MVC中的Controllers和View分别放到单独的项目中
将Controllers放到独立项目中:
第一步:创建Mvc.Controllers,Mvc.Models和UI三个项目
Mvc.Controllers用来编写Controllers
Mvc.Models用来编写Model
UI用来开发表现层,也就是View
第二步:在Mvc.Controllers项目中添加引用
System.Web
System.Web.Mvc
System.Web.Routing
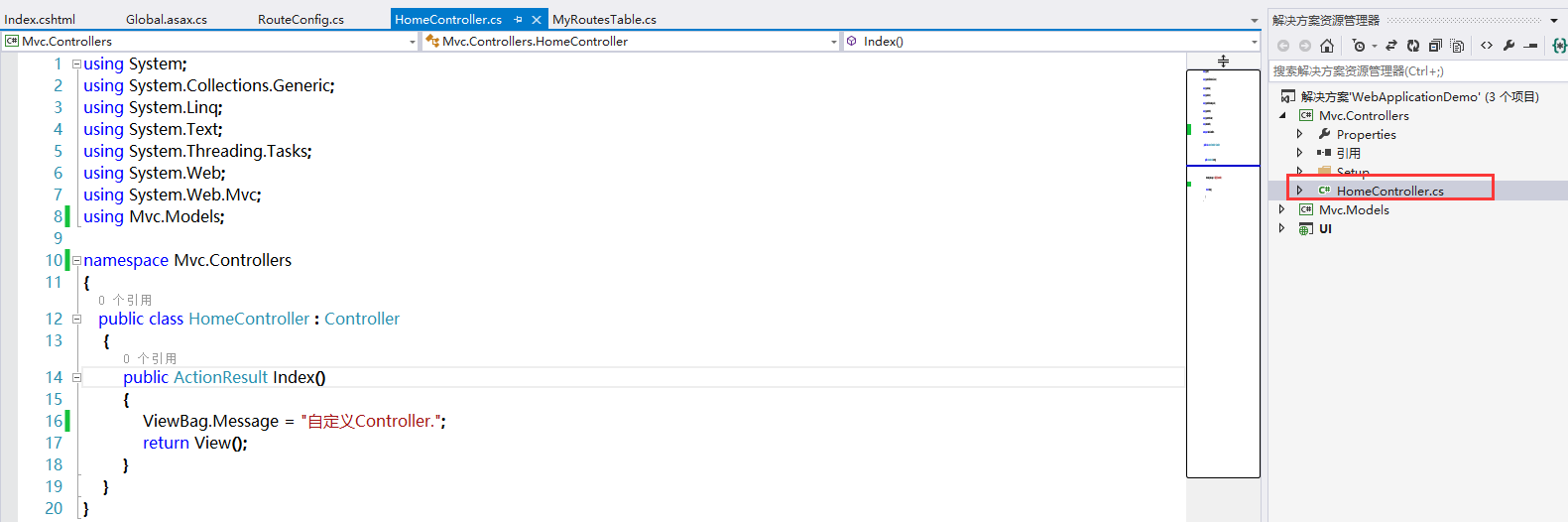
第三步:添加HomeController.cs

