PostMan生成的测试报告 工具node.js、步骤、结果
Postman生成测试报告的工具node.js
1、下载并安装:
win系统(下载后一直下一步就好了)

mac系统

2、配置环境(在电脑的高级系统设置里面配置地址环境和appdata->local->roming里面的npm环境配置)
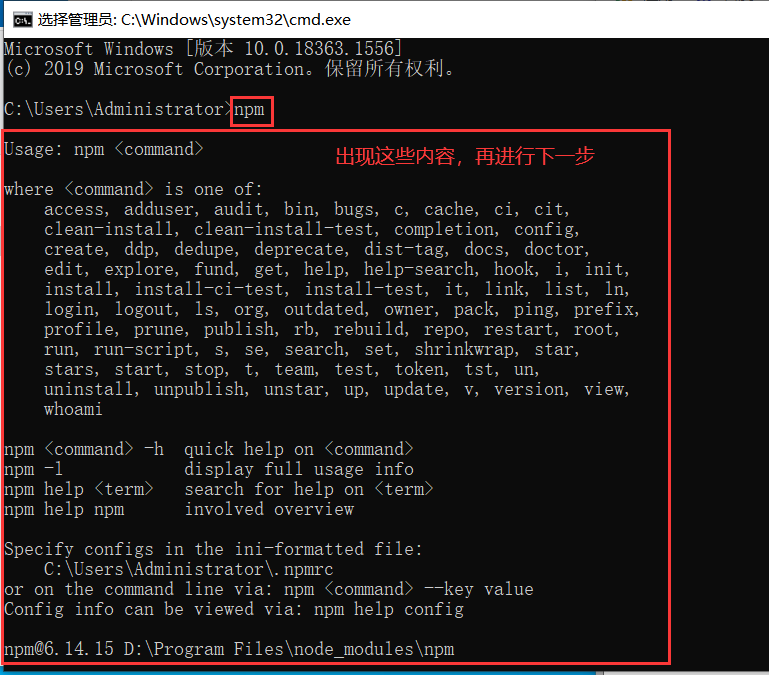
(1)、在命令提示符里面输入npm

检验安装是否成功可以输入命令:npm -version(查看npm的版本)
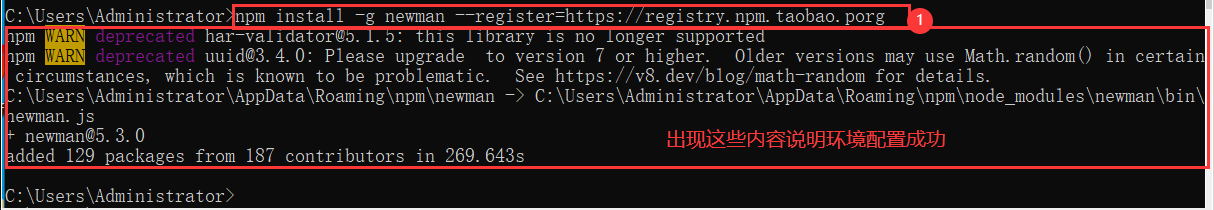
(2)、再输入npm install -g newman --register=https://registry.npm.taobao.porg

