前端概念可视化
前言
一句老话说的好:一图胜千言。这句话对学前端也适用,有时候,一个demo被一大堆文字有用的多。下面我就给大家总结几个。由于文中引用的部分项目仅支持http,下面的iframe中如果出现空白,请移步本文的http地址查看👉http://www.cnblogs.com/imgss/p/10583107.html ,或者直接点击给出的原文链接。
防抖/节流
将鼠标在灰色方块中移动,可以观察正常触发,防抖(debounce)和节流(throttle)后绘制出的图像的区别。原项目地址
从图中可以看出,防抖的作用是,在若干秒后如果不再有事件(如滚动,mousemove等)发生,就触发处理函数,如果在这期间又发生了新的事件,则重新计时;节流则是每隔若干秒就触发一次,只是将原来的高频率降低了。
'=='是怎么计算的
下面的demo给出了当使用 ==时,js引擎是如何对两边的值进行隐式转换,最终得出一个true或者false的,原文链接
规则:以 x==y 为例子
- 如果x和y的类型相同
1.a. 返回 x === y的结果. - 如果x是 null 而且y 是 undefined, 返回 true
- 如果 x 是 undefined 而 y 是 null, 返回 true
- 如果 x 是 number 而 y 是 string, 将 y 转换成 number 再比较.
- 如果 x 是 string 而 y 是 number, 将 x 转换成 number 再比较.
- 如果 x 是 布尔值, 将 x 转换成 number 再比较.
- 如果 y 是 布尔值, 将 y 转换成 number 再比较.
- 如果 x 是 number,string,symbol三种类型之一, typeof y是 object, 将y转换成原始类型再比较.
- 如果 y 是 number,string,symbol三种类型之一, typeof x是 object, 将x转换成原始类型再比较.
- 返回 false.
于是,有个下面这个"计算器",你就知道为什么[] == ![]了
ease-in,ease-out,cubic-bezier
无论是css还是js动画库,绕不开的一个概念就是缓动函数。linear,ease-in,ease-out分别会对动画产生什么效果?下面这个网站将缓动函数之间的区别可视化。
GreenSock提供了更复杂的缓动函数及可视化,地址:https://greensock.com/ease-visualizer
bezier曲线
二阶,三阶贝塞尔曲线的区别是什么,控制点的作用是什么?可以把玩一下下面这个demo,给定3个及以上控制点,生成你想要的曲线。原文链接
使用方法也很简单,首先点击3个及以上的点,然后点击 绘制 即可看到生成bezier曲线的动画。
进阶阅读:A Primer on Bézier Curves
svg中的path -- m,h,v,l,z,q,t,c,s
svg <path>里的那些一个字母的命令看着头昏脑涨?M是啥,L又是啥?下面这个项目来拯救你。地址
配合张鑫旭大神这篇文章食用更佳。
这个svg-editor项目也很有帮助https://yqnn.github.io/svg-path-editor/
函数调用栈
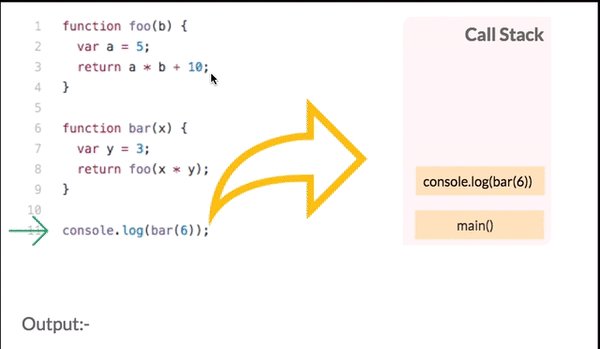
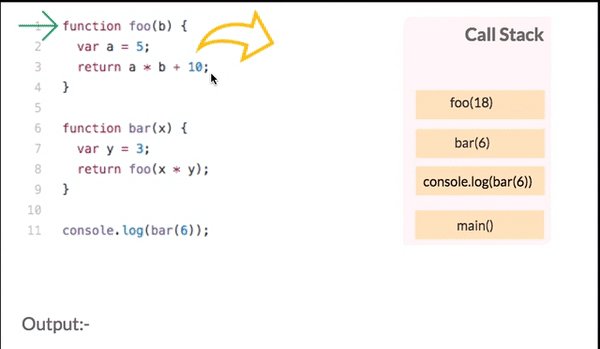
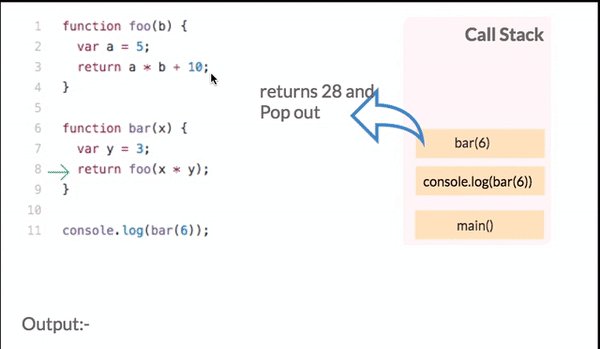
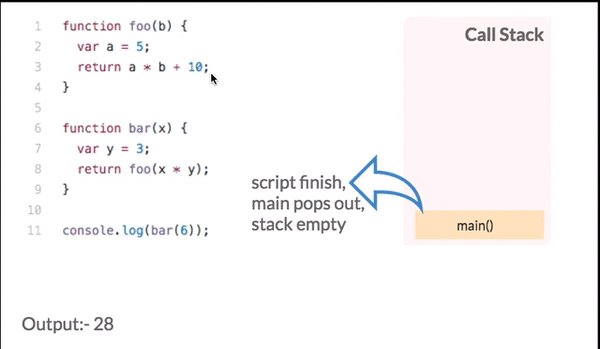
当js引擎执行一个函数时,函数调用栈是什么?js从主函数开始,如果函数中又有函数被调用,这个函数入栈,调用结束后出栈。

astExplorer
babel是如何把es6,转换成es5的,vue是怎么把模板转换成render函数的,AST在其中起着重要作用。https://astexplorer.net/
算法可视化
https://algorithm-visualizer.org/
大家还见过哪些有助于理解前端概念的网站呢,欢迎在评论区留言哦🦉