第四步:在UI项目中添加Mvc.Controllers的引用,并修改RouteConfig.cs文件

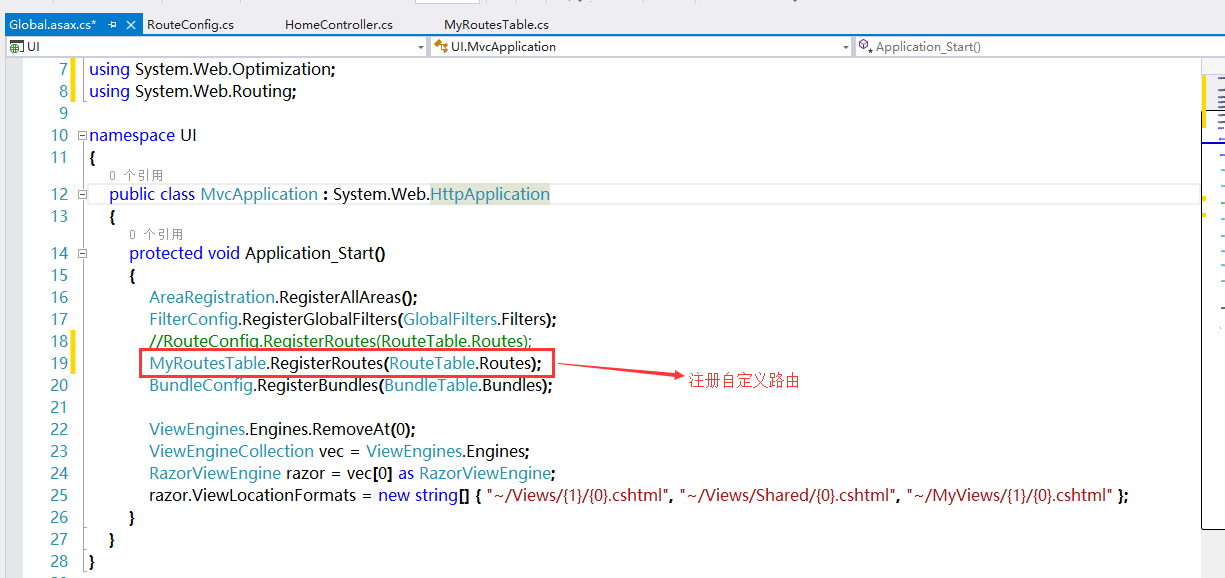
也可以将路由文件放在Mvc.Controllers中,这时就需要修改UI中的Global.asax文件

修改Global.asax文件

如此便完成了将Controllers放置在独立的项目中。
将View放到单独文件夹中:
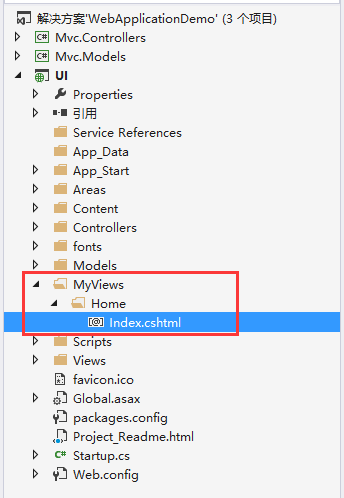
第一步:在UI中创建MyViews