检验是否安装成功输入命令:newman -version(查看new -version的版本,如果没有安装成功是看不见版本的)
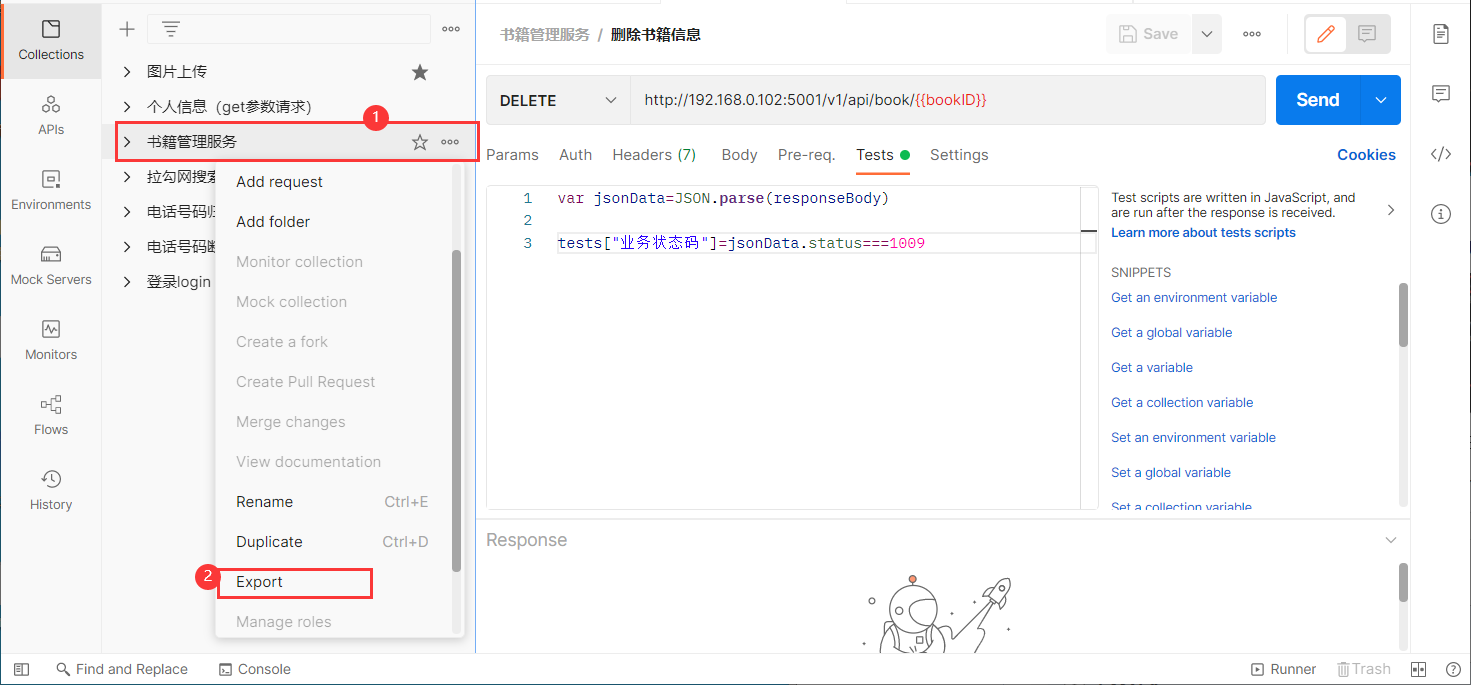
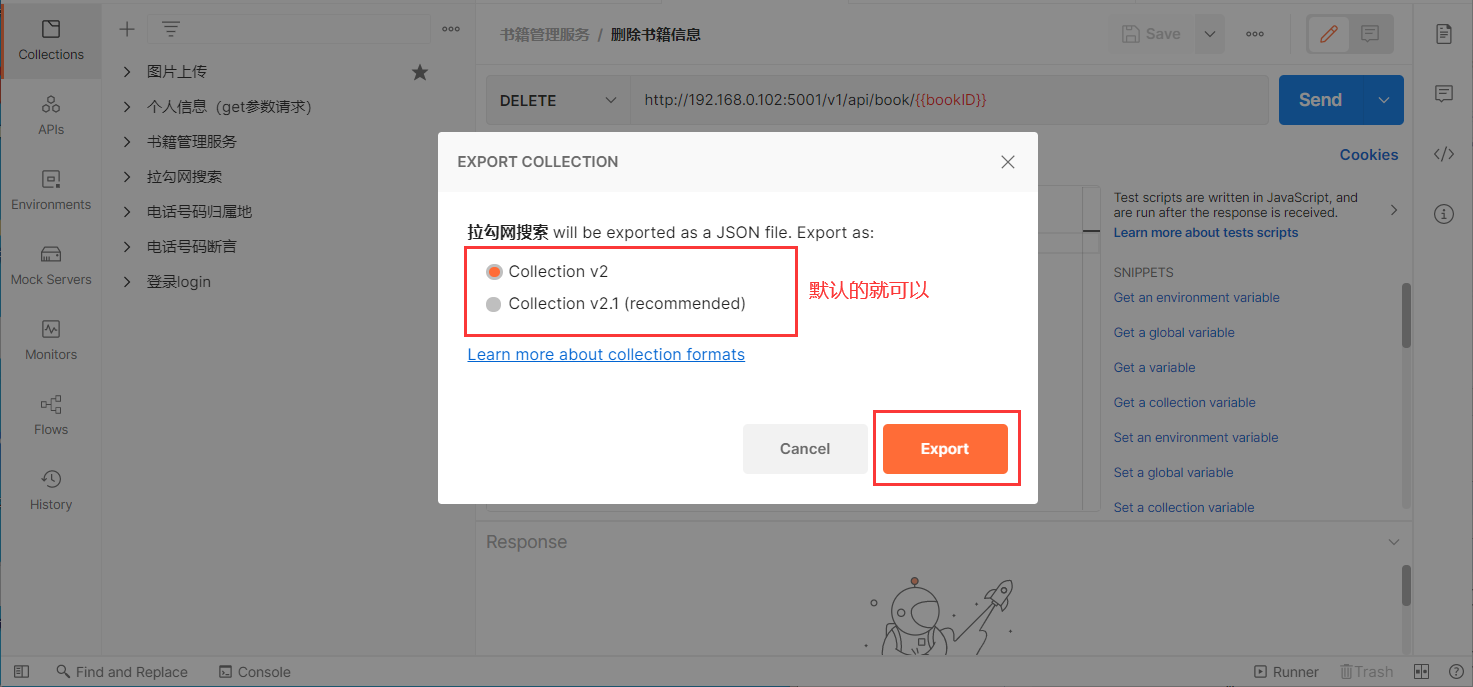
(3)、验证环境是否配置成功,我们以书籍管理服务的项目为例 ,用node.js工具生成属于postman的测试报告,需要将postman里面的里面书籍管理服务导出export


