vue后台管理系统遇到的注意事项以及总结
- 地址栏加#号问题:
Vue-router 中有hash模式和history模式,vue的路由默认是hash模式,一般开发的单页应用的URL都会带有#号的hash模式
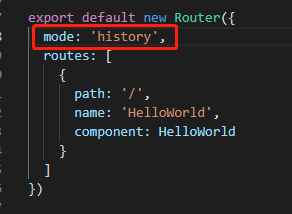
第一步在router/index.js下增加mode:'hidtory',然后再config/index.js下修改assetsPublicPath: './'为assetsPublicPath: '/';如图:

- vue循环嵌套,需要命名不同的变量名,来区分。
- 更改ElementUI 内部样式:
通过scopd穿透的方式修改引入第三方组件库样式的方法;
在Vue文件中的style标签上有一个特殊的属性,scoped。当一个style标签拥有scoped属性时候,它的css样式只能用于当前的Vue组件,可以使组件的样式不相互污染。如果一个项目的所有style标签都加上了scoped属性,相当于实现了样式的模块化。 - 当打包构建的时候,javascript包变得非常大,影响加载:
解决方法即:用webpack提供的require进行代码分割 来实现按需加载~
我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应的组件;
1.require AMD规范写法
const userCenter = resolve => require(['@/pages/usercenter'], resolve); const userInfo = resolve => require(['@/pages/usercenter/userInfo'], resolve); const resetPwd = resolve => require(['@/pages/usercenter/resetPwd'], resolve);
2.require.ensure commomjs规范
//预加载 懒执行 require.ensure(['./mod.js'], function(require){//这里数组里是要预加载的模块,不写不会先下载 var mod = require('./mod.js'); mod.show(); });
3.webpack自带的require.includerequire.ensure模块被下载来后【不立即执行】,接着执行回调函数内容。AMD模块被下载来【并且模块被执行完后】,再接着执行回调函数内容。 - 测试端跨域
原因:浏览器的同源策略不允许跨域访问,所谓同源策略是指协议、域名、端口相同。
解决:采用proxyTable解决。
proxyTable可以解决我们在vue项目中开发环境的跨域问题,但是无法解决生产环境上的跨域问题,有的时候生产环境上也需要处理跨域问题,这个时候 proxyTable就不管用咯,我们公司目前用的nginx代理
- async await处理异步,不需要回调
async:声明一个异步函数;只有async函数内部的异步操作执行完,才会执行then方法指定的回调函数
异步函数内部可以使用await。await:暂停异步的功能执行(var result = await someAsyncCall())放置在Promise调用之前,await强制其他代码等待,直到Promise完成并返回结果; - 当v-if 与 v-for 一起使用时,Eslint代码检查错误提示
[eslint-plugin-vue]
[vue/no-use-v-if-with-v-for]
This 'v-if' should be moved to the wrapper element
v-for比 vi-if的优先级高,这就意味这v-if讲重复运行每个v-for循环中,所以不推荐一起使用。可以放在循环外,或者放在计算属性里面进行遍历。 - vue-router query和params传参(接收参数),$router、$route的区别
1.query方式的传参和参数的接收
注意:传参是this.$router,接收参数是this.$route
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法$route为当前router跳转对象,里面可以获取name、path、query、params等//传参: this.$router.push({ path:'/xxx', query:{ id:id } }) //接收参数: this.$route.query.id
2.params方式传参和接收参数
注意:params传参,push里面只能是 name:'xxxx',不能是path:'/xxx',因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!//传参: this.$router.push({ name:'xxx', params:{ id:id } }) //接收参数: this.$route.params.id
另外,二者还有点区别,直白的来说query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数,而params相当于post请求,参数不会再地址栏中显示。 - 使用watch监听路由(this.$route.params)变化的方法;当路由发生变化的时候执行
watch: { $route: function() { var tech_type = this.$route.params.tech_type; //执行一些操作 } },
当有一些数据需要随着另外一些数据变化时,建议使用computed。
当有一个通用的响应数据变化的时候,要执行一些业务逻辑或异步操作的时候建议使用watch -
使用组件时需要经常使用原型绑定:@click.native=''; 这样,我们就把click事件直接绑定在了原型上了。
- 如果把所有请求放在created里面的话,请求过多会,加载太慢会导致页面出现短暂的白屏情况,一般上我写的话,接口不复杂会放created里面,接口多复杂的话会放在mounted里面.。
- keep-alive缓存路由组件不刷新
(keep-alive是Vue提供的一个抽象组件,用来对组件进行缓存,从而节省性能)
当引入keep-alive 的时候,页面第一次进入,hook的触发顺序created-> mounted-> activated,退出时触发deactivated。当再次进入(前进或者后退)时,只触发activated。二次进来 hook 只触发 activated,退出时触发 deactivated2.router-view里加判断,然后在router定义的文件里面在想要缓存的页面多加上“meta:{keepAlive:true}”,不想要缓存就是“meta:{keepAlive:false}”或者不写,只有为true的时候是会被keep-alive识别然后缓存的。keep-alive 之后,created 和 mounted 里面的方法不触发,因为 keep-alive 把它们屏蔽了,也就是把数据缓存起来,所以不再请求。1.如果你的某些页面一定要实时请求,可以直接在 activated 这个 hook 做 一下操作。
<template> <div id="app"> <!--缓存想要缓存的页面,实现后退不刷新--> <!--加上v-if的判断,可以自定义想要缓存的组件,自定义在router里面--> <keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"></router-view> <!--这里是其他的代码--> </div> </template>
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ {//home会被缓存 path:"/home", component:home, meta:{keepAlive: true} } {//hello不会被缓存 path:"/hello", component:hello, meta:{keepAlive: false} } })
- vue 阻止事件冒泡。
.stop:等同于JavaScript中的event.stopPropagation(),防止事件冒泡<!-- HTML --> <div id="app"> <div class="outeer" @click.stop="outer"> <div class="middle" @click.stop="middle"> <button @click.stop="inner">点击我(^_^)</button> </div> </div> </div>
扩展:
.prevent:取消默认事件,等同于JavaScript中的event.preventDefault()。
.capture:捕获事件,与事件冒泡的方向相反,事件捕获由外到内。.self:只会触发自己范围内的事件,不包含子元素。.once:只会触发一次。



