利用UIRecorder做页面元素巡检
关于巡检,之前发过一篇《浅谈质量保障手段之巡检技术》,介绍了使用Python的eyeD3库进行MP3属性信息获取并做音频损坏的判断,可以理解为从服务端层面出发提出的解决方案。
本文是从前端的角度出发,介绍通过UIRecorder对页面元素比较固定的页面做特定元素巡检。
1.环境搭建
1.1 NodeJS根据电脑操作系统,选择对应的安装包,下载链接:https://nodejs.org/en/
1.2 NPMNPM 是 NodeJS 自带的包管理器,可以批量下载指定包的指定版本。由于 npm 是国外网络环境,可能被墙或下载速度较慢,可以使用 cnpm , 下载速度更快。运行以下命令安装 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
1.3 Java安装 Java JDK:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html注:Windows 系统部分版本安装 Java 后,可能不会将 Java 添加到环境变量,需要手动添加。
1.4 UIRecorder运行以下命令安装 UIRecorder 及其相关依赖:
cnpm install uirecorder mocha macaca-reporter -g
可以使用以下命令检查安装情况:
cnpm list uirecorder -g cnpm list mocha -g cnpm list macaca-reporter -g
1.5 查看环境搭建是否OK
/usr/local/lib └── uirecorder@3.5.3 /usr/local/lib ├─┬ macaca-reporter@1.5.1 │ └── mocha@5.2.0 -> /usr/local/lib/node_modules/macaca-reporter/node_modules/_mocha@5.2.0@mocha └── mocha@9.1.4 /usr/local/lib └── macaca-reporter@1.5.1
2.用例录制
2.1 初始化工程
打开 terminal,新建一个工程目录:
// for example cd ~/Documents mkdir uirecorder_test cd uirecorder_test
初始化 UIRecorder 工程:
uirecorder init // 默认设置的话,一路回车就可以
2.2 工具栏介绍
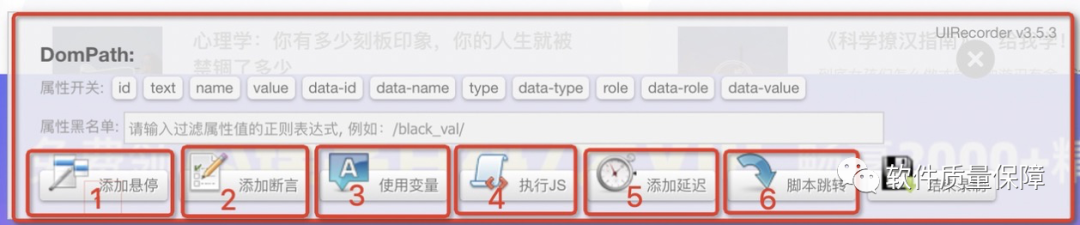
UIRecorder 录制过程中,可以通过辅助工具栏优化录制效果,目前支持功能有:添加悬停、添加断言、使用变量、执行 js、添加延迟、脚本跳转、结束录制,如下图所示:

(1)添加悬停
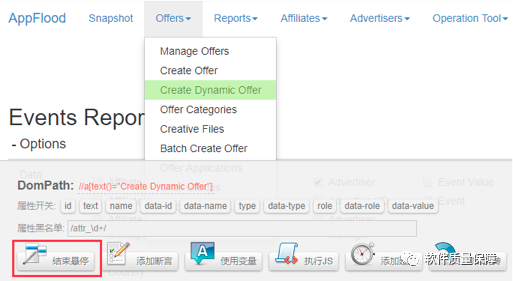
当页面中存在二级目录等类似情况时,需要鼠标悬停操作,UIRecorder 就提供了添加悬停操作,可单次悬停或多次添加悬停。依据需求可自行选择实现方式。效果如图:

-
单次悬停:点击“添加悬停”按钮,鼠标变为绿色锁定元素,单击后结束悬停。
-
多次添加悬停:按住 command 键(Windows ctrl 键),点击添加悬停按钮,进入悬停模式,可释放 command 键,点击需要悬停的 DOM 控件,添加完成后,按下 esc 键或点击“结束悬停”按钮,退出悬停模式。
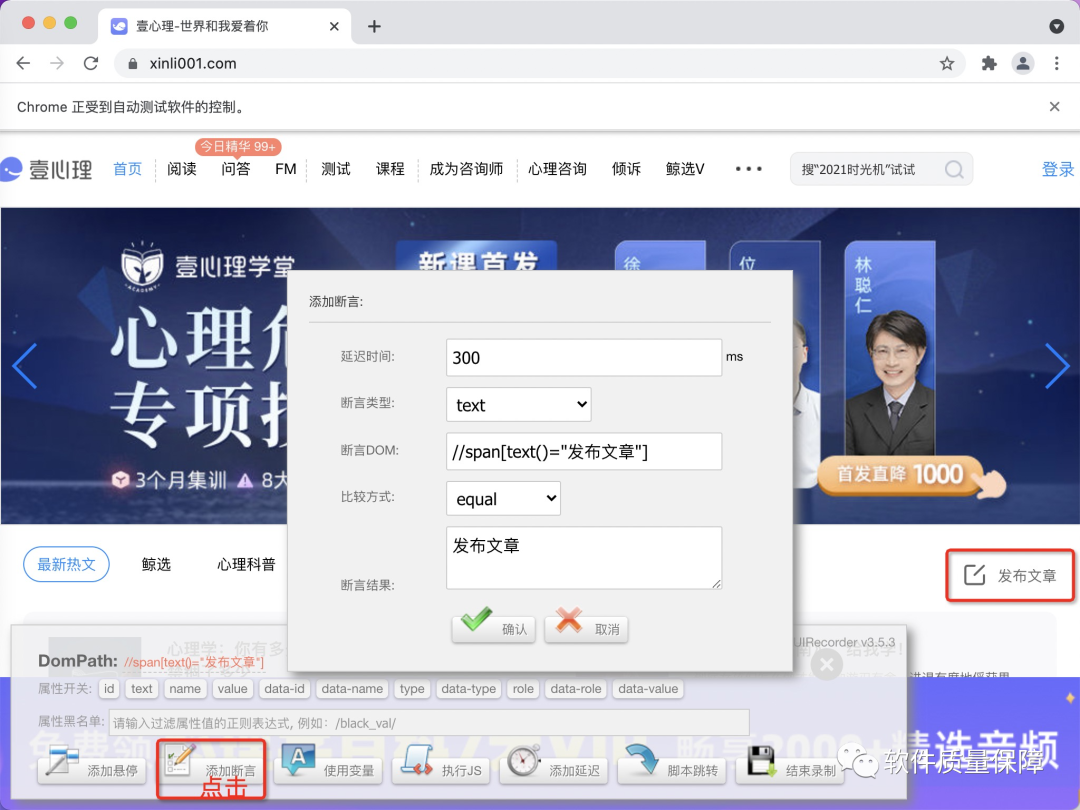
(2)添加断言
UIRecorder 支持丰富的断言类型:val、text、displayed、enabled、selected、attr、css、url、title、cookie、localStorage、SessionStorage。

