vue-注册全局过滤器
import Vue from 'vue'; import dayjs from 'dayjs'; const filters = { formatDate(date, format = 'YYYY-MM-DD HH:mm') { return dayjs(date).format(format); }, priceFilter(value){ let num = Number(value); if(isNaN(num)){ return "0.00"; } let realVal =num.toFixed(2); return realVal || "0.00"; } }; Object.keys(filters).forEach(key => { Vue.filter(key, filters[key]); });
1、在plugins下建立一个过滤器文件: filter.js
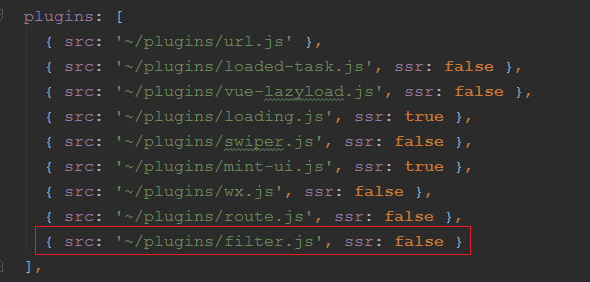
2、nuxt中引入:nuxt.config.js