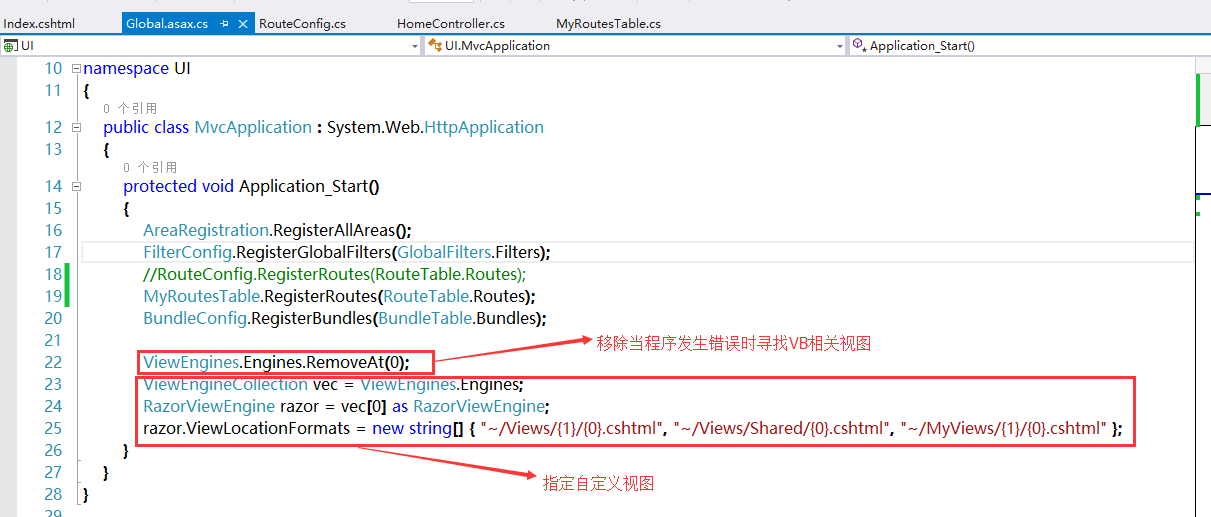
第二步:修改Global.asax文件

第三步:将视图派生自WebViewPage 或 WebViewPage<TModel>,此步骤有两种方法:
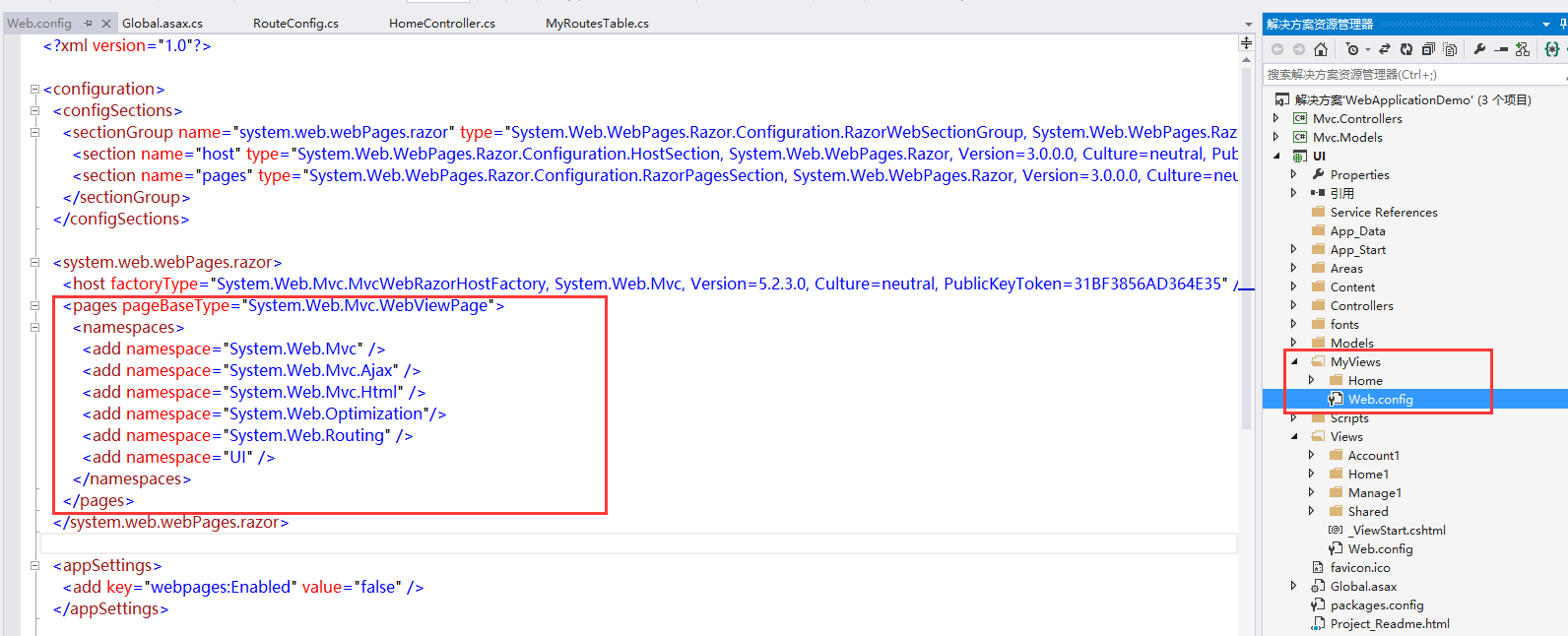
1):Views下面的web.config文件复制一个到MyViews下面

