JS组件多选下拉框Bootstrap之select2 使用心得
2018-01-30
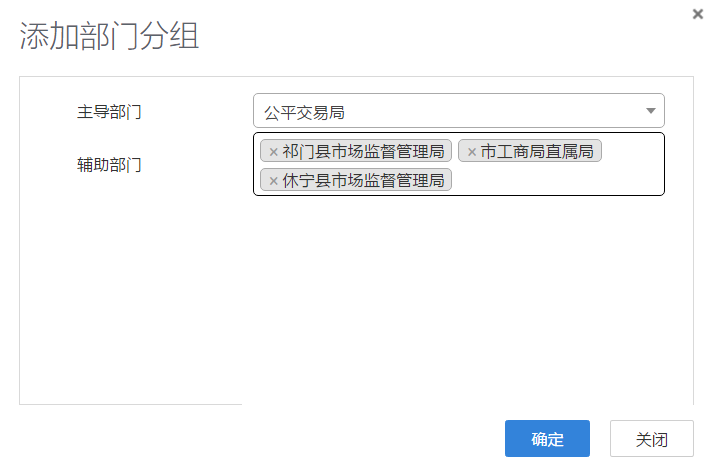
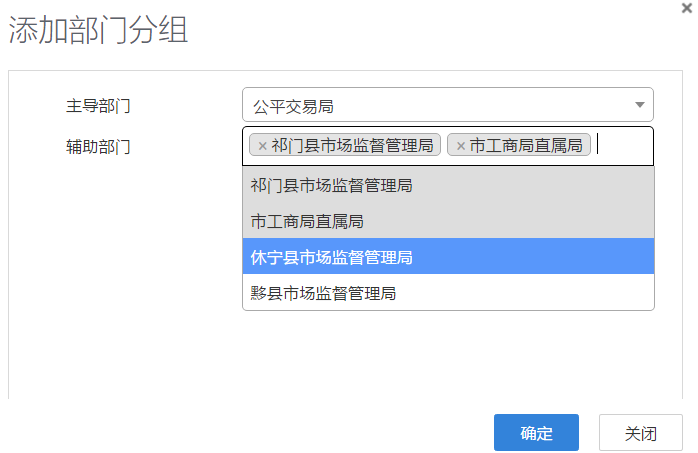
需求描述:输入框实时搜索功能,其中一个支持多选。如图:


解决方案:采用前端组件——select2(Select2提供了一个可自定义的选择框,支持搜索,标记,远程数据集和许多更高级的选项。)
参考链接:
select2入门地址:https://select2.org/
github地址:https://github.com/select2/select2
1.使用方法简介:
首先 引入 select2 组件的相关JS\CSS等文件,可下载到本地引入或远程地址引入。
以下示例为远程引入:
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
2.构造以下元素,并进行渲染,一个简单的下拉框就出现了。
<select class="js-example-basic-single" name="state">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
$('.js-example-basic-single').select2();
关于需求的部分代码如下:
<tr> <td style="width:30%">主导部门</td> <td style="width:70%"><select class="js-example-basic-single" id="leadDepart" style="width:100%"></select></td> </tr> <tr> <td style="width:30%">辅助部门</td> <td style="width:70%"><select multiple class="js-example-basic-single" id="assDepart" style="width:100%"></select></td> </tr>
若想支持多选,只需在select标签里加上 multiple 属性即可,如上辅助部门。

$("#assDepart").select2({
ajax : {
url:"url",
data:function (params) {
return {
q: params.term, // 搜索词
flag :"select",
... //此处可定义多个参数
leadSearch : $("#leadDepart").val(),
assSearch : $("#assDepart").val()
};
},
minimumInputLength: 2, // 最小搜索词长度
delay: 1000, // 延迟ms
method : 'POST',
dataType:'json',
processResults: function (data) {
return {
results: data.jsonData //后台返回的数据
};
}
}
});

public JSONObject departGroup(UserContext uc, RequestParams params) { String leadSearch = params.get("leadSearch"); String assSearch = params.get("assSearch"); String query = params.get("q"); JSONObject jsobj = new JSONObject(); JSONArray jsonArray = new JSONArray(); List<RowMap> list = dao.getData(...); for (int i = 0; i < list.size(); i++) { JSONObject obj = new JSONObject(); RowMap rowMap = list.get(i); obj.put("id", rowMap.getString("ID")); obj.put("text", rowMap.getString("TEXT")); if (query != null && !"".equals(query)) { if(obj.getString("text").contains(query)){ jsonArray.add(obj); } } else { jsonArray.add(obj); } } jsobj.put("jsonData", jsonArray); return jsobj.toString(); }
3. select2提供的一些事件
$('#mySelect2').on('select2:select', function (e) {
var data = e.params.data;
console.log(data);
});
data返回的数据对象,包含多个属性:
{ "id": 1, "text": "text",...}
$eventSelect.on("select2:open", function (e) { alert("select2:open"); });//下拉框打开时触发
$eventSelect.on("select2:close", function (e) { alert("select2:close"); });
$eventSelect.on("select2:select", function (e) { alert("select2:select"); });//输入框点击时触发
$eventSelect.on("select2:unselect", function (e) { alert("select2:unselect"); });
$eventSelect.on("change", function (e) { alert("change"); });//输入框中值改变时触发
//使select2 默认选中多个值。选中多个值时 val()中的值必须是数组形式(如:['','','']);若只需要选中一个,val()中赋值为该option的value值即可
$("#assDepart").select2({ data: data}).val(['1','2','3']).trigger("change");
4.关于中文提示
看到有人引入官方文档提供的zh-cn属性和JS来处理中文,我采用另一种简单粗暴的解决方案:直接找到JS源码进行修改即可。
——在源文件中找到 select2.min.js文件,用记事本打开。ctrl+F 搜索 “Searching...”,将找到的代码改为“查找中...”,再继续搜索 “no results found”,同理修改为“无数据”。
至此,大功告成!此办法暂未发现异常。
关于select2的总结就到这里,由于使用较少。如有其他问题,欢迎留言区补充。
更多内容建议参考官方文档。https://select2.org/
如果发现不当之处,欢迎不吝赐教~
转载请注明出处哦~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步