我一般选择放在桌面(文件的位置需要自己记住,后面需要用到)

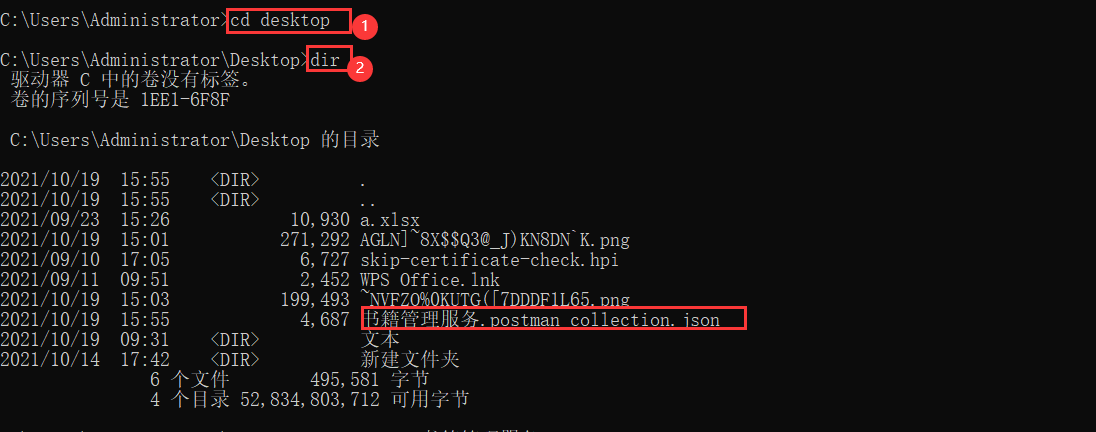
(4)、在命令提示符里进入刚刚文件存放的地方,我的是桌面,所以命令是cd desktop——>dir(查看文件是否在桌面)

(5)、再继续执行命令:newman run 书籍管理服务.postman_collection.json

(6)、优化测试报告(表现形式用.html文件),输入命令:npm install newman-reporter-html

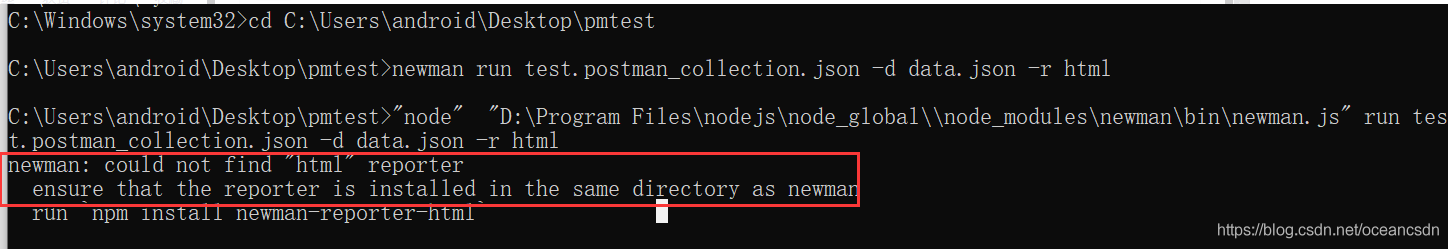
ps:如果安装过程中出现错误

就需要重新输入命令npm install -g newman-reporter-html 就可以解决错误问题。
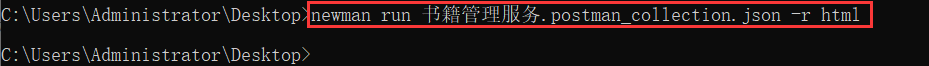
最后生成测试报告 输入命令:newman run 书籍管理服务.postman_collection.json -r html

