解决:The 'Access-Control-Allow-Origin' header contains multiple values'x, *', but only one is allowed
一、问题
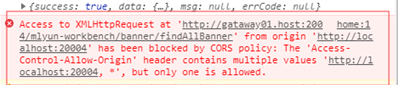
vue前端访问后台时报The ‘Access-Control-Allow-Origin’ header contains multiple values’x, *’, but only one is allowed. 错误

二、原因
这个是说Access-Control-Allow-Origin头检测到多个值,也就是跨域重复配置了,比如你要通过好几个其他的服务才能调用的你想要的服务(网关服务---->UC服务----->XX服务),要是每个服务都配置了跨域,或是服务里重复定义了跨域,就可能出现这个问题
三、解决办法
(1)删除多余的跨域配置代码
(2)在网关的配置文件中添加以下配置

zuul:
#需要忽略的头部信息,不在传播到其他服务
sensitive-headers: Access-Control-Allow-Origin
ignored-headers: Access-Control-Allow-Origin,H-APP-Id,Token,APPToken





· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!