QML中文件的加载(三种方法)
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QML中文件的加载(三种方法)相关的知识,希望对你有一定的参考价值。
在这里小小总结一下QML文件中如何加载QML文件与javascript文件。
1、QML文件中加载JavaScript文件
语法:
import <ModuleIdentifier> <Version.Number> [as <Qualiflier>]
ModuleIdentifier为URL;
Version.Number为版本号;
Qualifier为自定义命名;
示例代码如下:
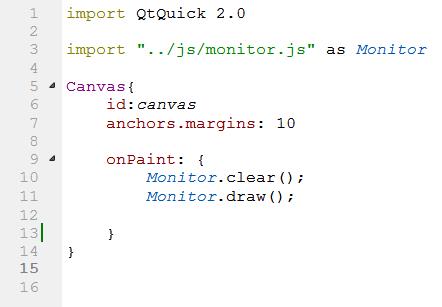
Qml文件:

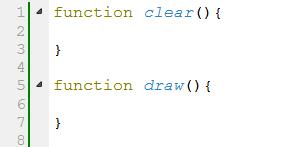
Js文件

注:将js文件引入后可直接调用里面的函数,自定义命名首字母必须大写,不然后报如下错误:
Invalid import qualifier ID
2、QML文件中加载QML文件
语法:
import <moduleIdentifier> <Version.Number> [as <Qualifier>]
ModuleIdentifier为URL
Version.Number为版本号
Qualifier为自定义命名
示例代码如下:

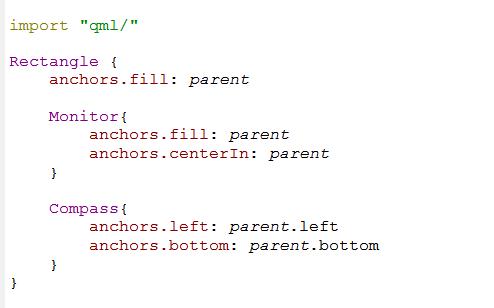
Import“qml/”中,qml为文件夹,里面有Monitor.qml和Compass.qml两个文件qml/为文件夹的相对路径
3、js文件中加载js文件:
方法一:
.import "common.js" as Common
用法如同QML文件中加载JavaScript文件
方法二
Qt.include("common.js")
用法如同QML文件中加载QML文件,加载后可直接调用被加载文件中的函数
http://www.jianshu.com/p/2b17b13c59ca
https://it.cha138.com/tech/show-524052.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」