CSS笔记
(1)id 和 class 选择器
id 选择器以 "#" 来定义;类选择器以一个点"."号显示
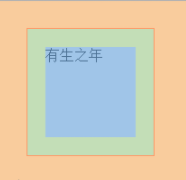
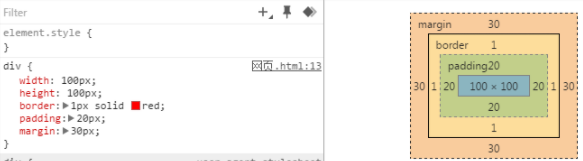
(2)盒子模型
边距,边框,填充,和实际内容

Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。


(3)隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
(4)position定位
① static 定位 =======》 HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到 top, bottom, left, right影响。
②fixed 定位 =======》 元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动。
③relative 定位 =======》 相对定位元素的定位是相对其正常位置。移动相对定位元素,但它原本所占的空间不会改变。
④absolute 定位 =======》 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
⑤sticky 定位 =======》基于用户的滚动位置来定位。在 position:relative 与 position:fixed 定位之间切换。当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
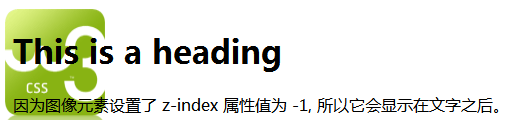
(5)重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素。z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)一个元素可以有正数或负数的堆叠顺序:


(6)鼠标指针变化



 浙公网安备 33010602011771号
浙公网安备 33010602011771号