Vue3响应式系统api 之 ref reactive toRefs
reactive
接收一个普通对象然后返回该普调对象的响应式代理。等同于2.x的 Vue.observable()
Vue3中响应数据核心是 reactive , reactive 中的实现是由 Proxy 加 effect 组合 (effect 作为 reactive 的核心,主要负责收集依赖,更新依赖)
reactive 是做为响应式的入口,负责处理目标对象是否可观察以及是否已被观察的逻辑,最后使用 Proxy 进行目标对象的代理。
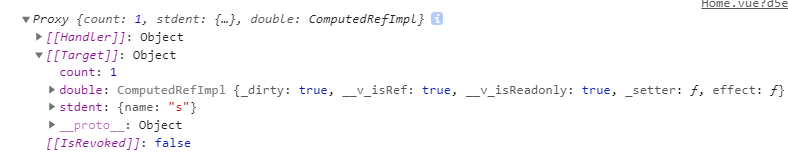
const data:DataProps= reactive({
count:1,
stdent:{
name:'s'
},
// increase:()=>{ data.count++},
double: computed(() => data.count*2)
})
console.log(data) // 打印如下图

ref
ref 跟 reactive 都是响应系统的核心方法,作为整个系统的入口
可以将 ref 看成 reactive 的一个变形版本,这是由于 reactive 内部采用 Proxy 来实现,而 Proxy 只接受对象作为入参,这才有了 ref 来解决值类型的数据响应。
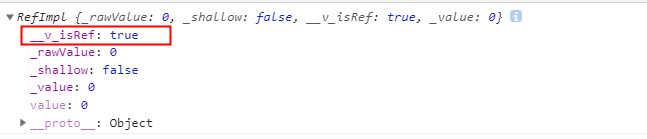
const count = ref(0)
console.log(count) // 打印如下图

如果传入 ref 的是一个对象,内部也会调用 reactive 方法进行深层响应转换
const person = ref({
name:'skylar'
})
console.log(person) // 打印如下图

toRefs
可以将 reactive() 创建出来的响应式对象,转换为ref()类型的响应式数据
setup() {const data:DataProps= reactive({
count:1,
stdent:{
name:'s'
},
// increase:()=>{ data.count++},
double: computed(() => data.count*2)
})
const increase = () =>{data.count++}
const num = computed(() =>{
return counta.value+2
})
return {
num,
counta,
...data, // 这里es6解构之后,页面上点击按钮 页面count 无变化,失去响应性
increase,
person
}
}
这时候就可以使用 ...toRefs(data)
注意:为什么不直接使用es6解构 reactive 定义的对象,因为那样会使其失去响应性
总结:
ref跟reactive都是来定义响应式数据ref和reactive本质我们可以简单的理解为ref是对reactive的二次包装,ref定义的数据访问的时候要多一个.value- 当
ref作为渲染上下文的属性返回(即在setup()返回的对象中)并在模板中使用时,它会自动解套,无需在模板内额外书写.value - 使用
ref定义基本数据类型,ref也可以定义数组和对象,如果定义复杂类型,内部也会调用reactive方法进行深层响应转换




