js实现购物车左滑删除
使用 js 和jquery动画实现购物车左滑,请引入jquery库,不然会报错哦!
首页编写页面,注意布局,滑动分成两部分,商品图片和信息放在一个布局,删除和移入收藏放在一起。
其中js用到了 touchstart touchend addEventListener事件。
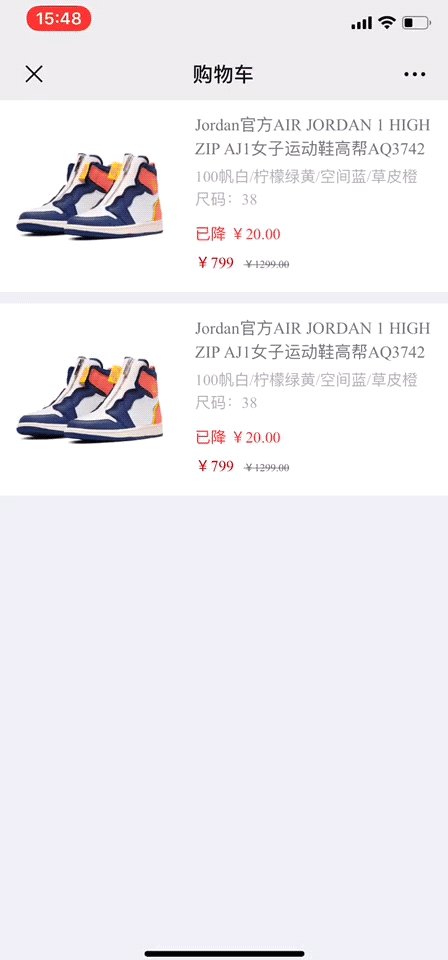
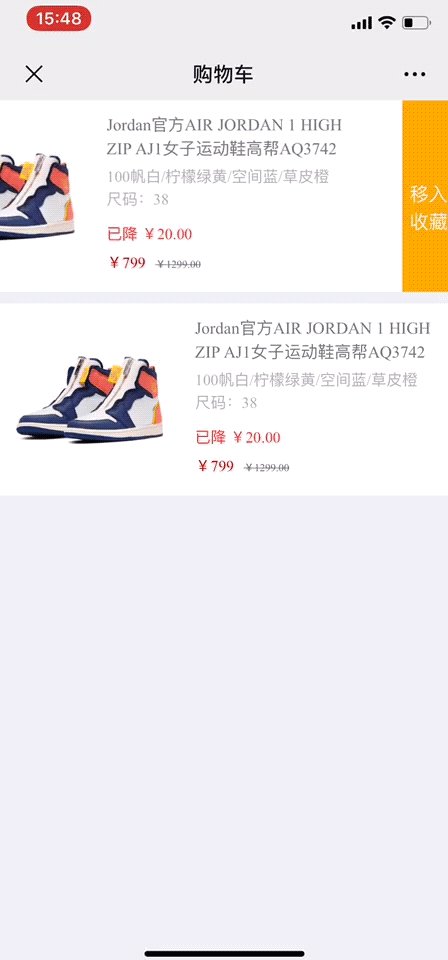
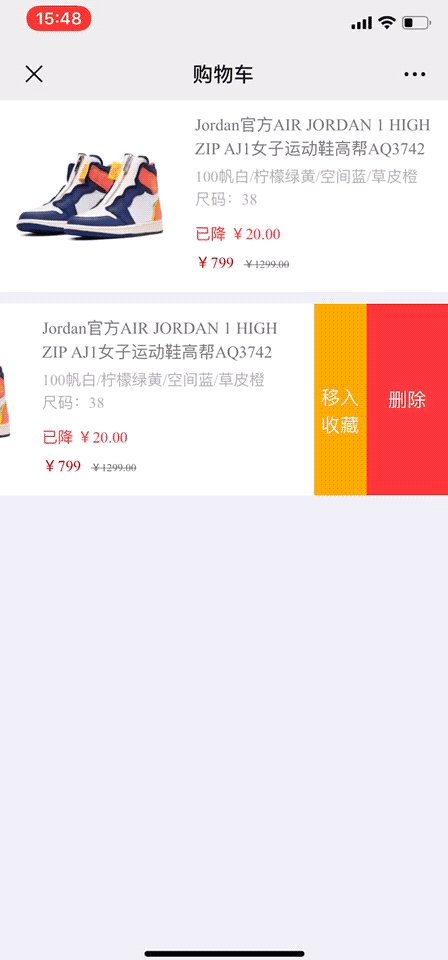
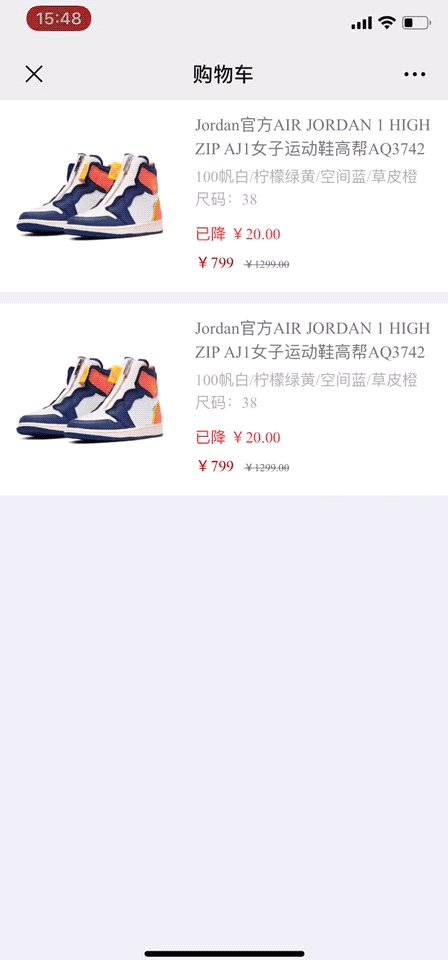
获取的是滑动的方向距离即定义为 startX, startY, endX, endY 具体实现附完整代码 githup:https://github.com/ad-skylar/cart-leftslide,下面是展示图

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/> <title>购物车</title> <link rel="stylesheet" type="text/css" href="index.css" /> </head> <body> <div class="cart clearfix"> <!-- 购物车列表 start--> <div class="list-goods clearfix"> <div class="scroll-part"> <!-- 商品信息 sart --> <div class="scroll-left ui-flex" id="part1"> <div class="ui-flex goods-img " style="width:40%;"> <img class="" src="images/img1.png" /> </div> <div class="main-info-wrapper ui-flex" style="width:58%"> <div class="goods-info"> <div class="goods-info-title">Jordan官方AIR JORDAN 1 HIGH ZIP AJ1女子运动鞋高帮AQ3742</div> <div class="goods-info-size"> <div>100帆白/柠檬绿黄/空间蓝/草皮橙</div> <div>尺码:38</div> </div> <div class="sell-price"> 已降 <span>¥20.00</span> </div> <div class="goods-info-price"> <span class="price-now">¥799</span> <span class="price-original">¥1299.00</span> </div> </div> </div> </div> <!-- 商品信息 sart --> <!-- 商品删除收藏按钮 sart --> <div class="handel-right ui-flex"> <span class="move-collection ui-flex"> 移入收藏 </span> <span class="delete ui-flex"> 删除 </span> </div> <!-- 商品删除收藏按钮 sart --> </div> </div> <!--购物车列表 end--> <!-- 购物车列表 start--> <div class="list-goods clearfix"> <div class="scroll-part"> <!