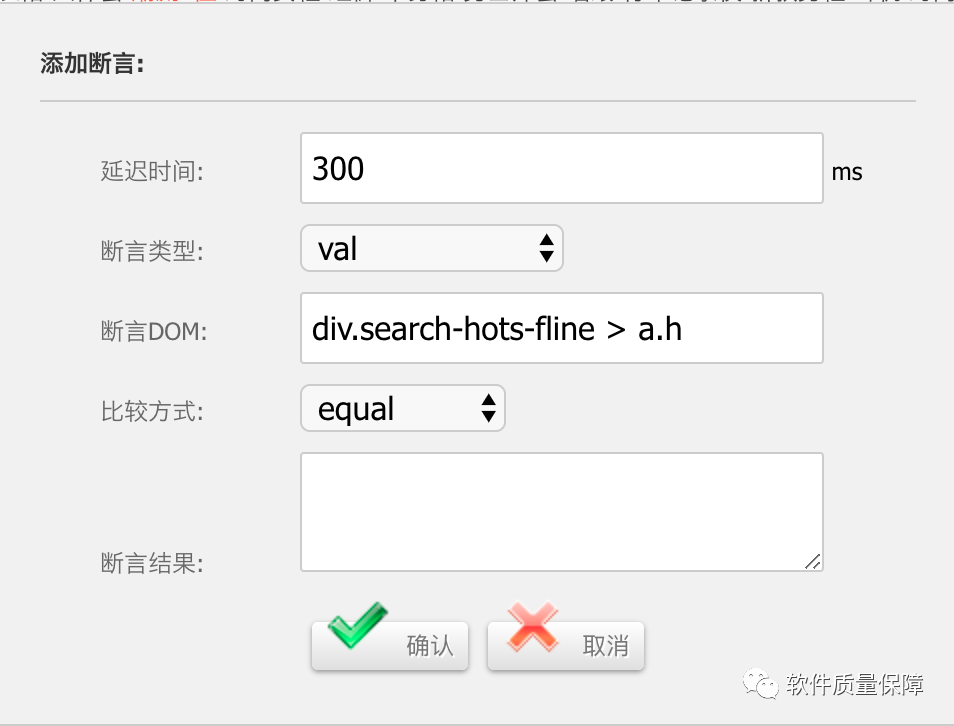
步骤:点击“添加断言”按钮,点击需要断言的 DOM 节点,页面会弹出添加断言的窗口,在弹窗中输入相关信息,点击确认,添加断言成功。
-
延迟时间:默认为 300ms
-
断言类型:支持以上列出的 12 种类型
-
断言 DOM:显示鼠标定位的元素
-
比较方式:支持 7 种类型(equal、notEqual、contain、notContain、above、below、match、notMatch)
-
断言结果:填写期望结果
(3) 使用变量
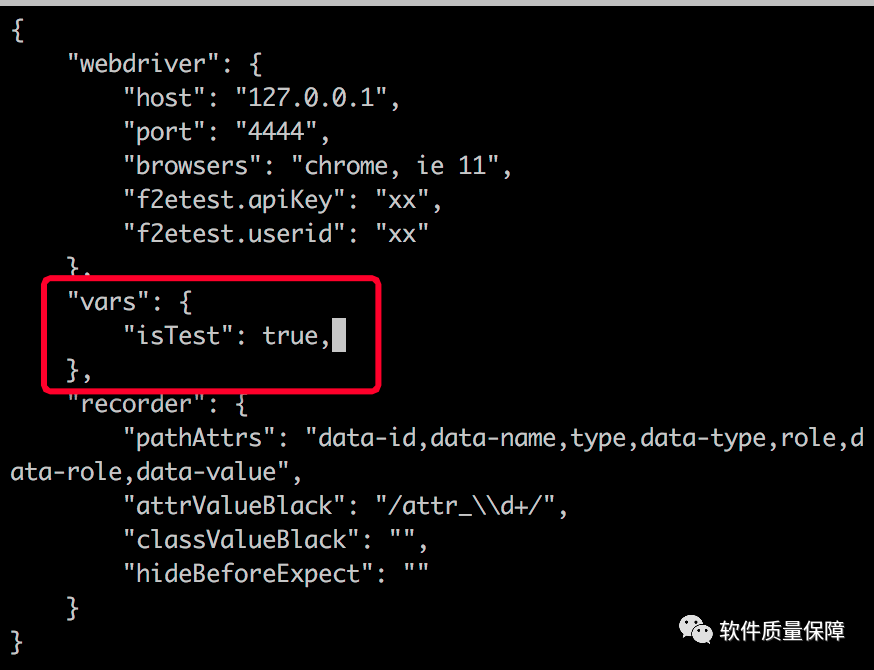
添加变量有 2 种方式。一种方式是在 config.json 文件中直接编辑添加;另一种方式是在录制页面,点击使用变量,选择创建变量。其中,所有变量字符串均支持 js 语法的模版字符串,如:{{productName}} ${new Date().getTime()} 。
-
编辑
config.json,设置变量:

