vue--微信支付
1、当前页面没有注册:
需要登录微信支付商家后台,添加支付路径授权
2、安装 weixin-js-sdk 微信SDK npm install weixin-js-sdk --save
3、引入 import wx from 'weixin-js-sdk';
4、在 created()中 执行一个函数获取APPID等参数进行微信授权
fetchGetsignpackageAction(){
let param = {};
param.url = window.location.href;
fetchGetsignpackage(param).then((res) => {
let resData = res.data;
if (resData.respHeader.resultCode === 0) {
const Data = resData.respBody;
wx.config({
debug: false,
appId: Data.appId,
timestamp: Data.timestamp,
nonceStr: Data.nonceStr,
signature: Data.signature,
jsApiList: [
'checkJsApi',
'onMenuShareAppMessage',
'onMenuShareTimeline',
'updateAppMessageShareData',
'updateTimelineShareData',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'getNetworkType',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'closeWindow',
'scanQRCode',
'chooseWXPay'
]
});
}else{
Toast({
message: retData.respHeader.message || "网络异常",
});
}
})
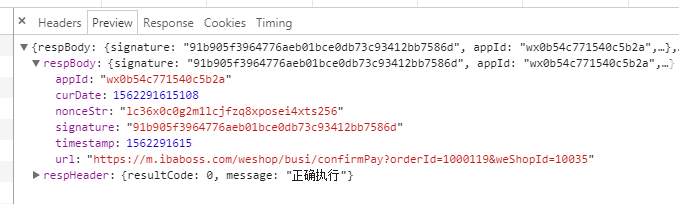
fetchGetsignpackage() axios请求返回的参数如下:

5、点击支付调起微信支付执行的方法:
okFryWxPayHandler(){
let reqBody = {};
reqBody.orderId = this.orderId;
reqBody.payType = this.payType;
reqBody.openId = Cookies.get("openId");
fetchOrderPayMsg(reqBody).then((res) => {
let resData = res.data;
if(resData.respHeader.resultCode == 0){
let msg = JSON.parse(resData.respBody);
let _this = this;
wx.chooseWXPay({
"timestamp": msg["timestamp"], // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
"nonceStr": msg["nonceStr"], // 支付签名随机串,不长于 32 位
"package": msg["package"], // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
"signType": msg["signType"], // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
"paySign": msg["paySign"], // 支付签名
success: function (res) {
// 支付成功后的回调函数
// alert(res);
_this.submitActive = true;
_this.$router.push({path: '/busi/paySuccess',query: {price: _this.totalPrice}});
},
cancel: function () {
_this.submitActive = true;
}
});
}else{
this.submitActive = false;
Toast({
message: resData.respHeader.message,
});
}
});
}
nuxt中 由于路径问题,微信支付没办法成功。。。。


