用jQuery实现menu菜单的显示与隐藏竟如此简单(11.15.58天)
用jQuery实现menu菜单的(显示与隐藏)竟如此简单,只需要一句话即可实现。
代码示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .menu{ width: 300px; height: 650px; border: 2px solid darkslategray; background-color: wheat; } .title{ width: 300px; height: 40px; text-align: center; line-height: 40px; color: white; background-color: green; margin-bottom: 5px; } .content{ text-align: center; height: 40px; line-height: 40px; } .hide{ display: none; } </style> </head> <body> <!--div.c1{$$$}*3>p#p$ //pycharm中html简写方式--> <script src="jquery-3.2.1.min.js"></script> <div class="menu"> <div class="title" onclick="foo(this)">菜单一</div> <div class="content hide">11111</div> <div class="title" onclick="foo(this)">菜单二</div> <div class="content hide">22222</div> <div class="title" onclick="foo(this)">菜单三</div> <div class="content hide">33333</div> </div> <script> function foo(ths){ $(ths).next().removeClass("hide").siblings(".content").addClass("hide"); } </script> </body> </html>
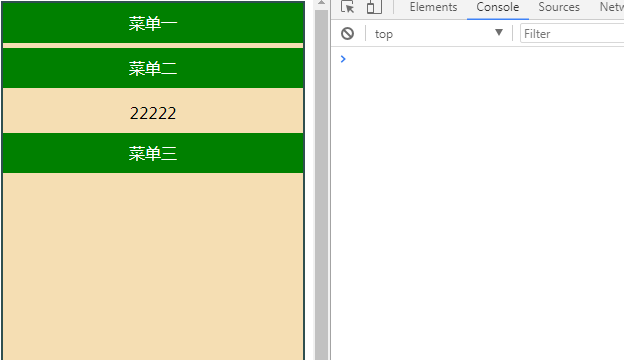
图片展示: