VSCode攻略
c/c++编译器配置#
下载VS Code#
无需多言,值得注意的是在勾选快捷方式、添加PATH那一页,建议全部勾选,这样便于以后右键打开文件和文件夹。
下载MinGW-w64#
MinGW: Minimalist GNU on Windows,在Windows下特制的GNU编译套件,添加了Win32API等。其中MinGW-w64可以编译生成64位和32位的可执行程序,已经逐渐取代MinGW。
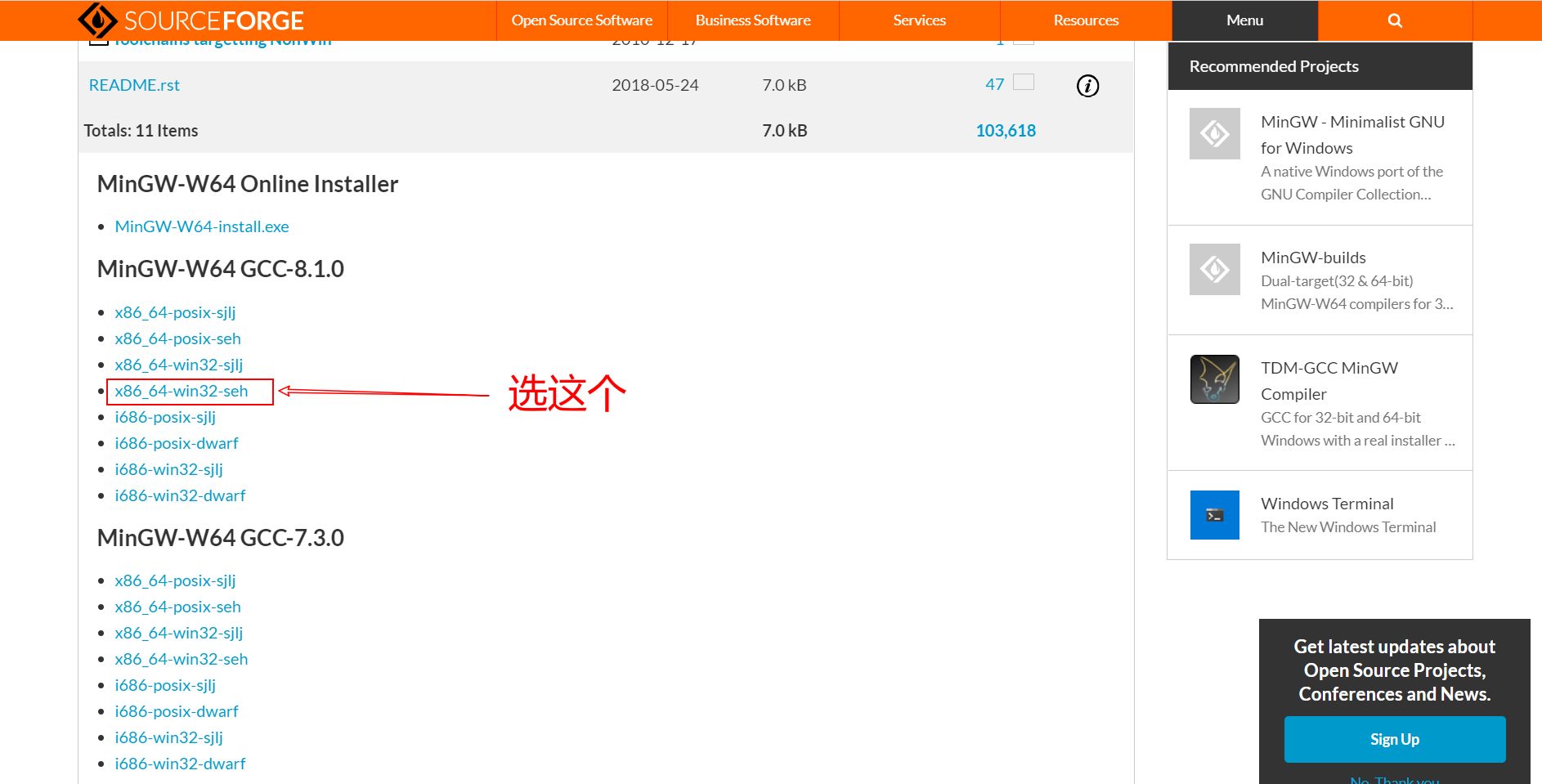
下载地址:MinGW
下载后选择x86_64-win32-seh,如图

下载后解压至任意文件夹(注意地址不要有中文),将里面的bin目录作为path添加进环境变量:此电脑->属性->高级属性->环境变量->用户变量->编辑->新建
cmd中输入gcc --version有版本号即成功
设置VS Code C/C++编译器#
首先下载插件C/C++
接着创建工作文件夹,VS Code中单文件和多文件编译,文件布局是不同的
单文件#
文件布局如下,其中 .vscode是配置文件,设置好后对所有单文件编译均可用;exercise1是个人文件,里面存放cpp源文件和生成的exe文件。根据我们配置文件,exe文件放入exercise1文件夹下的bin文件夹中。exercise文件夹可以有很多个,注意每个文件夹下都有bin文件。
Single
┗ .vscode
┗ tasks.json
┣ launch.json
┗ exercise1
┗ bin
┗ test.exe
┗ test.cpp
┗ exercise2
markdown语法注:
- 这里空格打不出来,markdown只识别一个空格,用全角空格即可
- 加粗的内容中有标点/空白,则需要在标点/空白那侧外面再加一个空格
下面是单文件编译的配置文件:
tasks.json
{
"version": "2.0.0",
"tasks": [
{//这个大括号里是‘构建(build)’任务
"label": "build", //任务名称,可以更改,不过不建议改
"type": "shell", //任务类型,process是vsc把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"command": "gcc", //编译命令,这里是gcc,编译c++的话换成g++
"args": [ //方括号里是传给gcc命令的一系列参数,用于实现一些功能
"${file}", //指定要编译的是当前文件