-
在录制页面创建变量:
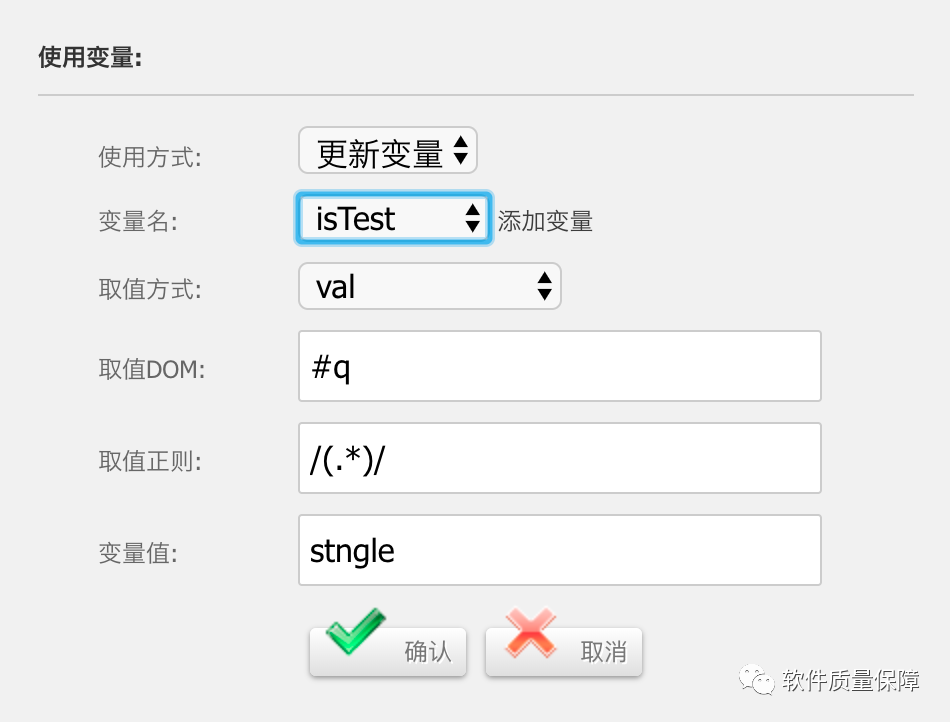
点击工具栏“使用变量”按钮,点击页面对应 DOM 节点,弹出弹窗,输入信息。

-
在页面更新变量

(4)执行 JS
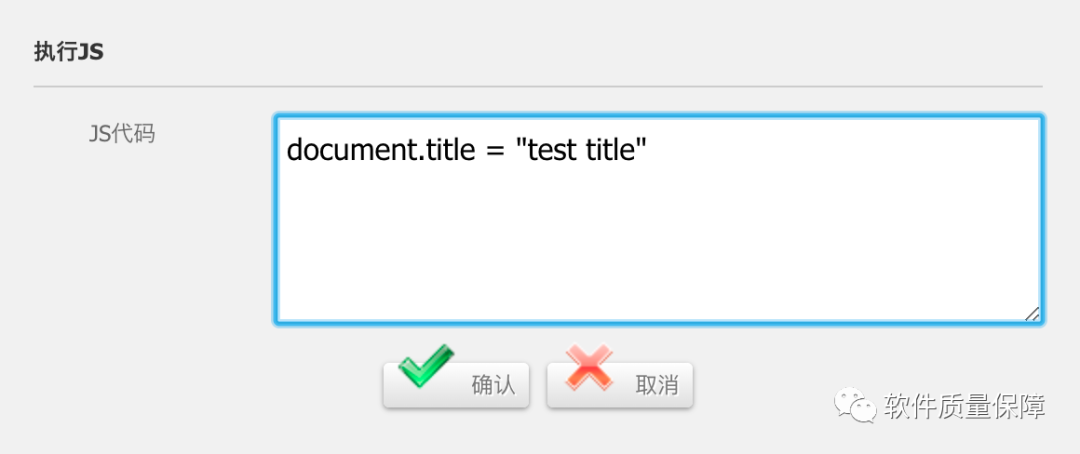
在录制页面,点击"执行JS"按钮,可输入一段 JS 代码并执行,如:

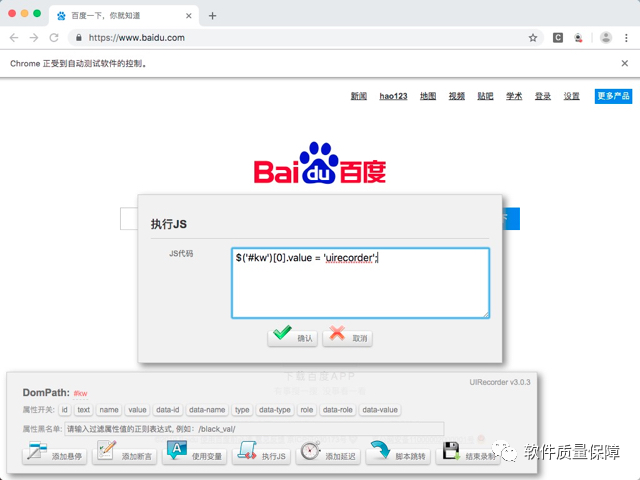
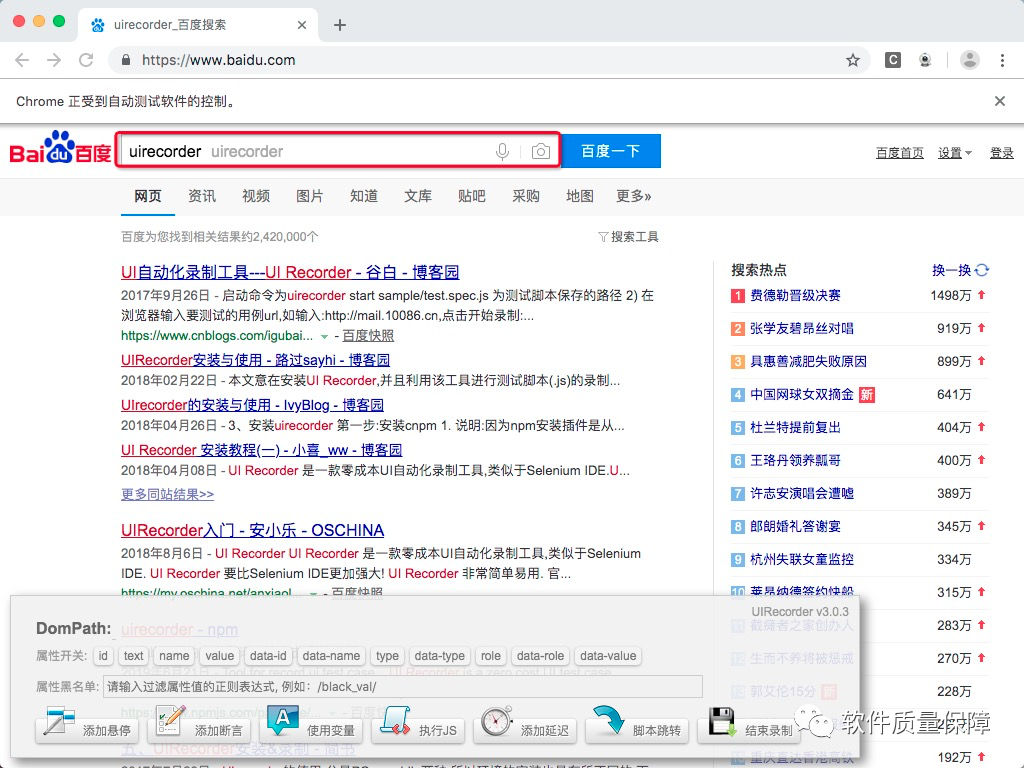
同时,也支持 jquery 语法,如下:


(5)添加延迟
在录制页面,点击“添加延迟”按钮,可在录制过程中添加延迟时间,在添加延迟弹窗中,输入延迟时间,并执行,默认为 1000ms,如下:

(6) 脚本跳转
录制过程中,可录制一些公用脚本,例如:登录脚本( common/test.login.js )、固定流程等。调用公共脚本的方法:在开始页面的时候输入 common/test.login.js,或者在录制中间页面时,点击脚本跳转,脚本跳转弹窗中输入 common/test.login.js。当 common/test.login.js 加载完成后,继续下面的录制步骤,效果如下:

2.3 开始录制

咱们就录制一个非常简单的用例:打开壹心理网站,并检查“发布文章”这几个字的文案是否正常。
-
新建测试用例录制:
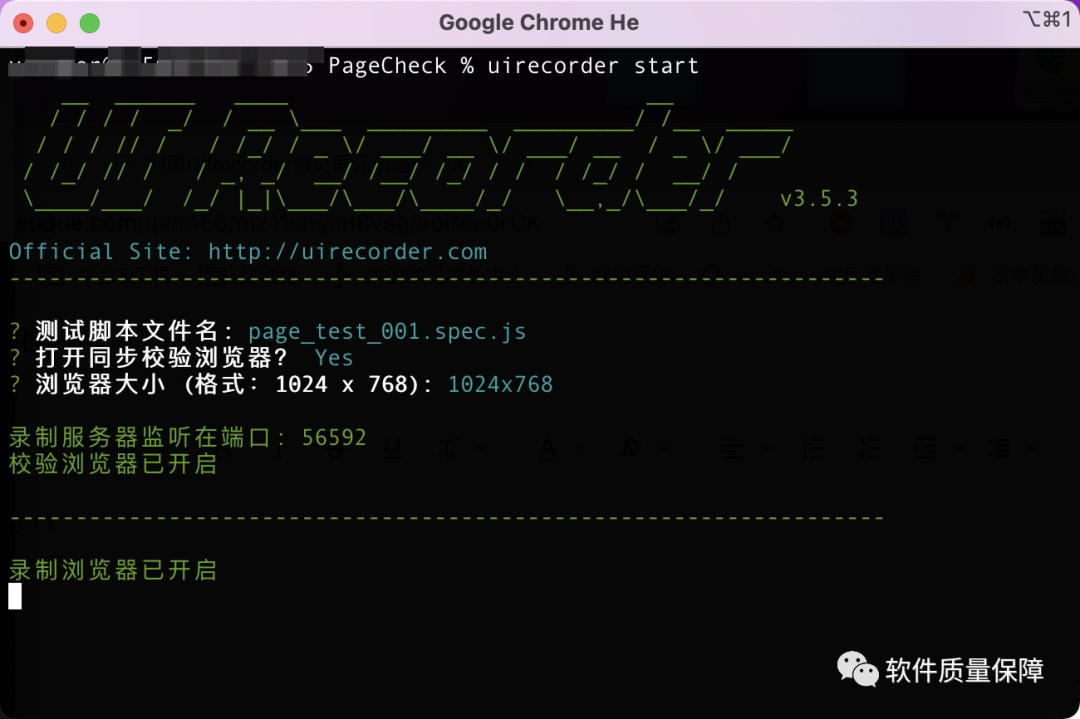
uirecorder start
效果如图:

