HTML5:去除IE10中输入框和密码框的X按钮和小眼睛
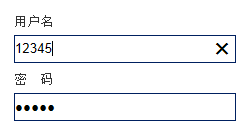
在IE10和之后的IE版本中,当在输入框和密码框中输入的时候,后面会自动出现X按钮和小眼睛,如下图所示:

令人苦恼的是,这个效果只有IE才有,其它浏览器是没有这个功能的。为了统一,我们就需要去掉这个功能,做法也很简单,直接在CSS中添加如下语句即可:
/* 去除IE输入框的X标记 */
input[type=text]::-ms-clear { display: none; }
/* 去除IE输入框的小眼睛标记 */
input[type=password]::-ms-reveal { display: none; }
如果想要单独去除某个输入框的话,可以把input[type=text]改为.target-class即可。



