PYTHON第六十四天笔记11.23
一、自记录
<nav>导航条要放到container外面包裹。
导航中role角色属性可以省略:
role="navigation" 和role="presentation”值的不同只是不同组件(该标签是一个什么标签)的区别,role给特殊人的设备使用的属性,可以省略。
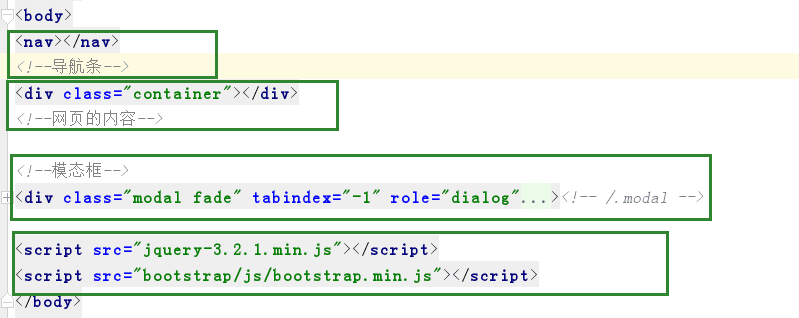
魔态框最好只做为body的直接子元素。
魔态框:
Backdrop:
True-有遮罩层,点击遮罩层魔态框消失
False-无遮罩层
Static-有遮罩层,点击不消失魔态框
二、课上笔记

day64
1. 模态框
位置要放在body里面(body的直接子元素)
弹出方式:
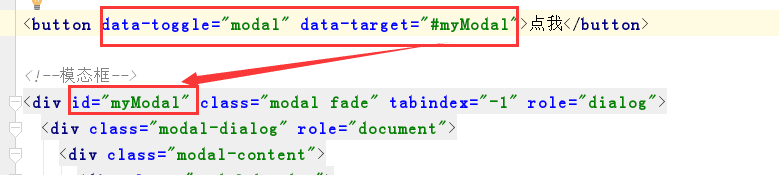
1. 通过 data 属性
data-toggle="modal" data-target="#myModal"
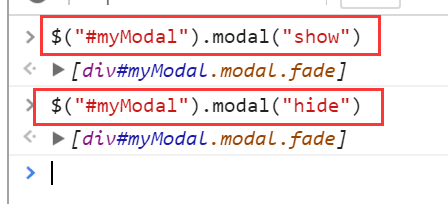
2. 通过JS代码
- $("#myModal").modal("show") --> 显示出来
- $("#myModal").modal("hide) --> 隐藏
模态框大小:(放在modal里面标签上的)
.modal-lg
.modal-sm
动画效果:
fade
一个正经模态框:
1. .modal-header
2. .modal-body
3. .modal-footer
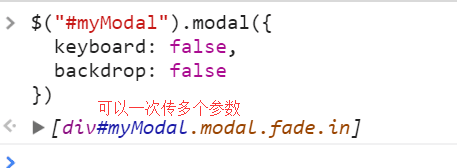
参数
backdrop: true/false/'static' --> 遮罩层的参数
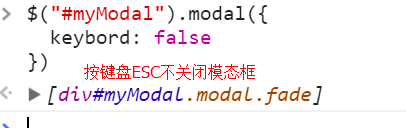
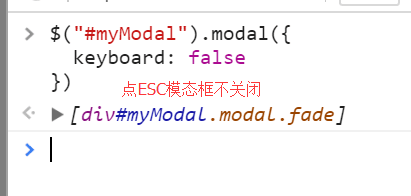
keyboard: true/false --> 键盘上的ESC按键
事件
显示之前
显示完
隐藏之前
隐藏完
$(document).ready(function () {
$('#myModal').on('show.bs.modal', function (e) {
// do something...
alert("我让模态框显示出来,但是它还没来得及显示");
});
$('#myModal').on('shown.bs.modal', function (e) {
// do something...
alert("我让模态框显示出来,现在它已经显示出来了");
})
font awesome
http://fontawesome.io/
i 标签 区别于Bootstrap自带图标的span标签
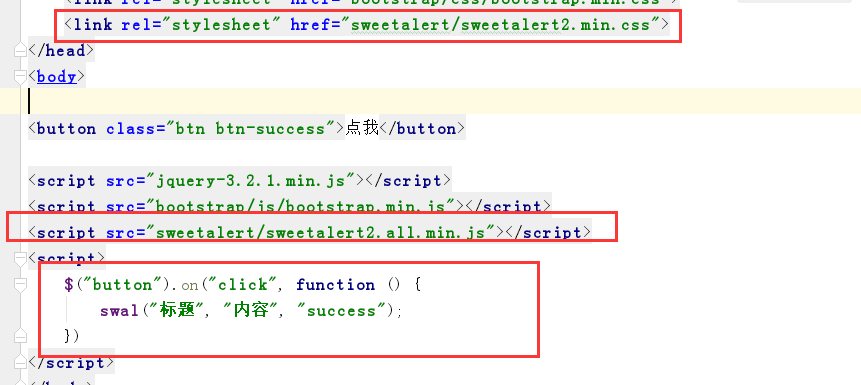
sweetalert:
https://limonte.github.io/sweetalert2/
引用css文件和JS文件之后
swal("标题", "内容", "success")
以下为了解内容:
Toastr
http://www.jq22.com/yanshi476 可以查看简单示例
jQueryLazyLoad
群里有下载文件,自己写个例子简单试下即可
今日作业:
1.把今天讲的插件整理下博客
- 模态框
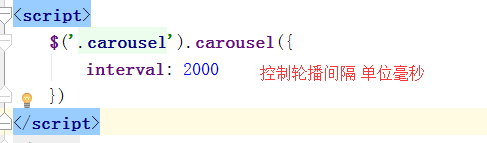
- 轮播图
- 左侧菜单
- fontAwesome
- sweetalert
2.把昨天管理后台的作业左侧菜单优化下
三、课堂图片
1