其中,一个脚本文件对应一个录制的测试用例,新建测试用例注意脚本文件名不要跟已有文件名冲突。
-
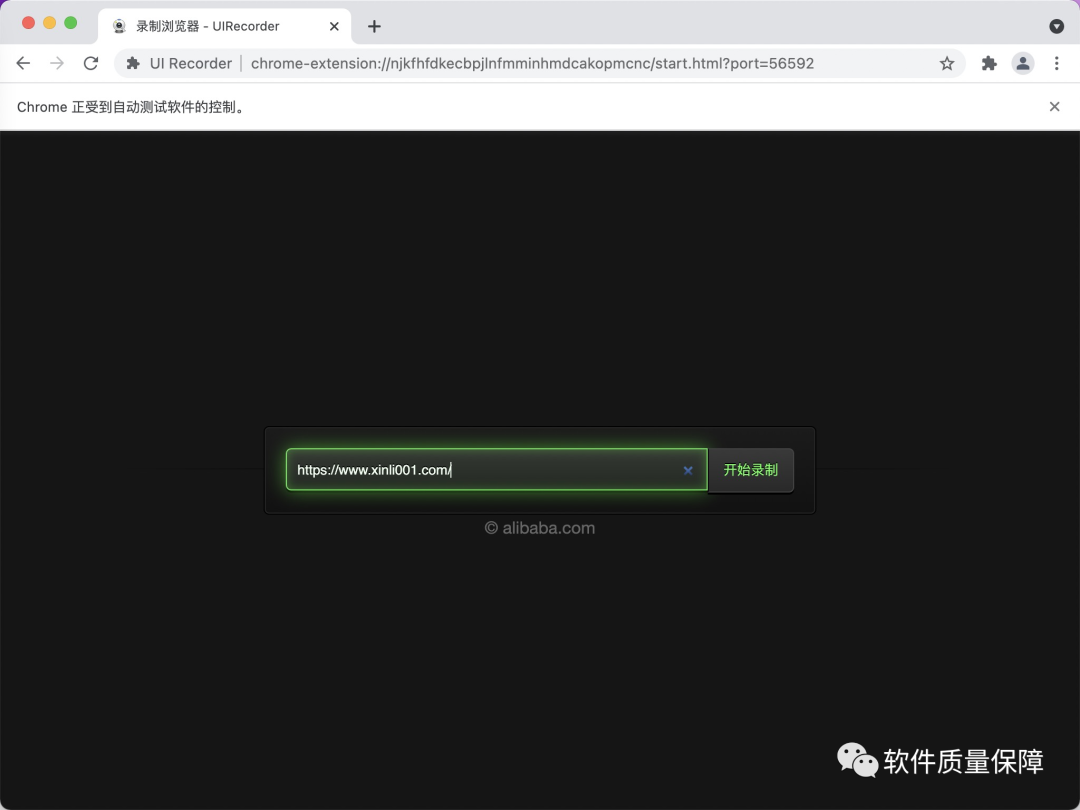
录制浏览器会自动打开,注意本地 hosts 配置
127.0.0.1 localhost。进入页面输入 url 则可以开始录制。默认会打开同步校验浏览器,该浏览器的作用是在录制的同时做回归测试校验,如果提示执行失败,则说明回归测试过程很大几率也会执行失败,需要对录制过程进行优化(比如借助工具栏辅助功能)。

