微信小程序文本输入<input/> 详解
在微信小程序开发中,input 用来实现文本输入,如输入用户名密码等等
1 基本使用
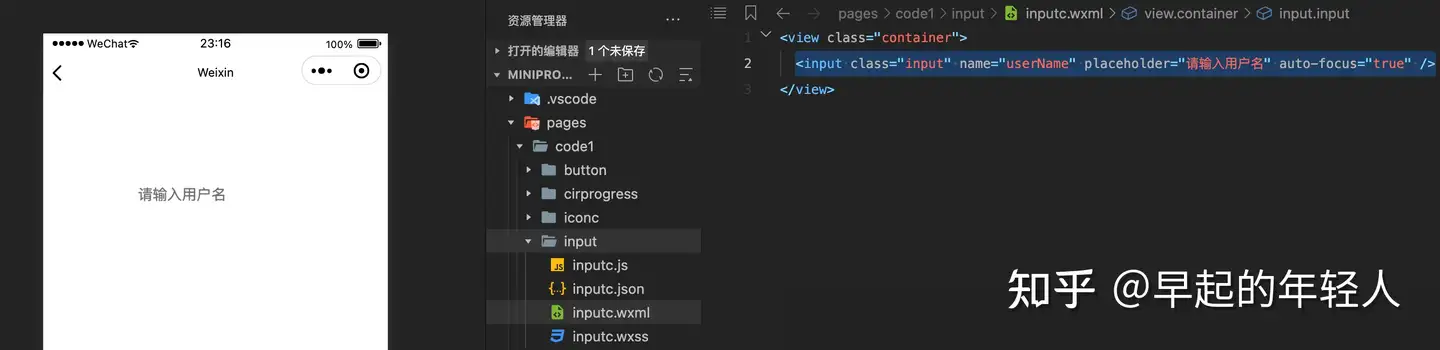
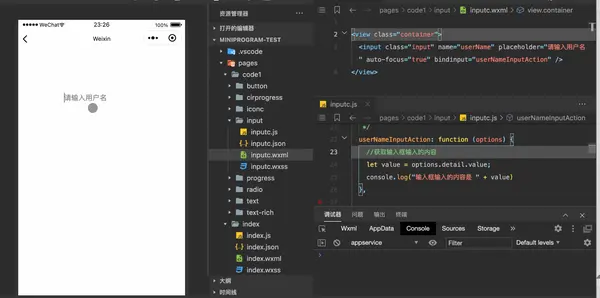
<input class="input" name="userName" placeholder="请输入用户名" auto-focus="true" />基本效果就是显示了一个文本输入框。
- placeholder 输入框为空时的占位符
- auto-focus 自动聚集,拉起键盘,需要注意的是一个页面中只能有一个 input 标签 或者 textarea 来设置这个属性

2 获取输入框中的内容
bindinput 属性用来绑定键盘输入时的事件监听,也就是可以实时获取输入中的内容 。
当然 在你的处理函数中可以直接 return 一个结果来替换输入框中的内容
<input bindinput="userNameInputAction" class="input" name="userName" placeholder="请输入用户名" auto-focus="true" />对应的 js
/**
* 输入框实时回调
* @param {*} options
*/
userNameInputAction: function (options) {
//获取输入框输入的内容
let value = options.detail.value;
console.log("输入框输入的内容是 " + value)
},
效果
3 输入框焦点监听
应用场景还是比较多的,比如输入结束时 去校验个数据什么的
- bindfocus
- bindblur 输入框焦点移出
- bindconfirm 点击键盘的回车键或者是完成按钮时回调的事件
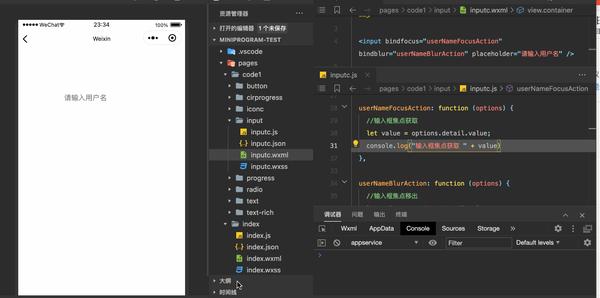
<input bindfocus="userNameFocusAction" bindblur="userNameBlurAction" bindconfirm="userNameConfirm" placeholder="请输入用户名" />对应的 js
userNameFocusAction: function (options) {
//输入框焦点获取
let value = options.detail.value;
console.log("输入框焦点获取 " + value)
},
userNameBlurAction: function (options) {
//输入框焦点移出
let value = options.detail.value;
console.log("输入框焦点移出 " + value)
},
userNameConfirm: function (options) {
//点击了键盘上的完成按钮
let value = options.detail.value;
console.log("点击了键盘上的完成按钮 " + value)
},
效果图

