Workbox -- 为serviceWorker量身定做的工具
我们知道, serviceWorker是浏览器中一个强大的特性,在PWA中实现离线浏览靠的就是它,具体而言,通过它的请求拦截和Cache API相结合,实现即使离线了,我们也可以使用PWA的一些功能。然而自己来管理这些东西还是比较繁琐和容易出错的,好在有强大的workbox。
啥是Workbox
serviceWorker确实强大,但是要用好却没有那么容易,比如用serviceWorker做缓存管理,哪些应该缓存,哪些不应该缓存,缓存应该什么时候过期,应该采用什么样的缓存策略,都是要我们考虑的问题。所以 workbox 出现了,它提供了一系列的工具,让我们以一种更加方便的方式来完成这些工作。主要有:
- workbox-routing 用来进行路由匹配.
- workbox-strategies 用来制定缓存策略.
- workbox-precaching 用来预缓存.
用 serviceWorker 来进行 precache
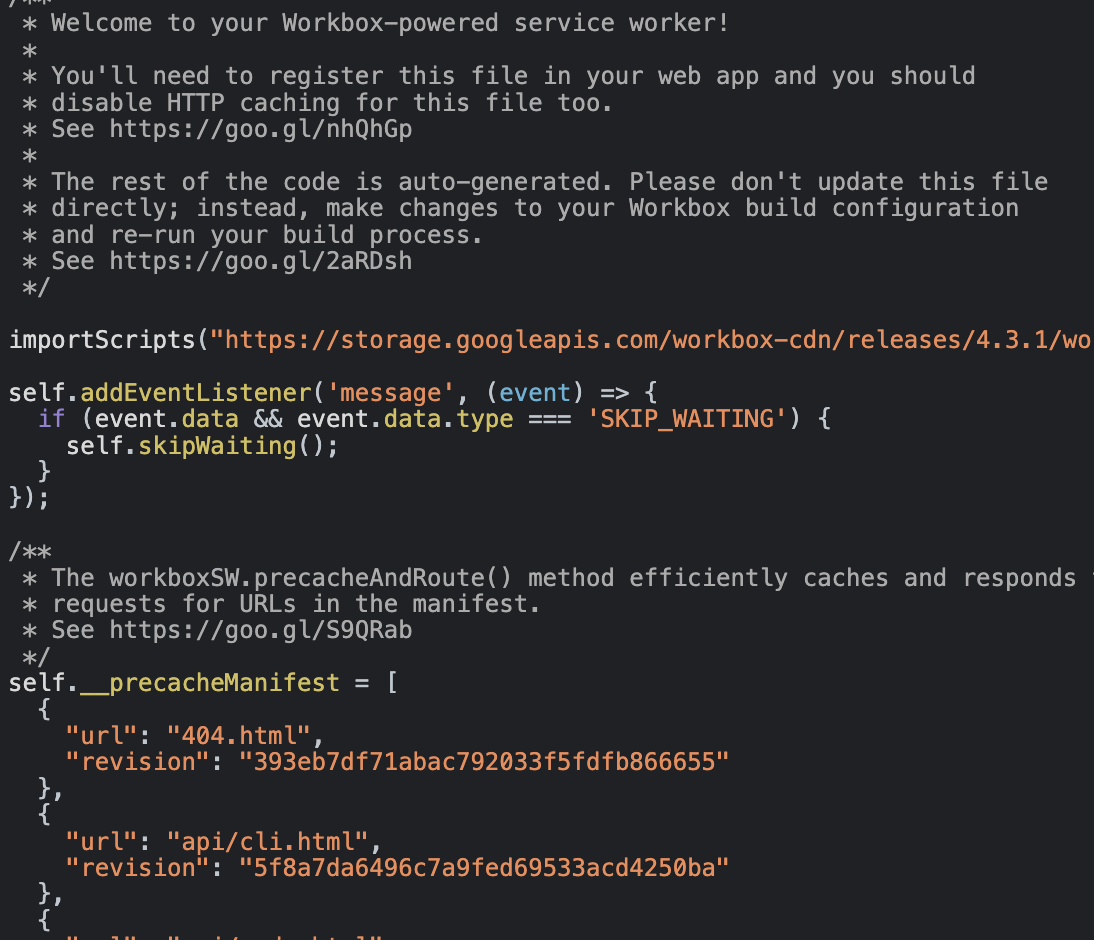
我们先来看一张 vuepress 官网的 serviceworker 的代码:

可以看到,我们在访问 vuepress 网站时,首页加载出来之后,在 serviceWorker install事件触发后,它会将其他页面的代码也预先缓存下来,这样,当我们访问到已经被缓存的页面时,速度就会变快。通过workbox-precaching可以很容易地做到这一点:
import {precacheAndRoute} from 'workbox-precaching';
precacheAndRoute([
{url: '/index.html', revision: '383676'},
{url: '/styles/app.0c9a31.css', revision: null},
{url: '/scripts/app.0d5770.js', revision: null},
// ... other entries ...
]);
当然,这里唯一比较麻烦的是,当我们有数量比较多的资源需要预缓存时,手动去写就比较麻烦了,这时可以使用workbox-build和打包工具结合,来简化这个流程,这里举个vuepress自动生成serviceworker.js的例子:
const wbb = require('workbox-build')
await wbb.generateSW({
swDest: swFilePath,
globDirectory: outDir,
globPatterns: [
'**/*.{js,css,html,png,jpg,jpeg,gif,svg,woff,woff2,eot,ttf,otf}'
],
...generateSWConfig
})
swDest为生成serviceworker.js的文件路径,globDirectory表示要缓存的资源目录,globPatterns表示对哪些资源进行缓存,最终workbox-build会根据上面的参数,生成service-worker.js。
用workbox管理前端缓存
用workbox做请求代理
cnblogs-md-editor编辑器,用Markdown写博客就用它


