HTML笔记
(1)<form>表单用于收集不同类型的用户输入。文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等。
①表单本身并不可见,文本域的缺省宽度是20个字符。
②<input type="password" name="pwd"> 密码
<input type="radio" name="sex" value="female">Female 单选
<input type="checkbox" name="vehicle" value="Car">I have a car 复选(选择一个或多个)
<input type="submit" value="Submit"> 确认按钮
<input type="button" value="Hello world!"> 创建按钮
③简单下拉选:(默认选择第一个)


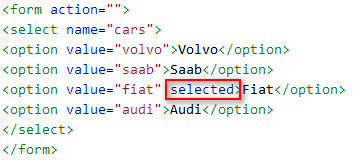
④预选下拉选:(预先选择一个)


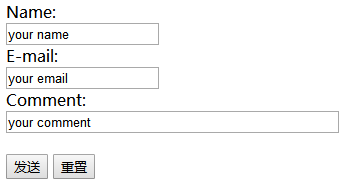
⑤从表单发送邮件


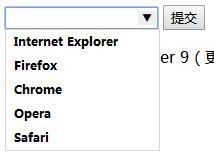
⑥一个 <input> 元素,<datalist> 中描述了其可能的值








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!