node.js快速入门
一.NodeJS简介
1.1 了解NodeJS
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。 Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
1.2 NodeJS安装
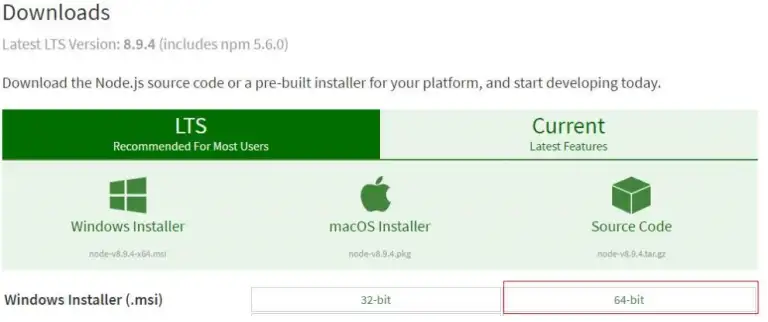
下载对应你系统的Node.js版本:https://nodejs.org/en/download/

64位的Nodejs,下一步下一步。。。。
如果有的小伙伴们安装上去之后 还是不能使用nodejs。 (将node.exe 所在的文件目录,放到系统环境变量中即可。)
环境变量:
window环境下 有一个变量值,path上(都是一些路径)。window执行程序(exe,msi,bat,....cmd......, 这些程序都是可以在window进行执行的。)
path放的就是 可执行性文件 所在的目录。()
比如: ping http://www.baidu.com 查看当前电脑是否和百度网站能够进行连接。ping 192.168.1.222。
ipconfig -> 192.168.20.2
ping ipconfig -> 最终执行的肯定是一个具体的 文件(可执行性文件或者脚本文件) ping->ping.exe
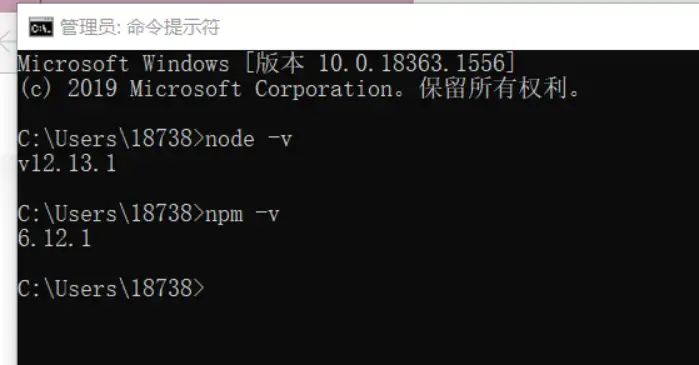
检验Nodejs是否安装完毕
node -v
npm -v二、入门案例
1、node环境搭建完毕

2、控制台输出内容
在本地创建一个我们接下来要保存代码的路径:

代码:
创建一个 demo_1.js 的js文件:
注意我们创建的是一个js文件
var a = 1;
var b = 2;
console.log(a+b);在控制台输出现在暂时在我们的dos系统下,切换到该文件(demo_1.js)的路径下,执行我们的node命令,完成在控制台输出结果。

执行node命令:node js文件名
eg:node demo_1.js
3、使用函数
新建一个js文件:demo_2.js

// 自定义一个函数:求两个数的和
function add(arg,arg0){
return (arg+arg0);
}
// 调用函数
var res = add(2,3);
// 控制台输出 res 的结果
console.log("res = " + res);
4、模块化编程
创建一个文件:demo_3.js 》定义一些模块函数
// 定义一个求和的模块函数exports.add = function(arg,arg0){
return (arg + arg0);}exports.sub = function(arg,arg0){
return (arg - arg0);}exports.mul = function(arg,arg0){
return (arg*arg0);}exports.div = function(arg,arg0){
return (arg/arg0);}
创建一个文件:demo_4.js 》去请求 demo_3.js中的模块函数
var obj = require('./demo_3.js');var res = obj.add(2,8);console.log("res = " + res);