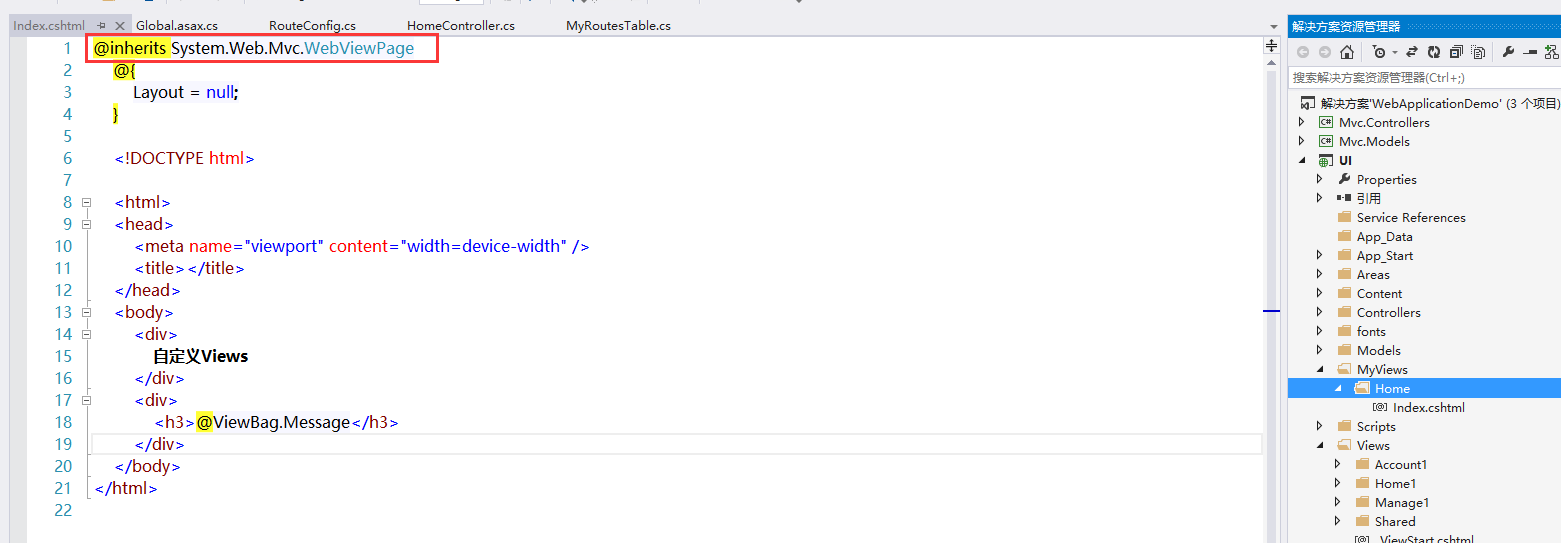
2):直接在视图中加一句指令@inherits System.Web.Mvc.WebViewPage

如此便完成了将View放置在自定义的MyViews文件夹中.
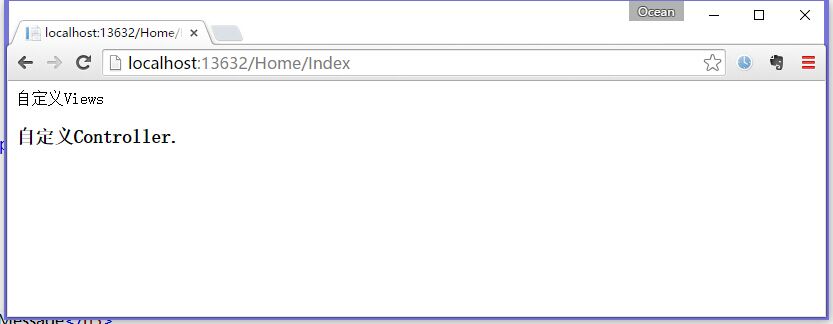
效果图:

相关阅读:
声明:本文纯属个人随手笔记,如果对您有参考价值我十分开心,如果有存在错误,或者有更好的解决办法也麻烦您留言告诉我,大家共同成长,切勿恶言相。
欢迎加入MSDN技术交流群:235937854,一起发现知识、了解知识、学习知识、分享知识