-- 商品信息 sart --> <div class="scroll-left ui-flex" id="part1"> <div class="ui-flex goods-img " style="width:40%;"> <img class="" src="images/img1.png" /> </div> <div class="main-info-wrapper ui-flex" style="width:58%"> <div class="goods-info"> <div class="goods-info-title">Jordan官方AIR JORDAN 1 HIGH ZIP AJ1女子运动鞋高帮AQ3742</div> <div class="goods-info-size"> <div>100帆白/柠檬绿黄/空间蓝/草皮橙</div> <div>尺码:38</div> </div> <div class="sell-price"> 已降 <span>¥20.00</span> </div> <div class="goods-info-price"> <span class="price-now">¥799</span> <span class="price-original">¥1299.00</span> </div> </div> </div> </div> <!-- 商品信息 sart --> <!-- 商品删除收藏按钮 sart --> <div class="handel-right ui-flex"> <span class="move-collection ui-flex"> 移入收藏 </span> <span class="delete ui-flex"> 删除 </span> </div> <!-- 商品删除收藏按钮 sart --> </div> </div> <!--购物车列表 end--> </div> <script src="js/jquery.min.js"></script> <script type="text/javascript" src="index.js"></script> </body> </html>
css
*{ margin:0; padding:0; } body{ background-color: #efeff4; -webkit-overflow-scrolling: touch; } .list-goods{ background-color: #fff; height: 160px; margin-top: 10px; overflow: hidden; white-space: nowrap; position: relative; } .scroll-part{ float: left; white-space: nowrap; position: relative; width: 100%; height: 100%; } .list-goods:first-of-type{ margin-top: 0; } .list-goods .goods-img{ margin-right: 0.2rem; width: 40%; height: 40%; } .list-goods .goods-img img{ width: 100%; height: 100%; } .scroll-left{ position: absolute; width: 100%; background: #fff; box-sizing: border-box; } /* 商品信息 */ .goods-info{ padding: 10px; } .goods-info .goods-info-title{ font-size: 14px; color: #767676; white-space: pre-wrap; } .goods-info .goods-info-price{ margin-top: 4px; } .goods-info .sell-price { color:#ff3e41; margin-top: 6px; font-size: 13px; } .goods-info .goods-info-size{ color:#b0b0b0; font-size: 13px; padding: 4px 0; } .goods-info .goods-info-price .price-now{ color: #cf170f; font-size: 13px; margin-right:4px; } .goods-info .goods-info-price .price-original{ color: #6a6a6a; text-decoration: line-through; font-size: 0.38rem; margin-right: 