使用腾讯云的图片缩略图服务
在业务开发过程中,我们有时候会遇到这样的业务场景--展示一个图集/相册。当大量图片加载时,我们一方面希望图片懒加载;另一方面,希望在列表中展示的是缩略图,然后点开时再展示大图。感谢现在云服务的发展,这些烦人的需求都被大佬们做成了第三方的服务,我们只要付费就行了。本文介绍调用腾讯云的图片处理服务。在往下看之前,首先请看完官方文档。 https://cloud.tencent.com/document/product/460/6929
开通图片处理服务
首先你应该使用了腾讯的对象存储服务,否则是使用不了图片处理服务的。一下是开通图片处理服务的步骤:
- 进入数据万象控制台,如果没有开启,需先开启
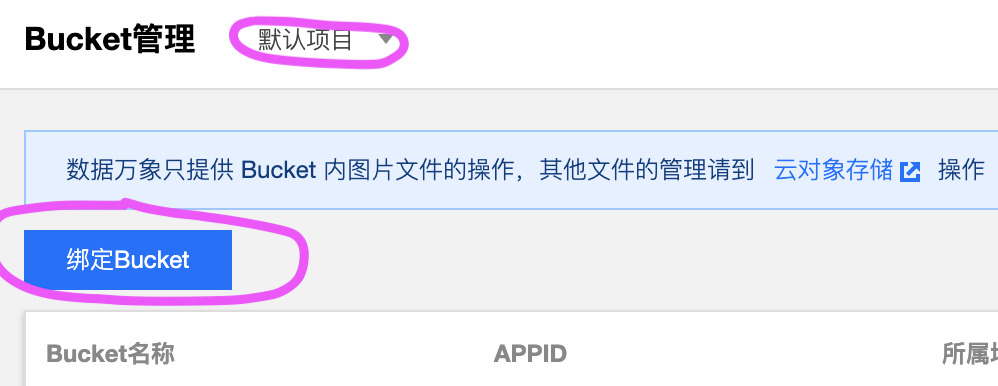
- 从左侧菜单栏进入【Bucket管理】
- 如果你已经使用了对象存储图片,点击绑定bucket

- 绑定完成后,在bucket右侧点击管理
- 进入管理后的域名管理可以看到「图片处理域名」,当你希望生成缩略图,进行图片处理时,需要让图片走这个域名
- 通过请求这个域名+文档中的查询参数即可对图片进行压缩。
下面举个例子:假设你在对象存储上有一张图片,地址为:
https://xxxx.254101407.cos.ap-shanghai.myqcloud.com/banner/planet/box.png (2M)
然后你希望得到这张图片的缩略图,那么你需要设置图片的src为:
# 格式:图片处理域名 + 图片路径 < bucketname >-[APPID].picsh.myqcloud.com
https://xxxx-254101407.picsh.myqcloud.com/banner/planet/box.png?imageView2/1/w/600/h/300
总之,处理服务是通过查询字符串传递参数来实现图片处理的,更多查询参数的含义可以参考官方文档: https://cloud.tencent.com/document/product/460/6929
管道操作符“|”
其他图片处理服务如加图片水印,文字水印的文档可以参考官网,这里再提一下管道操作符。“|” 在shell中有大作用,图片处理服务的api也借鉴了这一点。这个符号可以让我们按顺序调用多个服务,比如你想先压缩再加水印,或者图片自动旋转正后再压缩,就可以使用这个符号,下面是官网的一个demo
http://examples-1251000004.picsh.myqcloud.com/sample.jpeg
?imageMogr2/thumbnail/!50p
<b>|<b>
watermark/2/text/5pWw5o2u5LiH6LGh/fill/I0ZGRkZGRg==/fontsize/30/dx/20/dy/20
cnblogs-md-editor编辑器,用Markdown写博客就用它


 浙公网安备 33010602011771号
浙公网安备 33010602011771号