如何设置div撑满屏幕
基础不牢,地动山摇!
在学习element-ui的过程中,最容易想到拿过来练手的就是后台管理系统啦。奈何老夫没文化,Ctrl C V走天下。
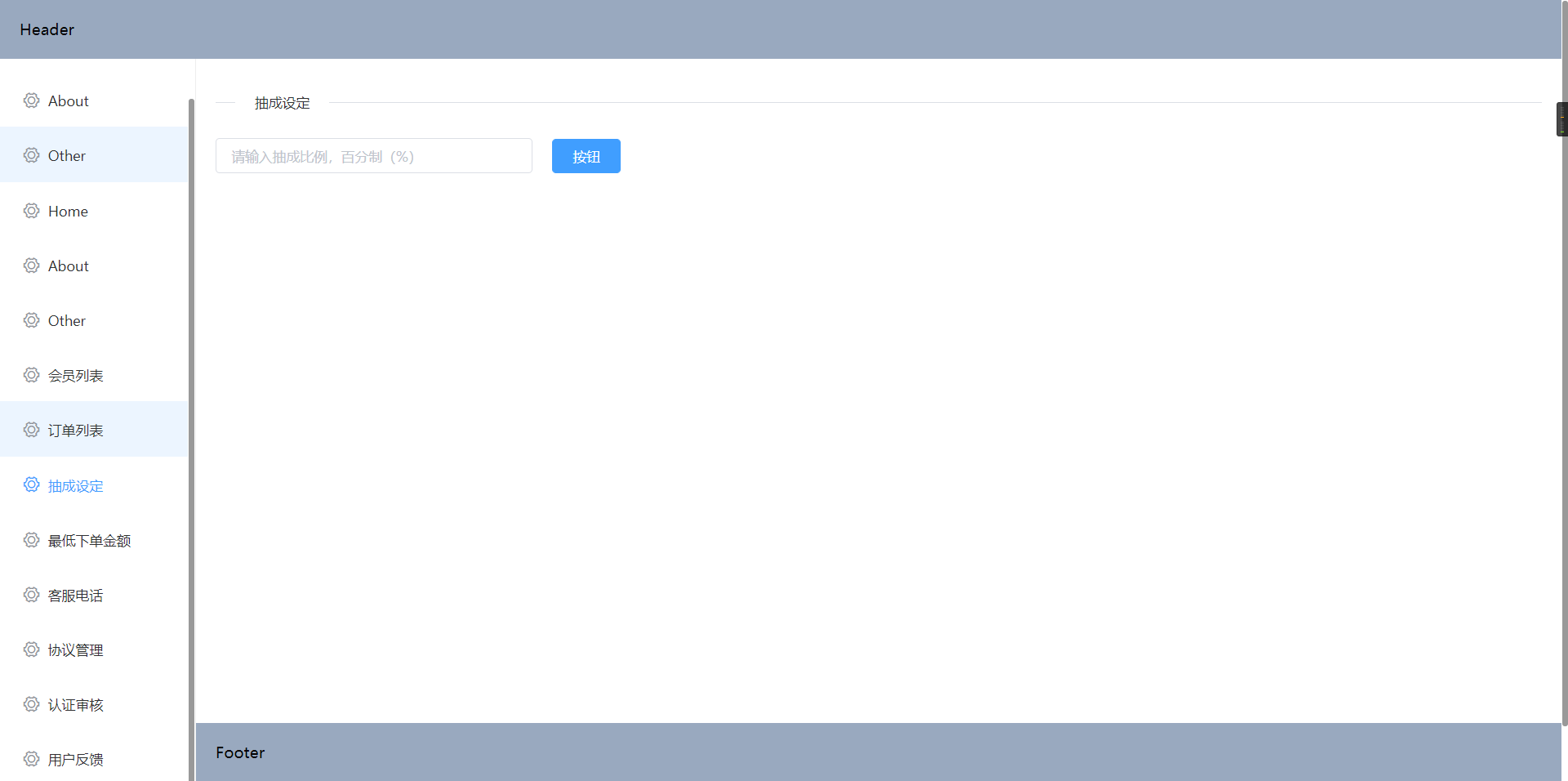
想让左侧的aside高度撑满整个屏幕,多了还会滚动,只需设置其父元素height都为100%即可。

1 <el-container> 2 <el-header>Header</el-header> 3 <el-container> 4 <el-aside width="200px">Aside</el-aside> 5 <el-container> 6 <el-main>Main</el-main> 7 <el-footer>Footer</el-footer> 8 </el-container> 9 </el-container> 10 </el-container>
1 //#app和el-container一定要带上~ 2 #app,html,body,.el-container{ 3 height: 100%; 4 }