0.7rem; } /* 商品删除收藏 */ .scroll-part .handel-right{ color: #fff; position: relative; height: 100%; width: 30%; position: absolute; right: -11rem; top: 0; } .handel-right span{ height: 100%; width: 38%; text-align: center; align-items: center; padding: 0 0.2rem; justify-content: center; } .handel-right .move-collection{ background-color: #ffa800; white-space: pre-wrap; } .handel-right .delete{ background-color: #fe3a3c; box-sizing: border-box; width: 68%; } /* 通用 */ /** flex */ .ui-flex { display: -webkit-box; display: -webkit-flex; display: flex; } .clearfix{ overflow: hidden; } .colorprimary{ color: #ff3f3e !important; }
js
$(function () { //左滑右滑效果 var moveDiv = ""; for (var i = 0; i < $(".scroll-left").length; i++) { moveDiv = $(".scroll-left")[i]; var startX; moveDiv.addEventListener('touchstart', function (ev) { ev.preventDefault(); startX = ev.touches[0].pageX; startY = ev.touches[0].pageY; }, false); moveDiv.addEventListener('touchend', function (ev) { ev.preventDefault(); var endX, endY; endX = ev.changedTouches[0].pageX; endY = ev.changedTouches[0].pageY; var direction = GetSlideDirection(startX, startY, endX, endY); switch (direction) { case 1: $(this).next().animate({ right: "0" }); $(this).animate({ left: "-8em" }); break; case 2: $(this).next().animate({ right: "-11rem" }); $(this).animate({ left: "0" }); break; default: } }, false); } }) function GetSlideAngle(dx, dy) { return Math.atan2(dy, dx) * 180 / Math.PI; } //根据起点和终点返回方向 1:向左,2:向右, function GetSlideDirection(startX, startY, endX, endY) { var dy = startY - endY; var dx = endX - startX; var result = 0; //如果滑动距离太短 if (Math.abs(dx) < 2 && Math.abs(dy) < 2) { return result; } var angle = GetSlideAngle(dx, dy); if (angle >= -45 && angle < 45) { result = 2; } else if ((angle >= 135 && angle <= 180) || (angle >= -180 && angle < -135)) { result = 1; } return result; }