在控制台输出结果:node demo_4.js

5、创建web服务器
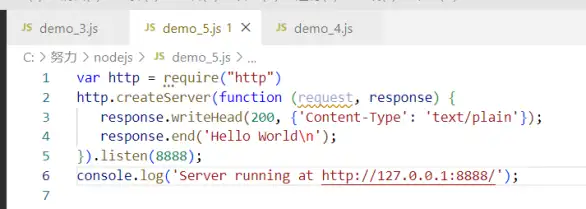
创建一个文件:demo_5.js
在demo_5.js写入以下代码

var http = require("http")
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8888);
console.log('Server running at http://127.0.0.1:8888/');第一步:在控制台执行 demo_5.js 文件

注意:但我们直接在浏览器地址栏输入地址会报错,因为此时我们的服务器端程序还没有启动。
在控制台输入命令:node demo_5.js

第二步:在浏览器地址栏输入url 地址:http://127.0.0.1:8888

如果我们想终止服务器端程序运行,可以在控制台直接按键盘上:ctrl + c 的操作。

继续访问127.0.0.1:8888你会发现无法访问说明关闭成功。

6、理解服务端渲染
创建文件:demo_6.js
var http = require('http');http.createServer(function(request,response){
// 发动HTTP头部
// HTTP 状态值:200 :ok
// 内容类型:text/plain
response.writeHead(200,{'Content-Type':'text/plain'});
// 发送响应数据 for(var i = 0 ;i < 5; i++){
response.write('Hello World');
response.write('\n');// 换行 }
response.end();}).listen(8888);
// 在终端打印信息: console.log("Server running at http://127.0.0.1:8888/");第一步:控制台启动服务端程序demo_6.js

第二步:浏览器地址栏输入url:http://127.0.0.1:8888

注意:
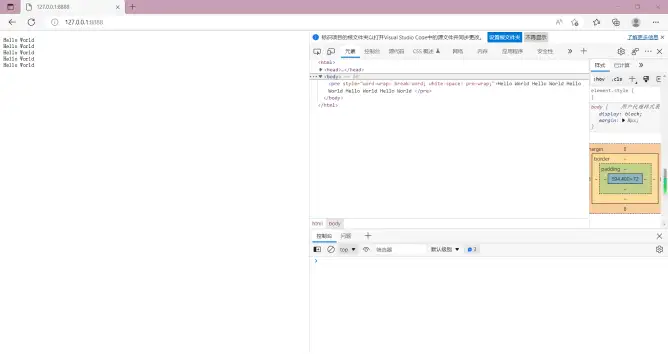
当我们右键 在浏览器中查看源代码的时候:

我们并没有发现我们自己写的for循环语句,而是直接的5条Hello World .这就说明了这个循环是在服务端完成的。而非浏览器(客户端)来完成。这与我们原来的JSP很类似。实际中这些数据很可能由node直接读取数据库,或者通过ajax访问其他网络资源获取。
7、接收参数
创建文件:demo_7.js
var http = require('http');
var url = require('url');
http.createServer(function(request,response){
// 发动HTTP头部
// HTTP 状态值:200 :ok
// 内容类型:text/plain
response.writeHead(200,{'Content-Type':'text/plain'});
// 解析URL参数
const path = url.parse(request.url,true).query
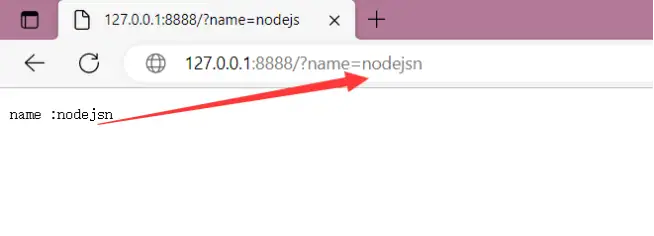
response.write("name :"+path.name);
response.write('n');
response.end();
}).listen(8888);
// 在终端打印信息:
console.log("Server running at http://127.0.0.1:8888/");

三.总结
本次主要讲解了NodeJS在window环境下的安装及使用。通过本篇文章希望大家可以掌握NodeJS中函数基本使用、了解什么是模块化,如何创建web服务器以及理解什么是服务器端渲染。
https://zhuanlan.zhihu.com/p/537288353





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」