利用码云OpenApi搭建图床
因为自建博客需要图片服务器,考虑到用本机的图片服务器需要考虑数据备份链接路径等一系列问题,还是推荐使用第三方的服务
当前各个主要平台的oss服务,有免费的有收费的,这里就不多说,毕竟个人的理解不一样
本文只讨论使用码云搭建第三方图床的问题,好了,开始使用码云搭建图床的具体操作
在码云上建一个空的远程仓库,然后建一个空的文件夹
这里有几点建议
- 不要轻易修改仓库的名字和文件夹的名字
- 注意命名规范简洁,有点强迫症不好意思,丑的链接接受不了
最终的路径像这样,当然你要图片链接更加简洁使用根目录当我没说
https://gitee.com/iMist/res/tree/master/upload_images
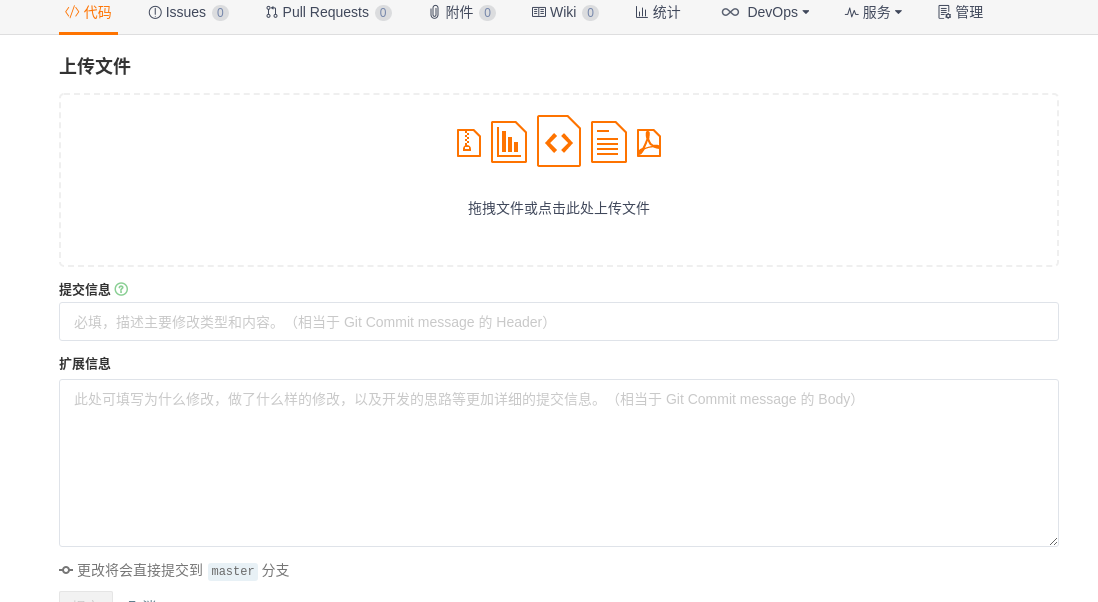
然后点击上传文件,进入上传页面,上传一张图片,这个就是我们以后会使用的图床界面

其实这个时候可以使用码云库的链接访问了,如果你的库是public的
你的链接类似这样https://gitee.com/iMist/res/raw/master/upload_images/img_gitee_pages.png
注意:图片链接需要将
blob替换成raw,才是图片的永久链接
其实这个路径可以用在博客中了,路径还算简短,但是到此为止,就太没有意思了,你用接口测试工具访问一下这个图片,每次都在几百毫秒左右,我用wordpress本来就放弃了
一部分的速度要求,现在还搞这么慢,不能忍
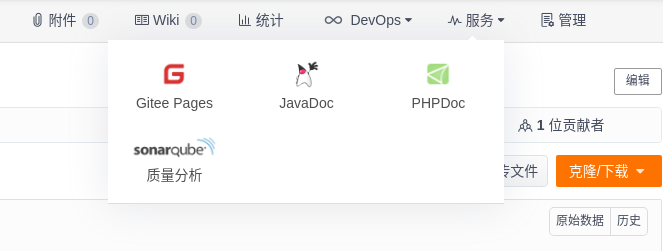
方式二:利用码云提供的Gitee Pages搭建静态页面服务
这个可以用来搭建静态博客hexo等,但是我们是要来搭建图床的


点击Gitee Pages,将当前分支一般是master分支作为部署的分支,选择根目录(不填就行了代表整个仓库),然后点击启动就开始部署了
部署完成就可以访问之前上传的测试图片,地址像这样https://imist.gitee.io/res/upload_images/img_gitee_pages.png
保留上传链接作为快捷图床服务
https://gitee.com/iMist/res/upload/master/upload_images
以后就可以快速打开图床了,接口测试工据测试一下,缓存生效了,速度很快,适合静态资源的保存
写在最后,这种方式有点不好的就是每次都要重新部署一下服务才能访问图片,要掏钱才能推送立刻部署
方式三:通过码云OpenAPI自行搭建图床(推荐)
前面两种方法相当简单,但是比较low,都免费了还方便使用git管理,管他呢,现在推荐第三种方式通过码云openapi编写代码实现上传图片并且返回url html 以及markdown格式的链接
首先
首先了解一下码云的OpenApi
码云OpenApi文档
点击仓库->新建文件接口文档

好的,我们现在看一下文件上传接口规范

这里特意提一下access_token 这个参数就是码云OpenApi私人令牌,可以直接在申请,但是申请的令牌只有一天的有效期,这显然不是我们需要的
,图片需要base64编码(暗示不可以上传大图),接口请求参考如下

上传图片响应

再来介绍第二个接口,这里直接通过接口测试工具展示了,比较需要注意的是登录账号是绑定的邮箱号(POST请求,Content-Type: application/x-www-form-urlencoded ) ,client_secret和 client_id需要创建第三方应用获取,scope代表授权项,空格隔开
curl -X POST --data-urlencode "grant_type=password" --data-urlencode "username={email}" --data-urlencode "password={password}" --data-urlencode "client_id={client_id}" --data-urlencode "client_secret={client_secret}" --data-urlencode "scope=projects user_info issues notes" https://gitee.com/oauth/token

密码登录响应

第三个接口是当 access_token 过期后(有效期为一天),你可以通过以下 refresh_token 方式重新获取 access_token( POST请求 ),请求响应和第二个登录接口响应一致
https://gitee.com/oauth/token?grant_type=refresh_token&refresh_token={refresh_token}
了解完这些就直接编写代码就可以了,这里我不清楚可不可以用部署的静态页面通过代码上传,没有测试过,但是我是部署了一个轻量级服务来实现的,代码这里就不发了,就是调用一下接口就行了,比较简单,看一下最终的效果(我写的页面比较low,没有润色打磨,毕竟是自己用的将就看一下)

小确幸
每一丝灵感都值得被记录,每一笔记录都是成长,每一点成长都值得欢呼
博主个人站: www.imisty.cn
CSDN博客: https://blog.csdn.net/lookinthefog
博客园 :https://imist.cnblogs.com/
希望能够认识一些热爱技术的小伙伴,欢迎友链接哟


