Vue项目在Docker的自动化部署
操作系统:CentOS
部署环境:Docker
CI/CD工具:Jenkins
1.环境配置
安装Jenkins:Centos安装Jenkins
安装Docker:Centos安装Git、DotNet、Docker
2.Github创建仓库
https://github.com/longtaosu/Vue2DockerDemo
3.本地初始化Vue项目
初始化过程请参考:Vue + Element UI项目初始化

安装依赖
cnpm install
运行代码
npm run dev

4.将代码提交到Github
添加到本地暂存
git add .
添加注释
git commit -m "init"
提交代码
git push
现在回到Github,我们的代码已经完成了提交

5.配置Nginx
在项目中添加Nginx的配置文件

文件的具体内容请查看Github的源文件,主要核心配置为
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ^~/api/ {
rewrite ^/api/(.*)$ /$1 break;
proxy_set_header Host $host;
proxy_set_header x-forwarded-for $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://localhost:8080;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
Nginx监听本地的80端口,并将请求重定向到本地的8080端口(该端口在Vue的项目中配置)
6.编写Dockerfile和sh文件
6.1Dockerfile文件

Dockerfile文件内容:
1 FROM node:lts-alpine as build-stage
2 WORKDIR /app
3 COPY package*.json ./
4 RUN npm install -g cnpm --registry=https://registry.npm.taobao.org
5 RUN cnpm install
6 COPY . .
7 RUN npm run build
8
9 # production stage
10 FROM nginx:stable-alpine as production-stage
11 COPY config/nginx/nginx.conf /etc/nginx/nginx.conf
12 COPY --from=build-stage /app/dist /usr/share/nginx/html
13
14 EXPOSE 80
15 CMD ["nginx", "-g", "daemon off;"]
第3行,先加载package*.json,配合第4、5行安装相关的依赖
第6行将Github代码复制,并配合第7行代码编译
第10到底12行配置Nginx
6.2setup.sh文件
该文件主要是对Docker的操作,包括镜像的编译,程序的容器部署等
1 image_version=`date +%Y%m%d%H%M`;
2 echo $image_version;
3 # cd vue2docker
4 git pull --rebase origin master;
5 docker stop vue2docker;
6 docker rm vue2docker;
7 docker build -t vue2docker:$image_version .;
8 docker images;
9 docker run -p 10002:80 -d --name vue2docker vue2docker:$image_version;
10 # -v ~/docker-data/house-web/appsettings.json:/app/appsettings.json -v ~/docker-data/house-web/NLogFile/:/app/NLogFile --restart=always
11 docker logs vue2docker;
12 #删除build过程中产生的镜像 #docker image prune -a -f
13 docker rmi $(docker images -f "dangling=true" -q)
将程序更新到Github
7.Jenkins配置
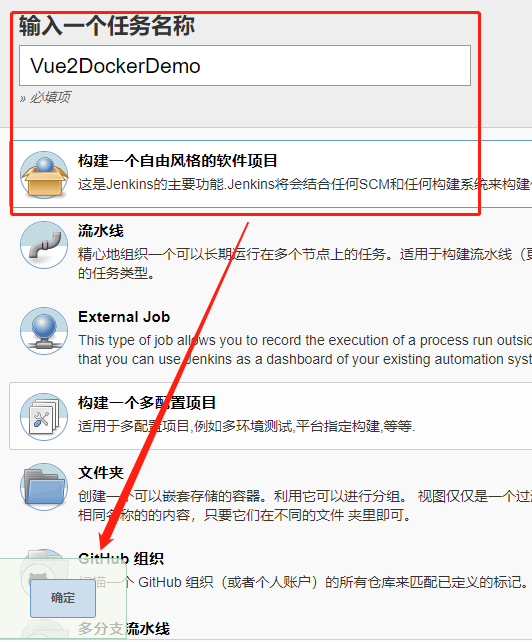
7.1创建一个【自由风格项目】

