号分隔。 zip($lists…):将几个列表结合成一个多维的列表;( 每个单一的列表个数值必须是相同的) zip(1px 2px 3px,solid dashed dotted,green blue red) ((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000)) zip()函数中每个单一列表的值对应的取其相同位置值: |--- List ---|--- nth(1) ---|--- nth(2) ---|--- nth(3) ---| |------------|--------------|--------------|--------------| | List1 | 1px | 2px | 3px | |------------|--------------|--------------|--------------| | List2 | solid | dashed | dotted | |------------|--------------|--------------|--------------| | List3 | green | blue | red | |------------|--------------|--------------|--------------| index($list, $value):返回一个值在列表中的位置值。 index(1px solid red,dotted) //列表中没有找到 dotted false index(1px solid red,solid) //列表中找到 solid 值,并且返回他的位置值 2 2 Introspection函数 Introspection函数包括了几个判断型函数: type-of($value):返回一个值的类型 返回值: 1. number 为数值型。 2. string 为字符串型。 3. bool 为布尔型。 4. color 为颜色型。 unit($number):返回一个值的单位; 碰到复杂的计算时,其能根据运算得到一个“多单位组合”的值,不过只充许乘、除运算: 但加、减碰到不同单位时,unit() 函数将会报错,除 px 与 cm、mm 运算之外 comparable($number-1, $number-2):判断两个值是否可以做加、减和合并 Miscellaneous函数 Miscellaneous 函数称为三元条件函数,主要因为他和 JavaScript 中的三元判断非常的相似。他有两个值,当条件成立返回一种值,当条件不成立时返回另一种值: if($condition,$if-true,$if-false) 上面表达式的意思是当 $condition 条件成立时,返回的值为 $if-true,否则返回的是 $if-false 值。 if(true,1px,2px) 1px if(false,1px,2px) 2px 颜色函数 RGB颜色函数简介 RGB 颜色只是颜色中的一种表达式,其中 R 是 red 表示红色,G 是 green 表示绿色而 B 是 blue 表示蓝色。在 Sass 中为 RGB 颜色提供六种函数: `rgb($red,$green,$blue):根据红、绿、蓝三个值创建一个颜色; rgba($red,$green,$blue,$alpha):根据红、绿、蓝和透明度值创建一个颜色; red($color):从一个颜色中获取其中红色值; green($color):从一个颜色中获取其中绿色值; blue($color):从一个颜色中获取其中蓝色值; mix($color-1,$color-2,[$weight]):把两种颜色混合在一起。[$weight]是合并的比例 HSL函数简介 hsl($hue,$saturation,$lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色; hsla($hue,$saturation,$lightness,$alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色; hue($color):从一个颜色中获取色相(hue)值; saturation($color):从一个颜色中获取饱和度(saturation)值; lightness($color):从一个颜色中获取亮度(lightness)值; adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色; lighten($color,$amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色; darken($color,$amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色; saturate($color,$amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色 desaturate($color,$amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色; grayscale($color):将一个颜色变成灰色,相当于desaturate($color,100%); complement($color):返回一个补充色,相当于adjust-hue($color,180deg); invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。 Opacity函数简介 alpha($color) /opacity($color):获取颜色透明度值; rgba($color, $alpha):改变颜色的透明度值; opacify($color, $amount) / fade-in($color, $amount):使颜色更不透明; transparentize($color, $amount) / fade-out($color, $amount):使颜色更加透明。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?