-
打开页面后,点击“添加断言”,将鼠标放置“发布文章”,会弹框 断言内容,下图是断言text为“发布文章”。

-
点击结束录制,即录制完毕。
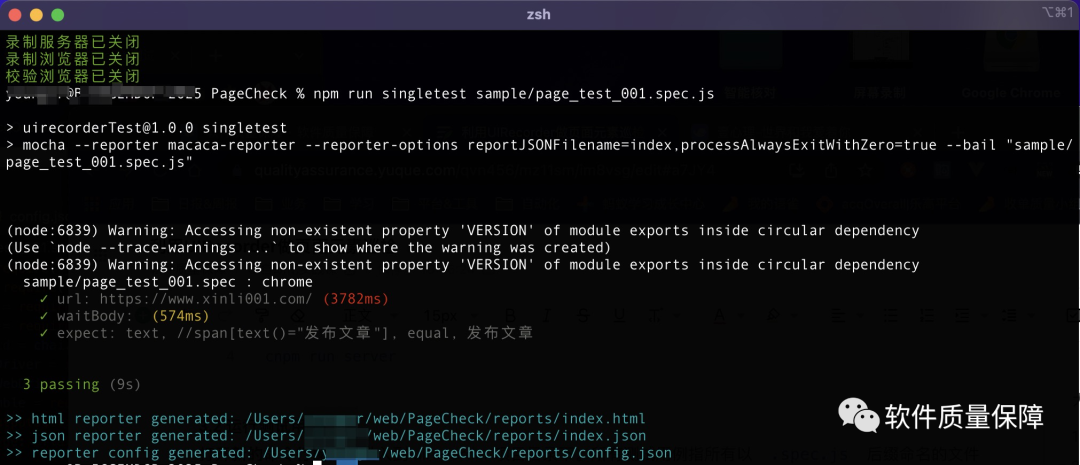
------------------------------------------------------------------录制浏览器已开启url: https://www.xinli001.com/✓ 执行成功waitBody:✓ 执行成功expect: text, //span[text()="发布文章"], equal, 发布文章✓ 执行成功------------------------------------------------------------------共录制3个步骤,其中校验通过: 3个,校验失败: 0个录制脚本已保存: page_test_001.spec.js录制服务器已关闭录制浏览器已关闭校验浏览器已关闭
3. 回归测试
回归测试的时候,执行脚本相关 api (比如 driver.click() ),从而调用浏览器执行对应操作的能力(比如 点击操作),是通过调用 WebDriver 服务的能力实现的。
在 UIRecorder 初始化生成的 project 目录下,集成了 selenium-standalone,可提供本地 WebDriver 服务。
3.1 本地启动 WebDriver 服务即在电脑本地启动 WebDriver 服务,可以在本地查看浏览器回归效果及回归报告。执行以下命令:
// 进入工程目录 cd ~/Documents/uirecorder_test // 启动 webdriver 服务 cnpm run server
3.2 运行测试用例
打开新的命令行窗口,进入到 uirecorder 项目目录下。所有测试用例指所有以 .spec.js 后缀命名的文件(如有需要,可在 package.json 中修改 script 配置),运行测试用例命令如下:
# 运行 所有测试用例 npm run paralleltest # 运行 .spec.js 后缀的文件 npm run moduletest sample/*.spec.js # 运行 x.spec.js 的测试用例 npm run singletest sample/x.spec.js
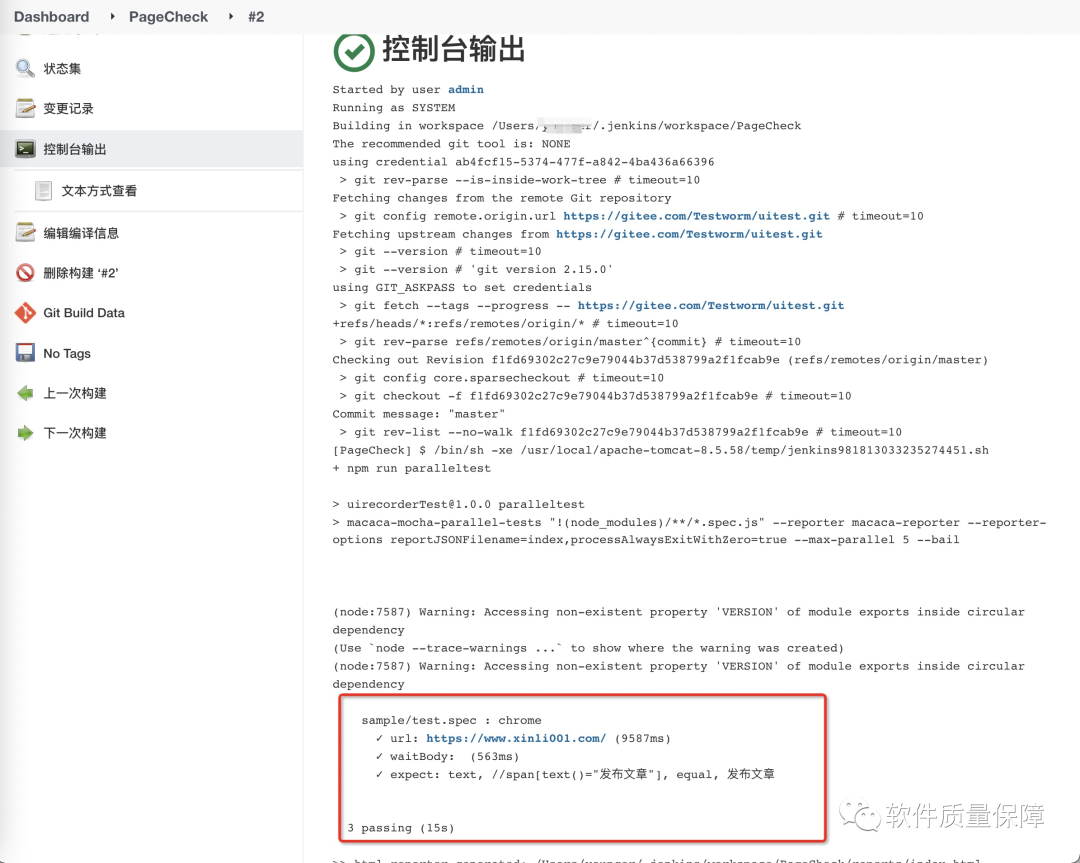
3.3 运行效果如图