2

3

4

5

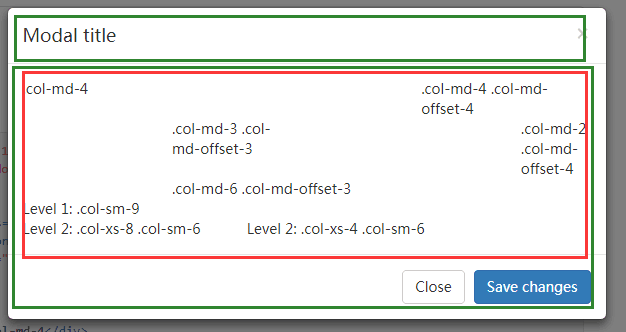
6 模态框里面还可以加栅格系统
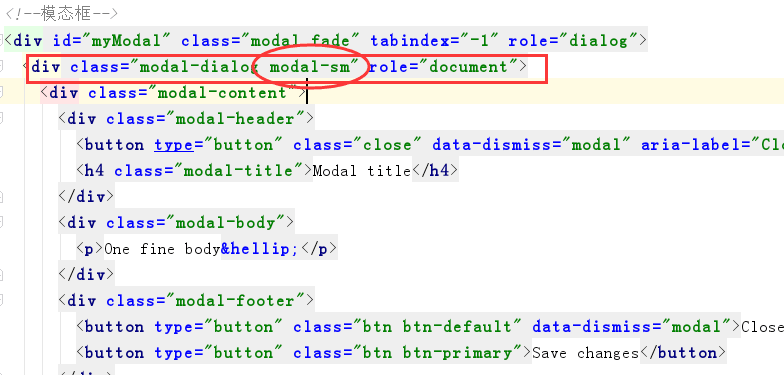
代码示例:

<div class="modal fade" tabindex="-1" role="dialog" aria-labelledby="gridSystemModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="gridSystemModalLabel">Modal title</h4> </div> <div class="modal-body"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div> <div class="row"> <div class="col-sm-9"> Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Level 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
显示如图:

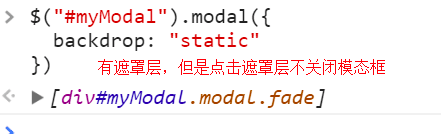
7 遮罩层(模态框)的backdrop:static

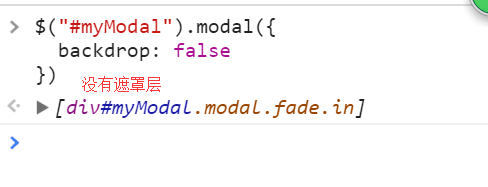
8 遮罩层(模态框)的backdrop:false

9

10

11

12

13

14