点击【确定】
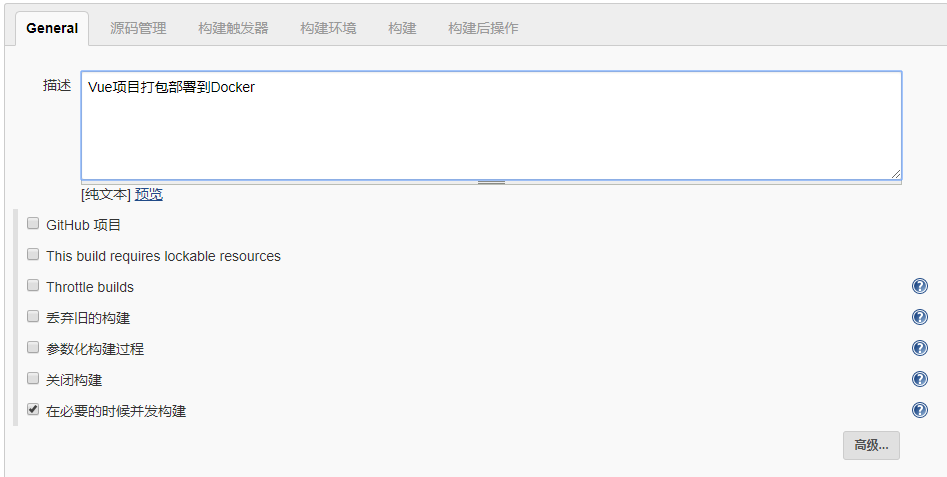
7.2源代码管理

7.3源码管理

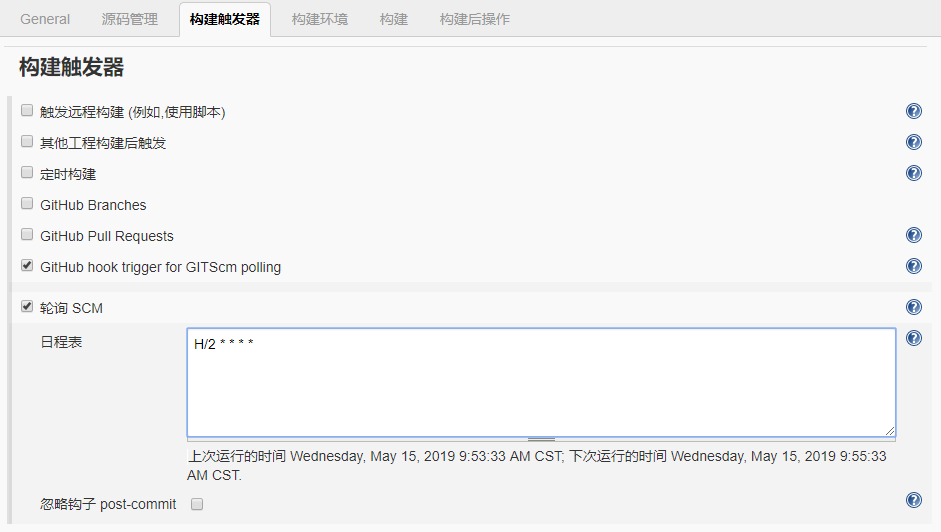
7.4构建触发器

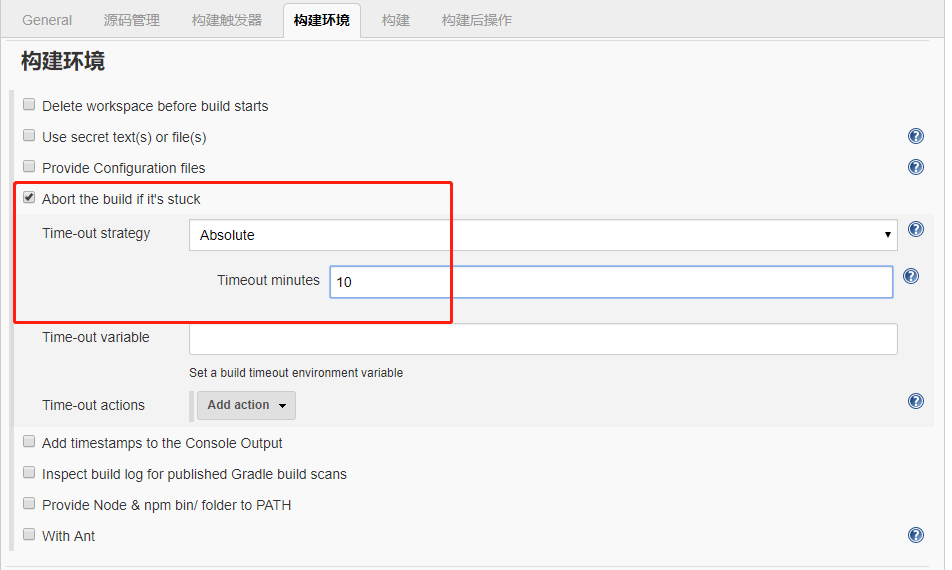
7.5构建环境

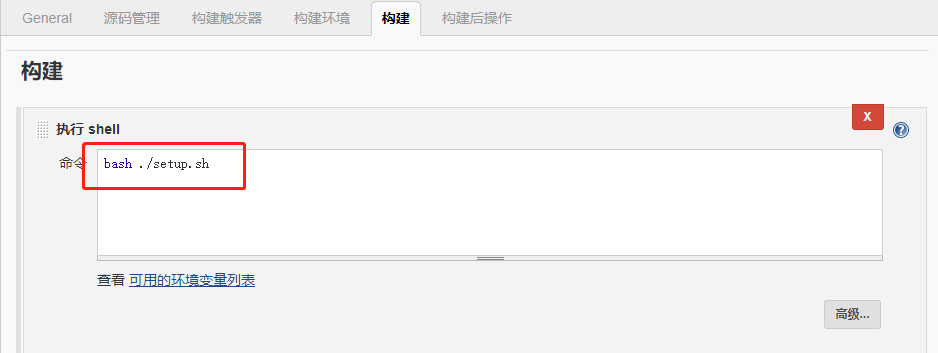
7.6构建

点击【应用】 --> 【保存】

8.Jenkins
查看构建历史

蓝色表示构建成功(根据Jenkis的设置,Jenkins会每2分钟查询一次Github)
查看构建结果

菜鸟一枚,但有一颗不断进取的心;
兴趣所至,相信自己终会成功!!!!!
加油,imstrive



 浙公网安备 33010602011771号
浙公网安备 33010602011771号