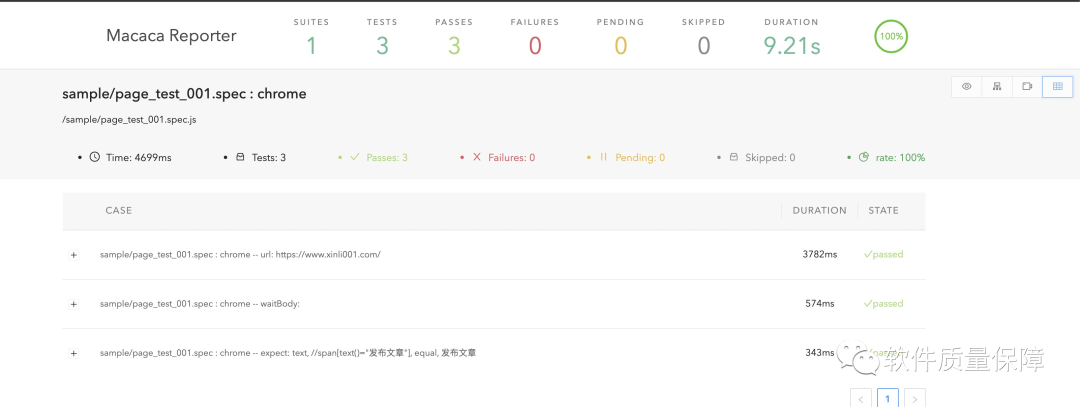
打开当前目录 ./reports/index.html 文件查看格式化报告,效果如图

3.4 上传用例至gitee
本地回归通过后,将用例提交至代码仓库,用于自动化巡检。「上传过程略」
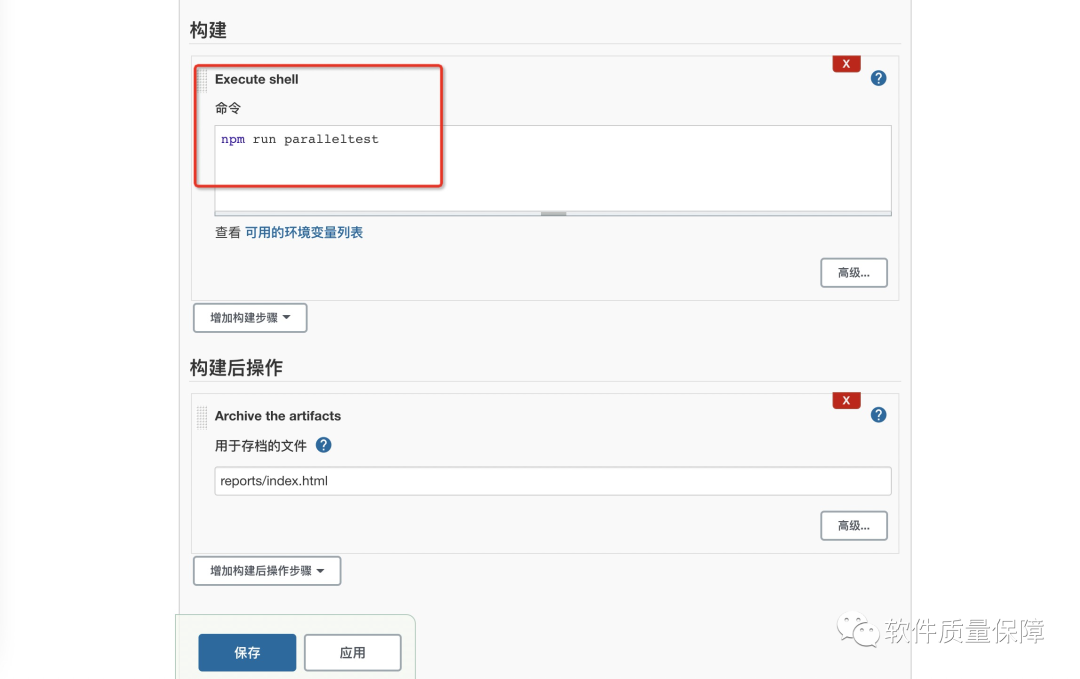
4.Jenkins任务配置
我本地的Jenkins是通过Tomcat 8运行,将Jenkins war包放到tomcat的webapps下直接启动tomcat即可。
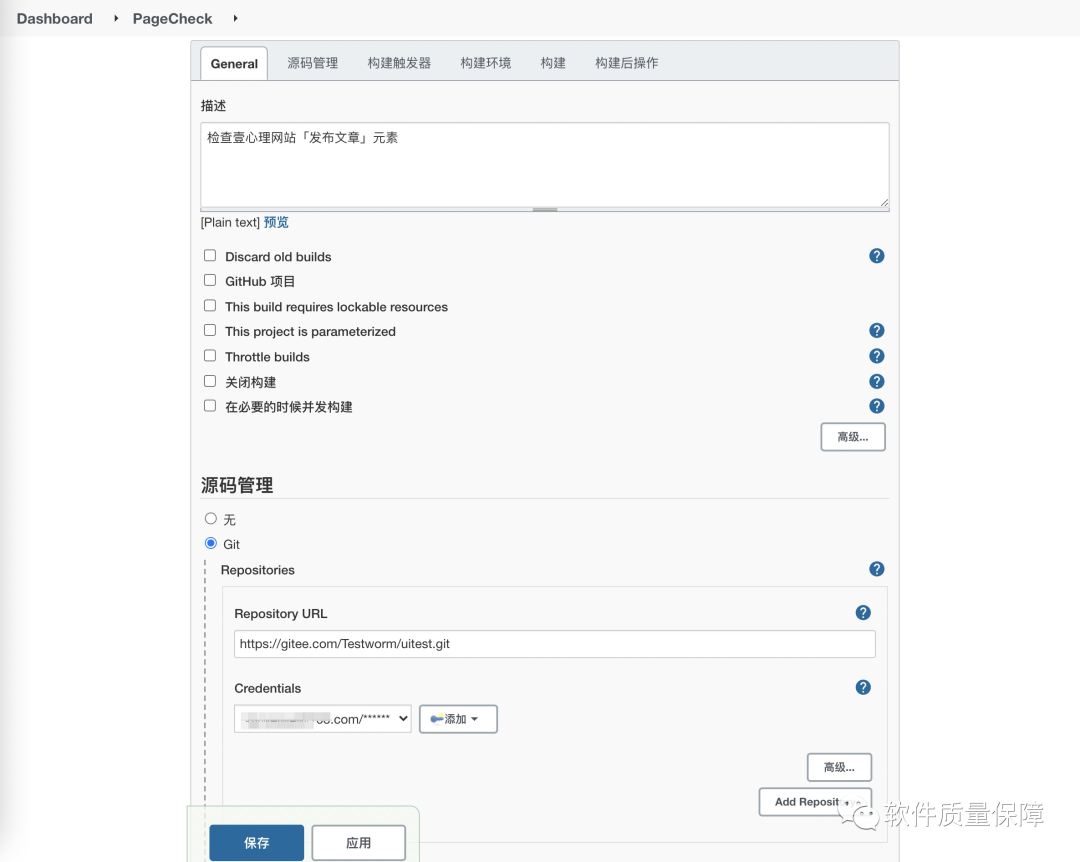
4.1 创建构建任务


