Aplayer如何搭配Metingjs音乐插件的使用
1. Aplayer和MetingJ的介绍
Aplayer官网文档:https://aplayer.js.org/#/
Metingjs官网文档:https://github.com/metowolf/MetingJS
Aplayer是一个功能强大的HTML5音乐播放器,Metingjs基于Aplayer插件封装好的插件,开箱即用。
2. MetingJS的简单使用
MetingJS支持Aplayer版本
| Version | API Status | APlayer |
|---|---|---|
| 1.2.x | Supported | 1.10.0 |
| 2.0.x | Latest | 1.10.0 |
支持的浏览器
- Chrome
- Firefox
- Safari
- Internet Explorer 11
- Microsoft Edge
简单使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!-- require APlayer --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css"> <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script> <!-- require MetingJS --> <script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script> </head> <body> <meting-js server="netease" type="playlist" id="60198"></meting-js> </body> </html>
解析:server="netease" type="playlist" id="60198"
server指音乐平台,netease指网易云音乐, type类型,playlist列表,id指歌曲的i或者专辑或列表外链id
因此重点在于指定平台,指定外链id
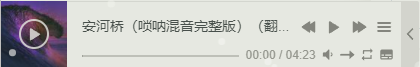
效果:

中文版选项
| 选项 | 默认 | 描述 |
|---|---|---|
| id(编号) | require | 歌曲ID /播放列表ID /专辑ID /搜索关键字 |
| server(平台) | require | 音乐平台:netease,tencent,kugou,xiami,baidu |
| type(类型) | require | song,playlist,album,search,artist |
| auto(支持类种 类) | options | 音乐链接,支持:netease,tencent,xiami |
| fixed(固定模式) | false |
启用固定模式,默认false |
| mini(迷你模式) | false |
启用迷你模式,默认false |
| autoplay(自动播放) | false |
音频自动播放,默认false |
| theme(主题颜色) | #2980b9 |
默认#2980b9 |
| loop(循环) | all |
播放器循环播放,值:“all”,one”,“none” |
| order(顺序) | list |
播放器播放顺序,值:“list”,“random” |
| preload(加载) | auto |
值:“none”,“metadata”,“'auto” |
| volume(声量) | 0.7 |
默认音量,请注意播放器会记住用户设置,用户自己设置音量后默认音量将不起作用 |
| mutex(限制) | true |
防止同时播放多个玩家,在该玩家开始播放时暂停其他玩家 |
| lrc-type(歌词) | 0 |
歌词显示 |
| list-folded(列表折叠) | false |
指示列表是否应该首先折叠 |
| list-max-height(最大高度) | 340px |
列出最大高度 |
| storage-name(储存名称) | metingjs |
存储播放器设置的localStorage键 |
英文版选项
| option | default | description |
|---|---|---|
| id | require | song id / playlist id / album id / search keyword |
| server | require | music platform: netease, tencent, kugou, xiami, baidu |
| type | require | song, playlist, album, search, artist |
| auto | options | music link, support: netease, tencent, xiami |
| fixed | false |
enable fixed mode |
| mini | false |
enable mini mode |
| autoplay | false |
audio autoplay |
| theme | #2980b9 |
main color |
| loop | all |
player loop play, values: 'all', 'one', 'none' |
| order | list |
player play order, values: 'list', 'random' |
| preload | auto |
values: 'none', 'metadata', 'auto' |
| volume | 0.7 |
default volume, notice that player will remember user setting, default volume will not work after user set volume themselves |
| mutex | true |
prevent to play multiple player at the same time, pause other players when this player start play |
| lrc-type | 0 |
lyric type |
| list-folded | false |
indicate whether list should folded at first |
| list-max-height | 340px |
list max height |
| storage-name | metingjs |
localStorage key that store player setting |
3. 迷你版背景音乐
根据以上参数,写好了迷你版背景音乐,默认在左下角显示,默认列表折叠,默认不显示歌词
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <!-- require APlayer --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css"> <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script> <!-- require MetingJS --> <script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script> </head> <body> <meting-js server="netease" type="playlist" id="60198" fixed="true" autoplay="true" loop="all" order="random" preload="auto" list-folded="ture" list-max-height="500px" lrc-type="1"> </meting-js> </body> </html>
复制代码
<!--css-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<!--js-->
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<!--使用-->
<meting-js
server="netease"
type="playlist"
id="60198"
fixed="true"
autoplay="true"
loop="all"
order="random"
preload="auto"
list-folded="ture"
list-max-height="500px"
lrc-type="1">
</meting-js>
4. 网易云音乐外链获取方法
1、打开网页版网易云音乐:https://music.163.com/#
2、选择想要添加到音乐列表去的音乐,由于部分歌曲限制外链,只能另辟蹊径
3、打开网页控制台
4、选中外链元素
5、复制该行代码
<a data-action="outchain" data-rt="" data-href="/outchain/2/1400256289/" class="des s-fc7">生成外链播放器</a>
6、取data-href的链接,前面加上https://music.163.com/#进行拼接
https://music.163.com/#/outchain/2/1400256289/
7、访问:https://music.163.com/#/outchain/2/1400256289/,获取id成功
5. 网易云音乐个人歌单id获取
登陆个人网易云音乐,打开歌单,查看浏览器地址,id后面就是歌单
6. 博客园引用背景音乐
页脚区
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css"> <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script> <div> <meting-js server="netease" type="playlist" id="60198" fixed="true" autoplay="true" loop="all" order="random" preload="auto" list-folded="ture" list-max-height="500px" lrc-type="1"> </meting-js> </div>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了