javascript基础学习系列-原型链模式
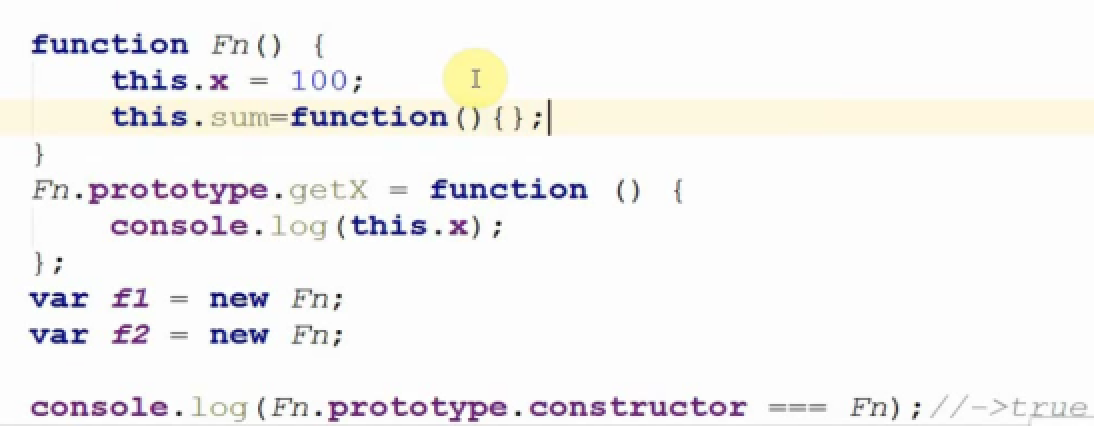
1、demo代码如下:

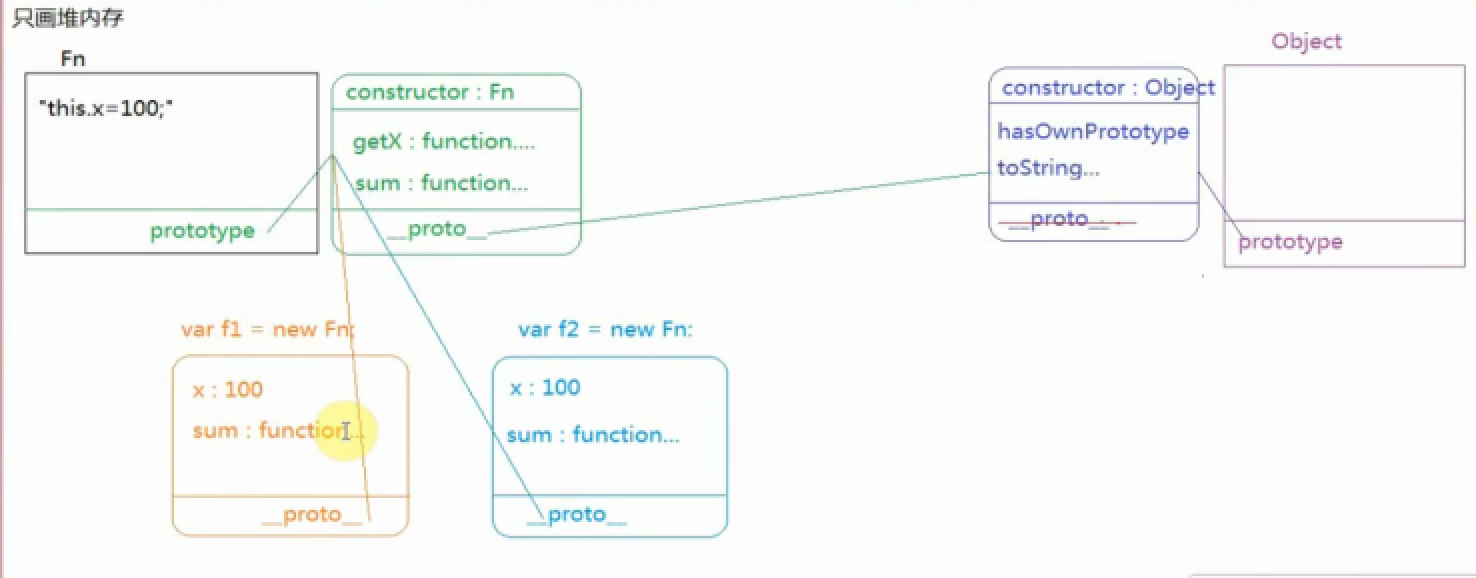
2、画图如下:

3、规则:
1)每一个函数数据类型(普通函数/类)都有一个天生自带的属性:prototype(原型),并且这个属性是一个对象数据类型的值
2)并且prototype上浏览器天生给它加了一个属性construtor(构造函数),属性值是当前函数(类)本身
3)每一个对象数据类型(普通的对象、实例、prototype...)天生自带一个属性:__proto__(左右各两个_),属性值是当前实例所属类的原型(prototype)
4)Object 是js中所有对象数据类型的基类(最顶层的类)
5)在Object.prototype上没有__proto__这个属性
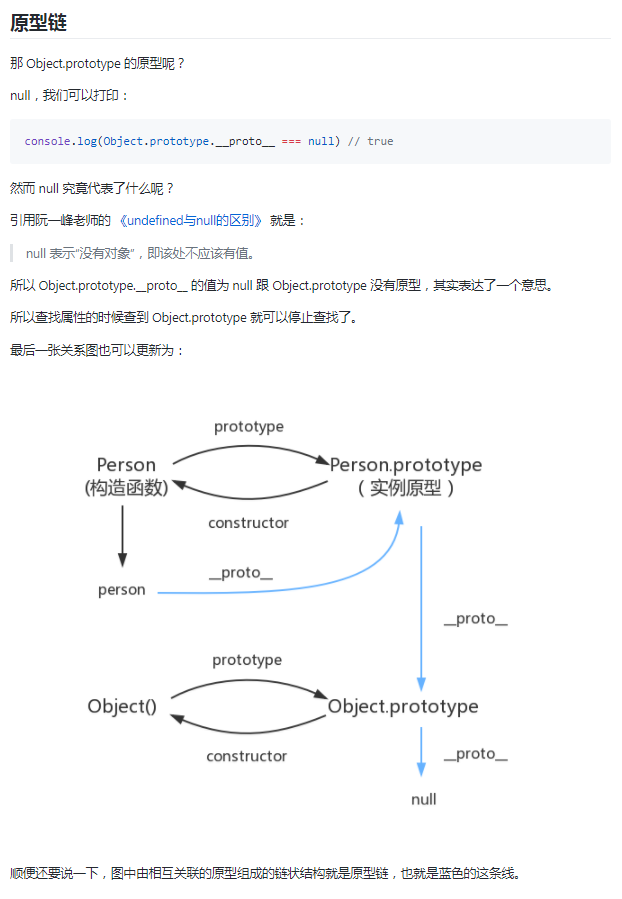
4、原型连模式:

5、原型链模式如图:

6、结果如下(对照画图):

f1.sum = function(){ //修改自己的私有的sum } f1.__proto__.sum = function(){ //修改所属类原型上的sum }
更多内容请参考:https://github.com/mqyqingfeng/Blog/issues/2
https://github.com/creeperyang/blog/issues/9


 浙公网安备 33010602011771号
浙公网安备 33010602011771号