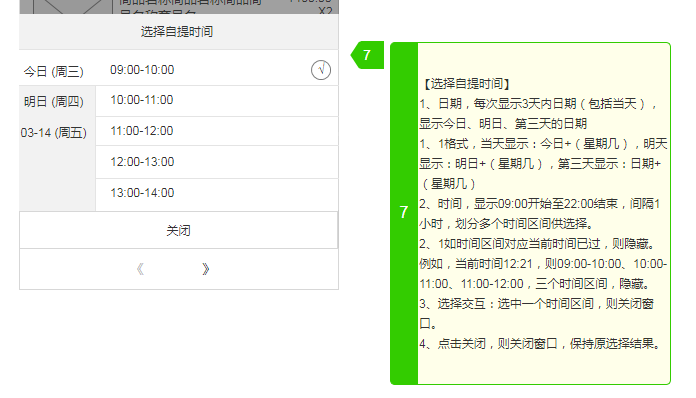
vue-时间插件,效果见图
<template>
<div class="select-time-wrapper">
<h5 class="titie">选择自提时间</h5>
<div class="select-time-content flex">
<ul class="days">
<li
v-for="(item, i) in days"
:key="i"
class="select-day"
:class="{ current: currentDay === i }"
@click="currentDay = i"
>
{{ item }}
</li>
</ul>
<ul class="time-range">
<li
v-for="(item, i) in displayTimeRange"
:key="i"
class="select-time"
@click="handleTimeClick(i)"
>
<span class="txt">{{ item }}</span>
<i class="icon"></i>
</li>
</ul>
</div>
</div>
</template>
<script>
import dayjs from 'dayjs';
const checkNum = num => (num < 10 ? `0${num}` : String(num));
const suffixZero = str => `${str}:00`;
const translateToDays = {
0: '周日',
1: '周一',
2: '周二',
3: '周三',
4: '周四',
5: '周五',
6: '周六'
};
const defaultSelectedDay = 0;
export default {
name: 'SelectTime',
data() {
const date = dayjs();
const tomorrow = date.add(1, 'day');
const theDayAfterTomorrow = date.add(2, 'day');
const days = [
`今日(${translateToDays[date.day()]})`,
`明日(${translateToDays[tomorrow.day()]})`,
`${theDayAfterTomorrow.format('M-DD')}(${
translateToDays[theDayAfterTomorrow.day()]
})`
];
return {
days,
currentDay: defaultSelectedDay,
initialArr: [],
maxHour: 22,
minHour: 9,
selectedTime: ''
};
},
computed: {
displayTimeRange() {
const { currentDay, initialArr, minHour, maxHour } = this;
const currentHour = new Date().getHours();
const sliceStart =
currentHour < minHour || currentHour + 1 > maxHour
? 0
: currentHour + 1 - minHour;
return currentDay === defaultSelectedDay
? initialArr.slice(sliceStart)
: [...initialArr];
}
},
created() {
this.initialArr = this.generateArr();
},
methods: {
generateArr() {
const { minHour, maxHour } = this;
var arr = [];
for (let i = minHour; i < maxHour; i++) {
arr.push(
[suffixZero(checkNum(i)), '-', suffixZero(checkNum(i + 1))].join('')
);
}
return arr;
},
handleTimeClick(i) {
this.selectedTime = this.displayTimeRange[i];
}
}
};
</script>
<style lang="scss" scoped>
.select-time-wrapper {
.titie {
padding: 10px;
text-align: center;
}
.select-time-content {
display: flex;
.days {
width: 120px;
background-color: #ddd;
text-align: center;
}
.time-range {
flex: 1;
height: 200px;
overflow-y: scroll;
-webkit-overflow-scrolling: smooth;
}
.select-day,
.select-time {
cursor: pointer;
}
.select-day {
&.current {
background-color: #fff;
}
}
}
}
</style>