"-o", //指定输出文件的路径和名称
"${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //承接上一步的-o,让可执行文件输出到源码文件所在的文件夹下的bin文件夹内,并且让它的名字和源码文件相同
"-g", //生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接libgcc
"-fexec-charset=GBK", // 生成的程序使用GBK编码,不加这一条会导致Win下输出中文乱码
"-std=c11", // 语言标准,可根据自己的需要进行修改,写c++要换成c++的语言标准,比如c++11
],
"group": { //group表示‘组’,我们可以有很多的task,然后把他们放在一个‘组’里
"kind": "build",//表示这一组任务类型是构建
"isDefault": true//表示这个任务是当前这组任务中的默认任务
},
"presentation": { //执行这个任务时的一些其他设定
"echo": true,//表示在执行任务时在终端要有输出
"reveal": "always", //执行任务时是否跳转到终端面板,可以为always,silent,never
"focus": false, //设为true后可以使执行task时焦点聚集在终端,但对编译来说,设为true没有意义,因为运行的时候才涉及到输入
"panel": "new" //每次执行这个task时都新建一个终端面板,也可以设置为shared,共用一个面板,不过那样会出现‘任务将被终端重用’的提示,比较烦人
},
"problemMatcher": "$gcc" //捕捉编译时编译器在终端里显示的报错信息,将其显示在vscode的‘问题’面板里
},
{//这个大括号里是‘运行(run)’任务,一些设置与上面的构建任务性质相同
"label": "run",
"type": "shell",
"dependsOn": "build", //任务依赖,因为要运行必须先构建,所以执行这个任务前必须先执行build任务,
"command": "${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //执行exe文件,只需要指定这个exe文件在哪里就好
"group": {
"kind": "test", //这一组是‘测试’组,将run任务放在test组里方便我们用快捷键执行
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": true, //这个就设置为true了,运行任务后将焦点聚集到终端,方便进行输入
"panel": "new"
}
}
]
}
launch.json
{
"version": "0.2.0",
"configurations": [
{//这个大括号里是我们的‘调试(Debug)’配置
"name": "Debug", // 配置名称
"type": "cppdbg", // 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,这里设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${fileDirname}", // 调试程序时的工作目录,此处为源码文件所在目录
"environment": [], // 环境变量,这里设为空即可
"externalConsole": false, // 为true时使用单独的cmd窗口,跳出小黑框;设为false则是用vscode的内置终端,建议用内置终端
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,新手调试用不到
"MIMode": "gdb", // 指定连接的调试器,gdb是minGW中的调试程序
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe", // 指定调试器所在路径,如果你的minGW装在别的地方,则要改成你自己的路径,注意间隔是\\
"preLaunchTask": "build" // 调试开始前执行的任务,我们在调试前要编译构建。与tasks.json的label相对应,名字要一样
}]
}
不出问题配置已经成功,接下来在cpp源文件中写入代码编译、运行、调试:
-
编译: 快捷键
ctrl+shift+B编译cpp文件为exe文件,不运行。会发现在bin文件夹下面出现了和cpp文件同名的exe文件。 -
编译运行: 点击左下角齿轮->Keyboard Shortcuts->搜索task->找到Run Test Task->添加快捷键为
f4 -
执行新的快捷键,可以看到成功编译运行,如果有和用户交互则会在终端中请求输入。
-
调试: 左侧第四个有小虫的三角形就是调试,点击后有个绿色的三角形,打上断点点击绿色三角形即可开启调试。(快捷键
F5)注意完整文件路径(包括exe名字)有中文则无法调试,可以编译运行
Git配置#
-
在Github上创建一个repo
注意名称不能含有中文
-
在git bash中和远程环境关联
git config --global user.name "Your name" git config --global user.email "your@email.com" -
创建SSH密钥
在Git Bash中输入以下代码创建SSHKey:ssh-keygen -t rsa -C "your@email.com"在创建的.ssh文件夹中含有id_rsa和id_rsa.pub两个文件,将.pub的内容粘贴到GitHub中
最后在Git Bash界面输入ssh -T git@github.com出现
successfully authenticated即成功 -
VS Code配置Git
打开VS Code的settings(快捷键Ctrl + ,),搜索git.path,输入下载的Git中bin目录下的git.exe的全路径,如图

接着打开终端(快捷键
Ctrl + ~)即可在其中运行Git命令 -
VS Code打开仓库
将仓库中的.git链接复制,在Git Bash中输入git clone xxx.git即可完成远程代码的本地拷贝
用VS Code打开clone下来的文件夹(例如clone下来的文件夹名为CSP,则.git隐藏文件夹在CSP内,VS Code打开CSP即可)即可在终端中对其操作
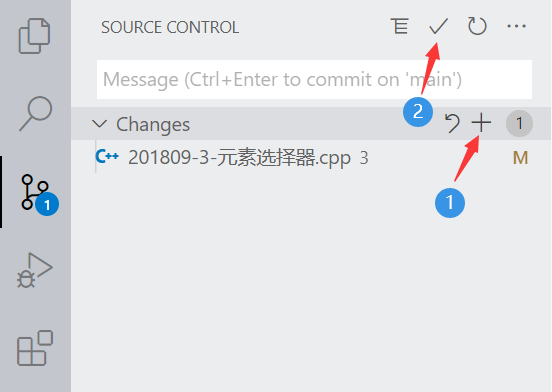
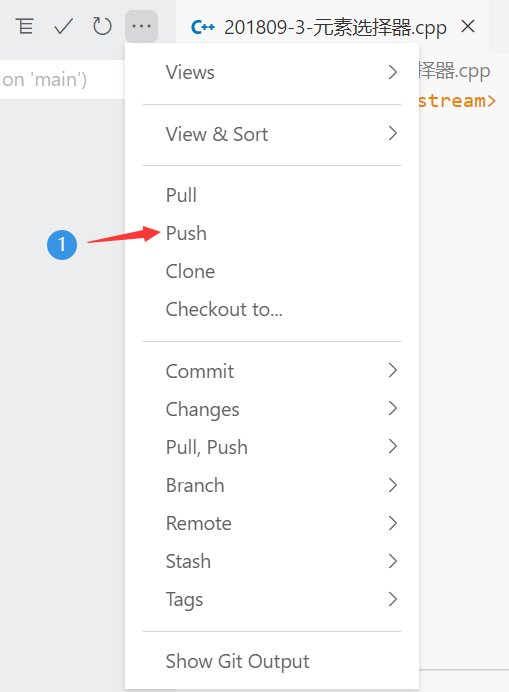
VS Code Git操作#
日常修改推送远程
vscode的所有配置同步#
很多时候我们会需要重新配置VSCode,比如重装电脑或者换新电脑的时候,VSCode提供了一个同步配置的功能,它能像谷歌浏览器一样,只要登陆就能把插件和收藏一键同步到新的浏览器上来。具体操作如下:
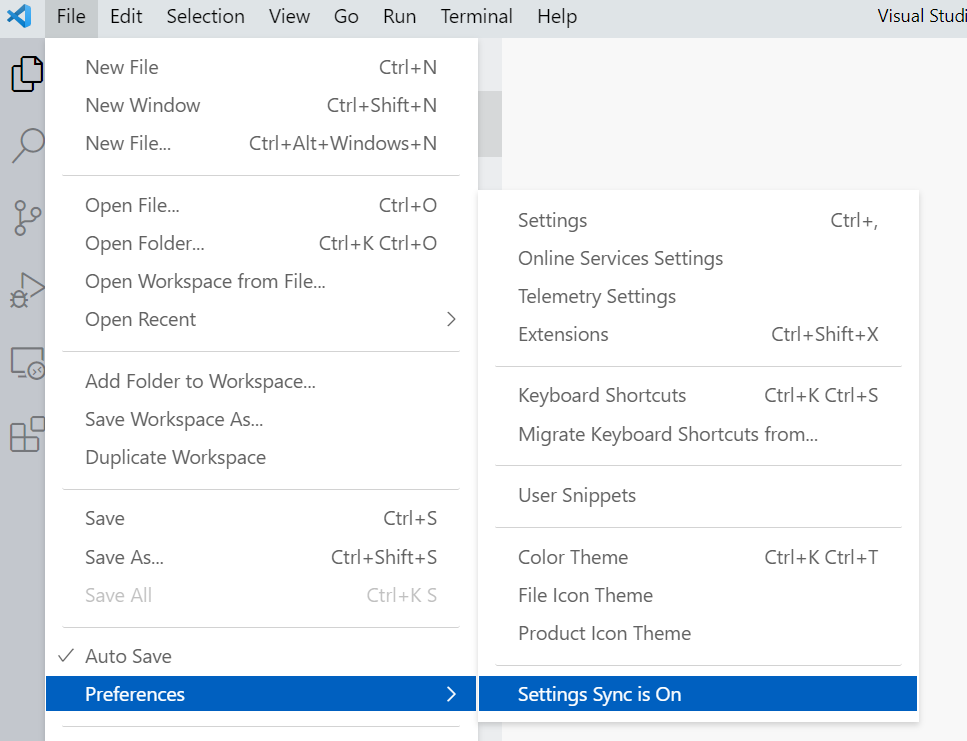
保存自己的配置#
辛苦调了好久的配置,要先将其保存到云端。
同步自己的配置#
当换到新的电脑,需要找到以往的配置进行同步。
同前面保存配置的操作一样,打开同步->github登录->开始同步,这时VSCode会检测出你当前的配置和云端的配置不同,让你选择Merge或者Replace,我们选择Replace就可以将以往的配置完全覆盖到当前的VSCode上了。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现