前端(.jsp、.gsp)页面的系统时间获取、时间格式化、类型转化及日期大小比较:
最近在做会议室管理平台,在申请会议室的时候,要求今天以前的日期无法申请,就需要比较当前日期与选择日期的大小,要比较大小就得先获取系统当前日期、格式化等。
(1)时间获取
平台基于grails,前端就是.gsp的页面,和jsp稍有区别,先说系统时间获取,代码如下:
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
(2)日期转化
这里有一些日期是字符串类型的,且为2019/2/14的格式,打印代码及结果如下:
var myDate = new Date();
var udate = myDate.toLocaleDateString(); //获取当前日期
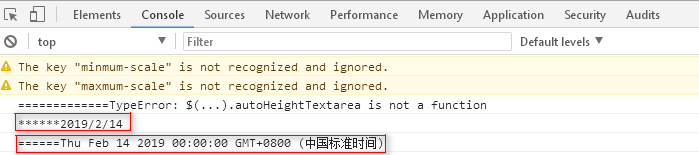
console.log("******"+udate);
var currentDate = new Date(Date.parse(udate ));
console.log("======"+currentDate);

(3)日期大小比较
var myDate = new Date();
var udate = myDate.toLocaleDateString(); //获取当前日期
console.log("******"+udate);
var currentDate = new Date(Date.parse(udate ));
console.log("======"+currentDate);
var applyDate = applyTime.toString();//转成字符串
console.log("%%%%%%"+applyDate);
applyDate = new Date(applyDate.replace(/\-/g, "\/"));//转换成date类型
console.log("******"+applyDate);
//两个date类型的才能比较大小
if ( currentDate > applyDate){
var message = "选择的日期大于当前日期";
}else{
var message = "选择的日期小于当前日期";
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!