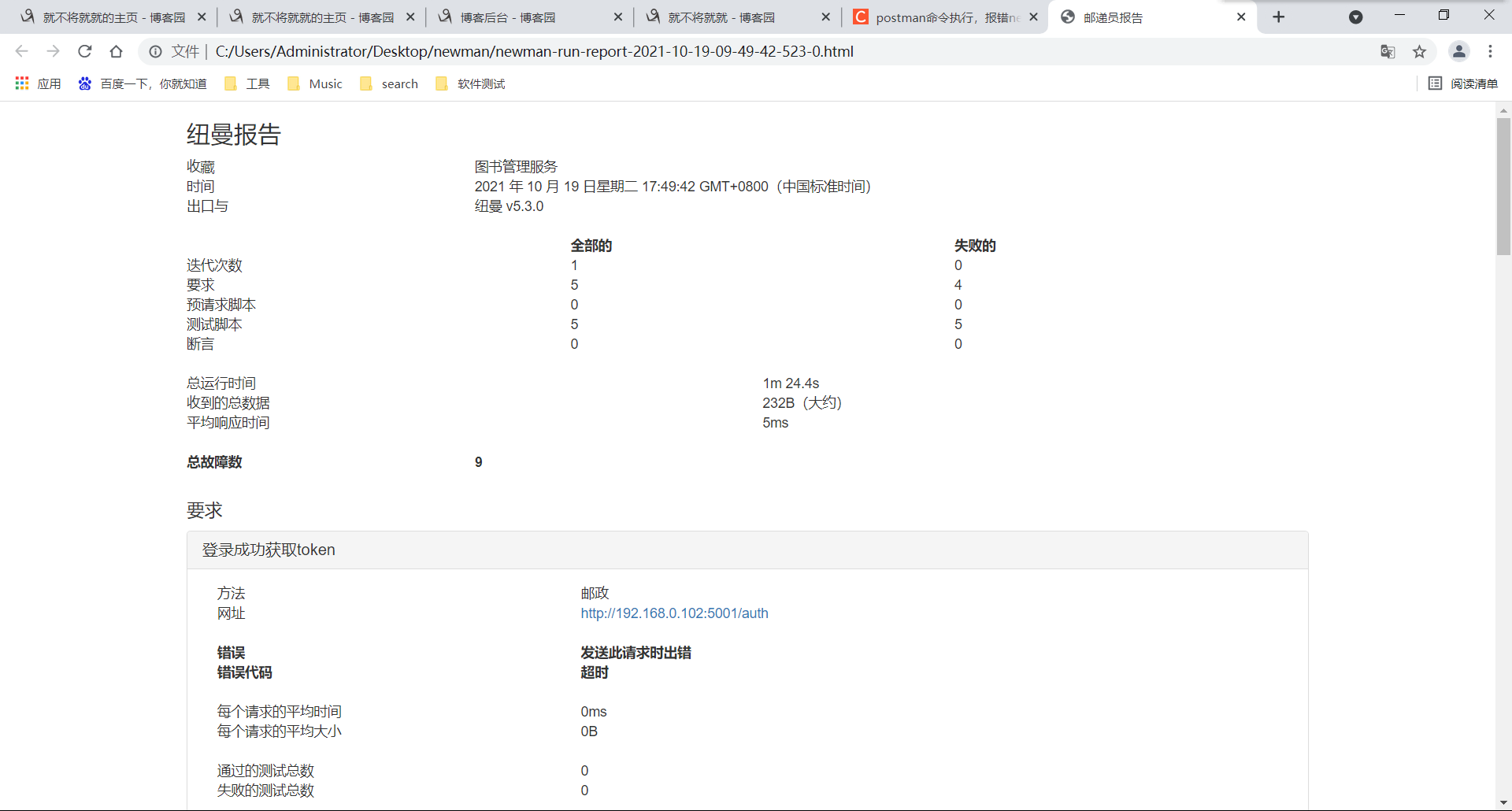
然后桌面会生成一个newman的文件夹里面放着生成的测试报告

报告内容如下: