如何从含有占位符的字符串生成一个ReactNode数组
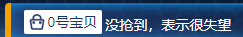
最近项目中有这样的需求,就是将含有占位符的字符串转成下面的样子,假设要渲染的字符串是${}没抢到,表示很失望,最终要渲染成下面的样子:

假设${}要被替换成<Tag />元素,那么最终应该返回的是:
[<Tag />, '没抢到,表示很失望']
分析
这里再使用string.prototype.replace就行不通了,因为这个方法返回的是一个字符串,我们需要的是一个ReactNode数组。那么我们很容易想到,先把字符串split,然后再把
const strArr = '${}没抢到,表示很失望'.split('${}');
const result = [];
for (let i = 0; i < strArr.length; i++) {
result.push(strArr[i], <Tag/>)
}
result.pop();
console.log(result);
不使用for循环
前面的方法,我们替换掉了思路是在占位符前后切开字符串之后,从而保留了占位符,然后再使用map进行替换:
'${}123${}456xxx${}999'.
replace(/\$\{\}/g, '#@${}#@') // #@代表占位符的边界
.split('#@') // 以边界进行分割
.map(str => {
if (str === '${}') {
return <Tag />
}
return str
})
reduce 法
上面的方法中,进行了全局的replace和split,最后再map,导致复杂度大大提升,下面的reduce方法就更好一点
'${}123${}456xxx${}999'.split('${}').reduce((prev, curr, idx, arr) => {
if (idx !== arr.length - 1) {
prev.push(curr, '<div />');
} else {
prev.push(curr);
}
return prev;
}, []);
cnblogs-md-editor编辑器,用Markdown写博客就用它


