做一个假文件上传按钮
由于浏览器自带的文件上传元素太丑,我们大多数情况下都是将它隐藏起来,用一个漂亮的按钮来代替。
今天我就碰到了这么一个需求,一开始觉得不就是把input不透明度设为0,然后覆盖在button上嘛,有什么难的。
2018-1-22更新:
采用label的for属性,然后将input元素隐藏,这样,点击label就能触发打开文件的操作,才是最佳方案。for属性指向input元素的id。代码如下:
<label class="btn" for="file_input">点击上传</label>
<input type="file" id="file_input" style="display:none">
以下原文。
但实现的过程中才发现对我的css提出了考验。
基础结构:
<div style="width:300px;height:30px,background:#000">
<p>请选择文件</p>
<input type='file' style='opacity:0'/>
</div>
点击无效
接下来我们会发现点击文字没有效果,这是因为input文字下面,所以第一步,就要把文字移上去。这里要用到相对定位了。
相对定位介绍:position:relative;
相对定位是元素相对于它在正常流中的位置进行移动的。
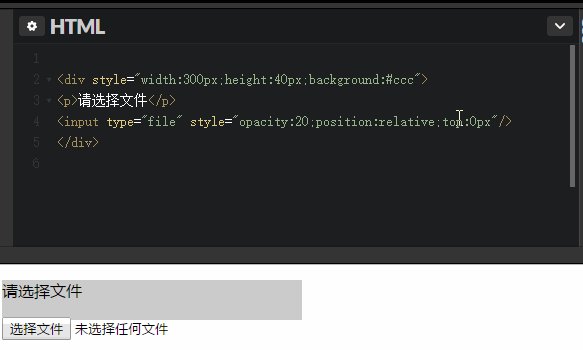
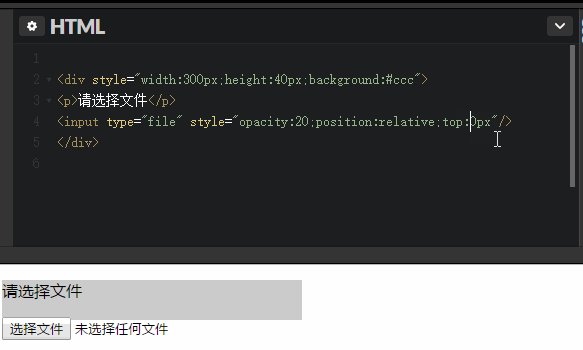
把opacity属性设置为20方便观察:
<div style="width:300px;height:30px;background:#ccc">
<p style="text-align:center">请选择文件</p>
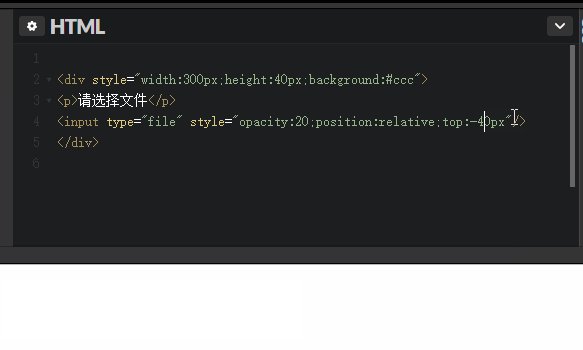
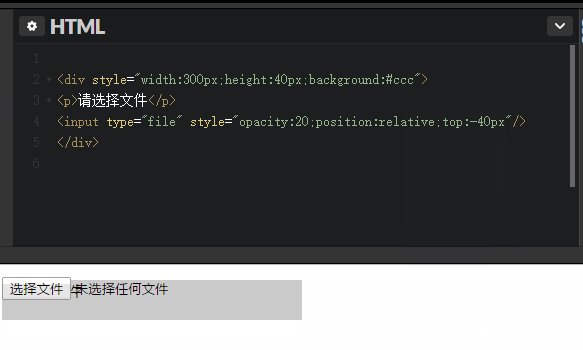
<input type='file' style='opacity:20;position:relative;top:-40px'/>
</div>
于是我们就发现file元素相对于原来的位置向上移动了40px;

文字居中
这时发现文字没有居中,不能忍,于是给p加上一个text-align:center属性,然后用line-height实现垂直居中。
<div style="width:300px;height:30px;background:#ccc">
<p **style="text-align:center;line-height:50px"**>请选择文件</p>
<input type='file' style='opacity:0;position:relative;top:-40px'/>
</div>

height=0的用处
这个时候,按道理已经实现要求了,但是缺点就在于高度都被写死了,改成这样:
<div style="width:200px;height:50px;background:#ccc">
<p style="text-align:center;height:0;line-height:3em">请选择文件</p>
<input type='file' style='width:200px;opacity:30;position:relative;'/>
</div>
将p的高度改为0,p就不占用div的高度。也就不用偏移input元素了。关于line-height不得不看张鑫旭大神的这篇文章:CSS深入理解vertical-align和line-height的基友关系
cnblogs-md-editor编辑器,用Markdown写博客就用它

