AngularJS:实现动态添加输入控件功能
功能要求如下:
1. 点击加号可以增加输入框。
2. 点击减号可以减少输入框。
3. 当输入框只有一个的时候,不能再减少输入框。
效果图如下:
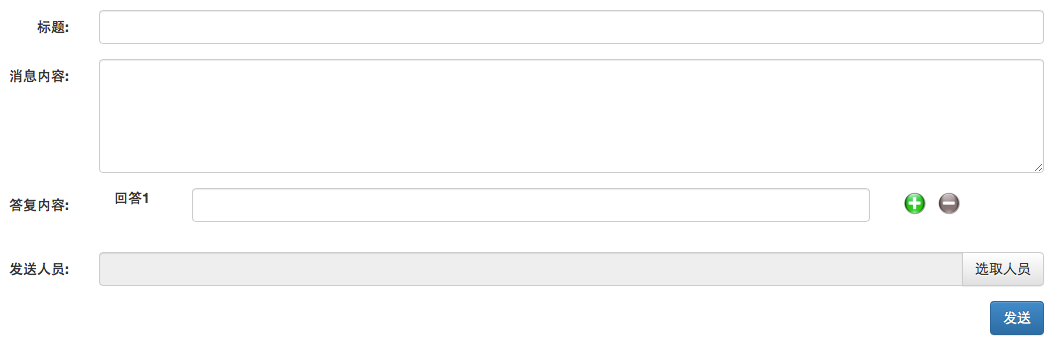
只有一个输入框
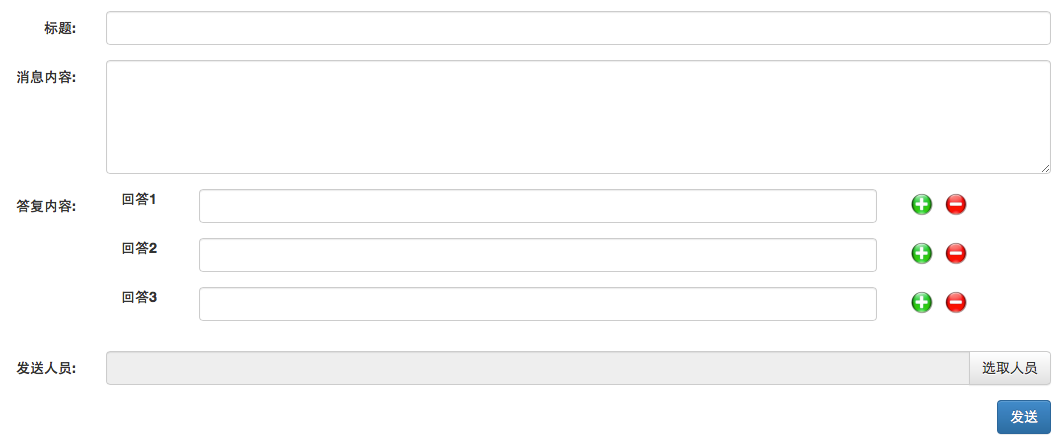
有多个输入框
要实现这个功能,可以用angularJS实现。实现步骤如下:
1. 在HTML中引入script
<script type='text/javascript' src='path/to/angular.min.js'></script>
2. HTML部分代码如下:
1 <div class="form-group" ng-controller="SendSafeMessageController"> 2 <label class="col-md-2 control-label">答复内容:</label> 3 <div class="col-md-10"> 4 <div ng-repeat="reply in fchat.replies"> 5 <div class="form-group"> 6 <div class="col-md-12"> 7 <div class="col-md-1"> 8 <label for="reply{{$index + 1}}">回答{{$index + 1}}</label> 9 </div> 10 <div class="col-md-9"> 11 <input type="text" class="form-control" ng-model="reply.value" 12 id="reply{{$index + 1}}" name="reply{{$index + 1}}" /> 13 </div> 14 <div class="col-md-2 img-link"> 15 <a href="" ng-click="fchat.incrReply($index)"> 16 <img src="/images/plus.png" alt="plus" width="30px" height="30px" /> 17 </a> 18 <a href="" ng-click="fchat.decrReply($index)" ng-show="fchat.canDescReply"> 19 <img src="/images/minus.png" alt="minus" width="30px" height="30px"/> 20 </a> 21 <img src="/images/dis_minus.png" alt="minus" width="30px" height="30px" 22 ng-show="!fchat.canDescReply"/> 23 </div> 24 </div> 25 </div> 26 </div> 27 <input type="hidden" id="replies" name="replies" value="{{fchat.combineReplies()}}" /> 28 </div> 29 </div>
SendSafeMessageController.js代码如下:
1 var ftitAppModule = angular.module('ftitApp', []); 2 3 ftitAppModule.controller('SendSafeMessageController', 4 function ($scope, $log) { 5 $scope.fchat = new Object(); 6 $scope.fchat.replies = [{key: 0, value: ""}]; 7 // 初始化时由于只有1条回复,所以不允许删除 8 $scope.fchat.canDescReply = false; 9 10 // 增加回复数 11 $scope.fchat.incrReply = function($index) { 12 $scope.fchat.replies.splice($index + 1, 0, 13 {key: new Date().getTime(), value: ""}); // 用时间戳作为每个item的key 14 // 增加新的回复后允许删除 15 $scope.fchat.canDescReply = true; 16 } 17 18 // 减少回复数 19 $scope.fchat.decrReply = function($index) { 20 // 如果回复数大于1,删除被点击回复 21 if ($scope.fchat.replies.length > 1) { 22 $scope.fchat.replies.splice($index, 1); 23 } 24 // 如果回复数为1,不允许删除 25 if ($scope.fchat.replies.length == 1) { 26 $scope.fchat.canDescReply = false; 27 } 28 } 29 30 $scope.fchat.combineReplies = function() { 31 var cr = ""; 32 for (var i = 0; i < $scope.fchat.replies.length; i++) { 33 cr += "#" + $scope.fchat.replies[i].value; 34 } 35 cr = cr.substring(1); 36 $log.debug("Combined replies: " + cr); 37 38 return cr; 39 } 40 } 41 );
需要注意的是,由于输入框是动态添加,所以事先我们是不知道到底有多少数据是可以传给服务器的,所以在js中用了一个combineReplies函数来将所有的输入框内容合并成一个数值,用#作为分隔符分开,然后放到一个hidden输入框中来传值给服务器。
标签:
Javascript
, AngularJS






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构