4 常用输入限制
- disabled 默认为false 不禁用输入框,为true时是不可输入的
- value 输入框初始内容
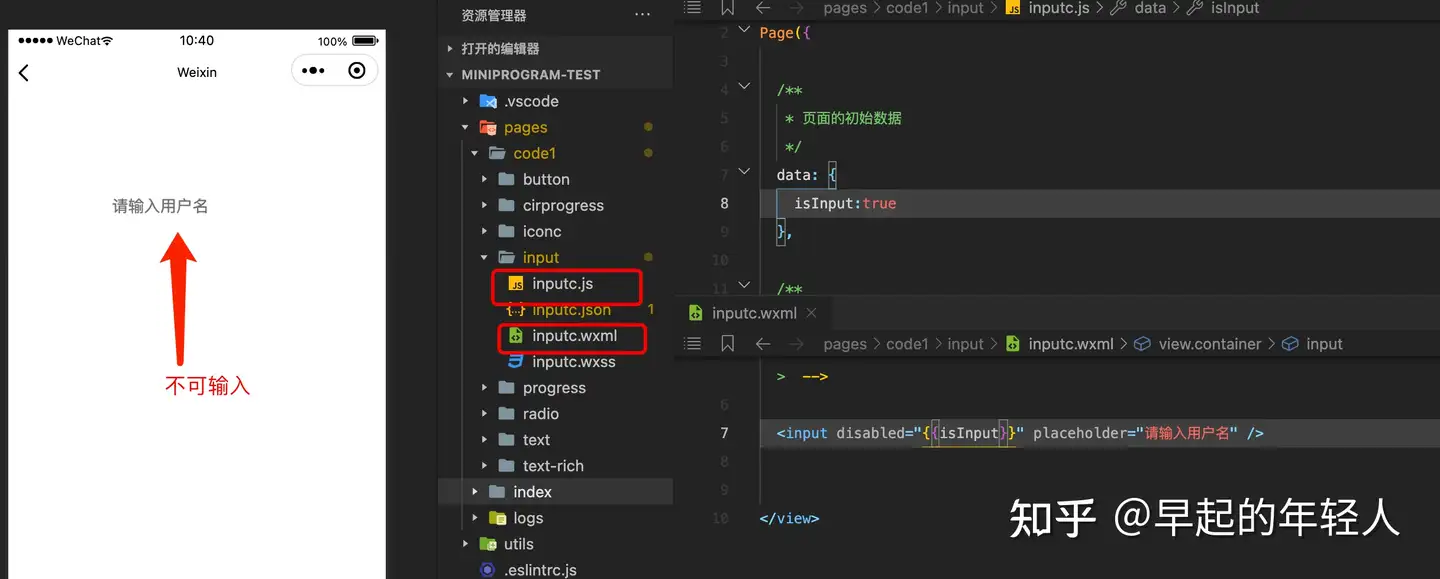
<input disabled="{{isInput}}" placeholder="请输入用户名" />
Page({
/**
* 页面的初始数据
*/
data: {
isInput:true
},
})

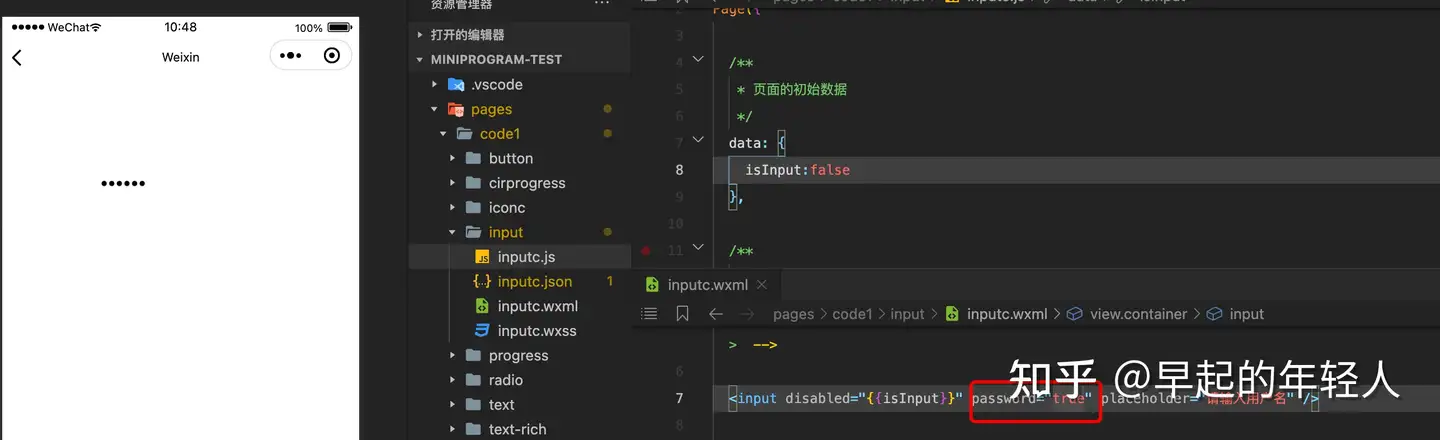
password 默认为 false ,为true时,输入的内容为密码类型
<input password="true" placeholder="请输入用户名" />

5 type 文本框输入内容格式
在HTML中,input组件中的type属性可以接收哪些值,有button、text、radio、checkbox、hidden、image、reset、submit等。而在微信小程序中,type属性只有text、number、idcard、digit、time和date。

https://zhuanlan.zhihu.com/p/444209042





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库