mpvue微信小程序项目踩坑记录
1.mpvue入门教程, http://mpvue.com/mpvue/quickstart.html
# 1. 先检查下 Node.js 是否安装成功 $ node -v v8.9.0 $ npm -v 5.6.0 # 2. 由于众所周知的原因,可以考虑切换源为 taobao 源 $ npm set registry https://registry.npm.taobao.org/ # 3. 全局安装 vue-cli # 一般是要 sudo 权限的 $ npm install --global vue-cli@2.9 # 4. 创建一个基于 mpvue-quickstart 模板的新项目 # 新手一路回车选择默认就可以了 $ vue init mpvue/mpvue-quickstart my-project # 5. 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
2.mpvue不支持ElementUI,不支持vue-router;
3.新增页面,需要重写npm run dev 进行编译;
4.安装依赖不用写webpack配置文件,vue-cli webpack自动配置;
5.npm安装node-sass失败,需要安装淘宝镜像,进行安装部分依赖 ,且强烈推荐cnpm,安装速度很快;
npm install -g cnpm --registry=https://registry.npm.taobao.org
6.小程序页面相对路径的图片不显示,解决方法:需要把图片放到static目录下;
7.小程序图片不能等比例拉伸或压缩,处理图片使用小程序给的image组件 设置mode有效值;
8.vue-cli创建的项目 eslint代码严查严格,一直会出现报错,安装模板可以不安装eslint依赖;
9.小程序一些绑定元素 换成vue写法,小程序提供的组件方法可以继续使用,换成vue语法就可以使用;
10.mpvue中生命周期不要用created,用了created即使你没有打开那个页面,也会触发里面的内容。用mounted来做一些页面初始化的事情;
11.利用a标签跳转传参,参数被编译成字符串。需要加点 击事件,使用 wx.navigateTo({ url });
12.mian.js全局引用scss不生效,语法报错,需要单文件引入。但是css可以在main.js中全局引用;
13.后台给的接口数据是富文本(html)内容,但.微信小程序不显示html格式的内容;
尝试解决方案1:百度解决的方法是使用wxParse,然而对mpvue不能更好的支持;
尝试解决方案1:使用v-html,但官网提出不支持v-html,直接被编译成rich-text;但是微信提供的rich-text组件,不能修改内部标签样式 ,图片超出很大,直接可以横向滑动,必须要处理所以此方法不可行;
最终解决方案:
使用mpvue-wxparse
1.装依赖
cnpm install mpvue-wxparse -D
2.在需要用到的页面引用,然后添加 wxParse组件;
import wxParse from "mpvue-wxparse";
components: {
wxParse
},
3.语法使用
<wxParse :content="content" />
demo
<template> <div> <wxParse :content="content" /> </div> </template> <script> import wxParse from "mpvue-wxparse"; export default { components: { wxParse }, data() { return { content: '<div>测试代码</div><img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png" alt="">' }; } }; // </script>
14.vue转小程序编译渲染会转成wxml,wxml不支持过滤器,所以这部分功能不能使用;
15.template 中无法支持复杂的 JavaScript 表达式。 可支持三目运算和简单的v-if,v-else;
16.遇到过微信小程序wx.navigateTo不起作用的原因:
1.app.json里tabBar里面的list使用的pagePath跟wx.navigateTo路径一样的话不起作用,实现不了跳转。
2.可以使用wx.switchTab和和wx.redirectTo来代替,但是有一定的不同;
3.wx.switchTab是唯一能跳转到 tabBar 页面,而wx.switchTab却只能设置tabBar相同的路径
4.wx.redirectTo关闭当前页面,用wx.navigateTo时,能用wx.navigateBack ;
5.wx.navigateTo能跳转下一页面还能有返回上一页面的功能;
17.在vue2.0中出现了数据缓存问题,页面只显示之前加载的时候调用数据,如果返回到列表再进入详情那么页面是不会重新渲染页面,data初始化的数据不会重新读取,只会缓存之前的赋值。我最后只能用v-if做判断来解决的。因为不是路由跳转,所以没有办法在路由做文章。
18.每次进入商品详情,新加载的数据完成之前会先显示上次缓存的数据内容,解决方法,加loading,数据加载完成之后,去掉覆盖页面的loading,用户就不会看到数据的明显切换;
19.小程序button默认边框无法去除,解决方法;
button::after{ border: none; }
20.wx.request不支持PATCH请求,官方说目前也不打算支持。。。
21.wx.chooseAddress 获取位置成功后,赋值无效,原因是this指向问题。
var that = this; wx.chooseAddress({ success: function(res) { that.chooseAdd = false; that.addressList = res; } });
22.ios端catchtouchmove事件,上下滑动会穿透到page跟着一起动.如果使用禁止滑动(catchtouchmove='true' ),则整个页面滑动失效,投机取巧处理了下;
解决方法:微信小程序--滚动视图容器
23.mpvue组件样式不生效;搞了半天发现问题:一个页面调用这个组件没问题,但两个和两个以上页面调用这个组件,这个组件的样式将会失效。解决方法参考:https://github.com/Meituan-Dianping/mpvue/issues/7
修改webpack 配置 webpack.*.conf.js 中文件,把 || count >= 2删除即可;
new webpack.optimize.CommonsChunkPlugin({ name: 'vendor', minChunks: function (module, count) { // any required modules inside node_modules are extracted to vendor return ( module.resource && /\.js$/.test(module.resource) && module.resource.indexOf('node_modules') >= 0 ) || count >= 2 } }),
为
new webpack.optimize.CommonsChunkPlugin({ name: 'vendor', minChunks: function (module, count) { // any required modules inside node_modules are extracted to vendor return ( module.resource && /\.js$/.test(module.resource) && module.resource.indexOf('node_modules') >= 0 ) } }),
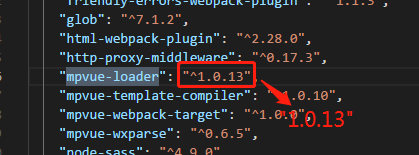
25.git下载代码mpvue项目,npm run dev之后找不到app.json入口文件。修改package.json文件,把"mpvue-loader": "^1.0.13",里面的‘^’去掉,然后重新装依赖,再npm run dev就好了。