4.2 运行任务

5.配置报警
-
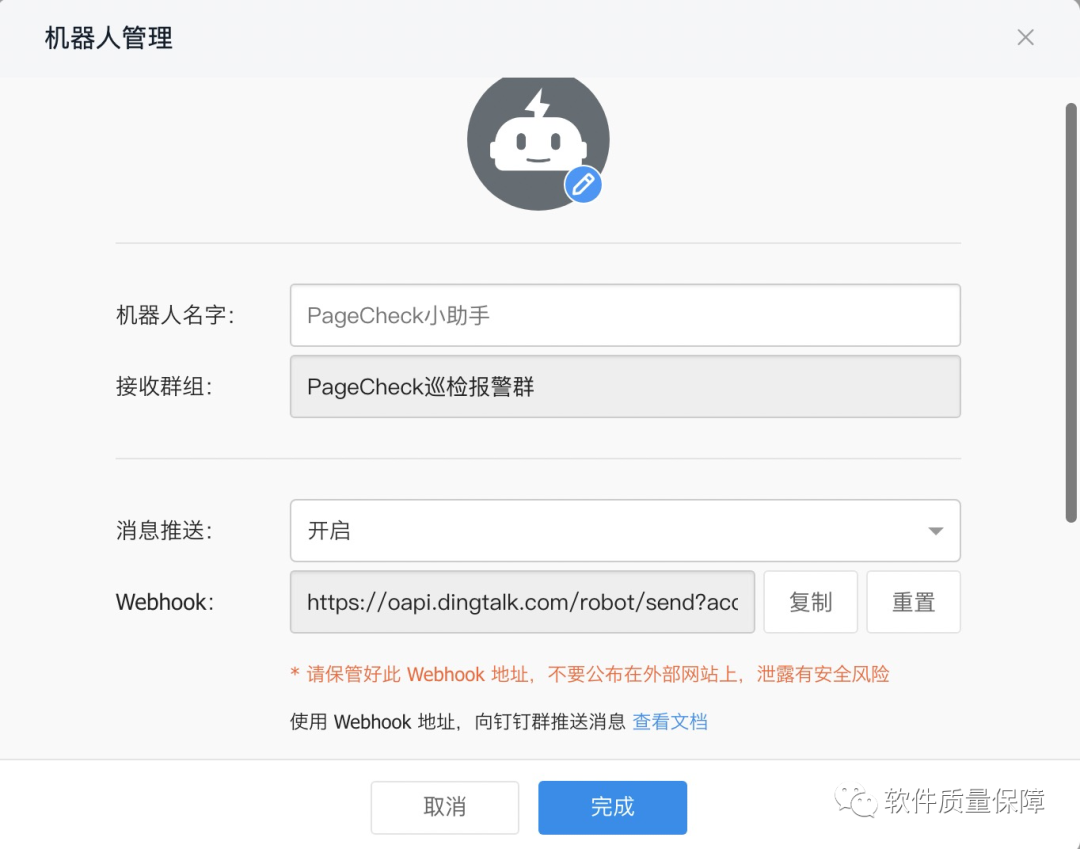
创建报警群,拉一个机器人,用于巡检失败报警


-
Jenkins配置钉钉机器人
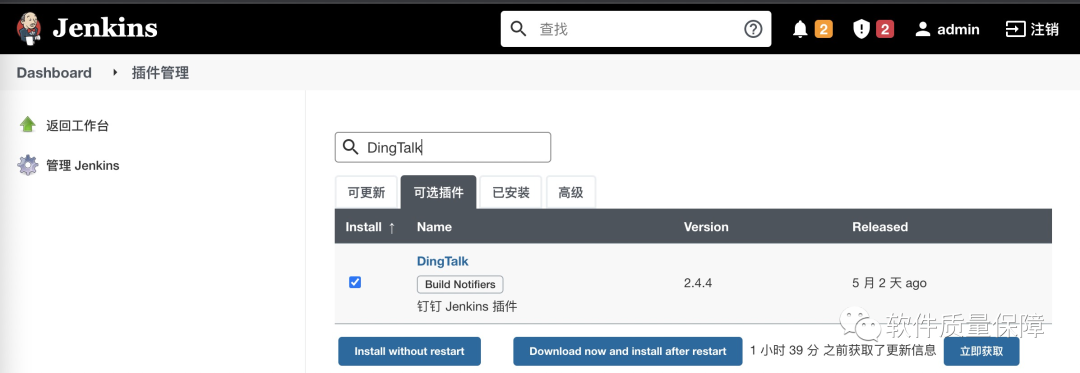
系统管理——插件管理——添加DingTalk,选择安装后重启Jenkins

-
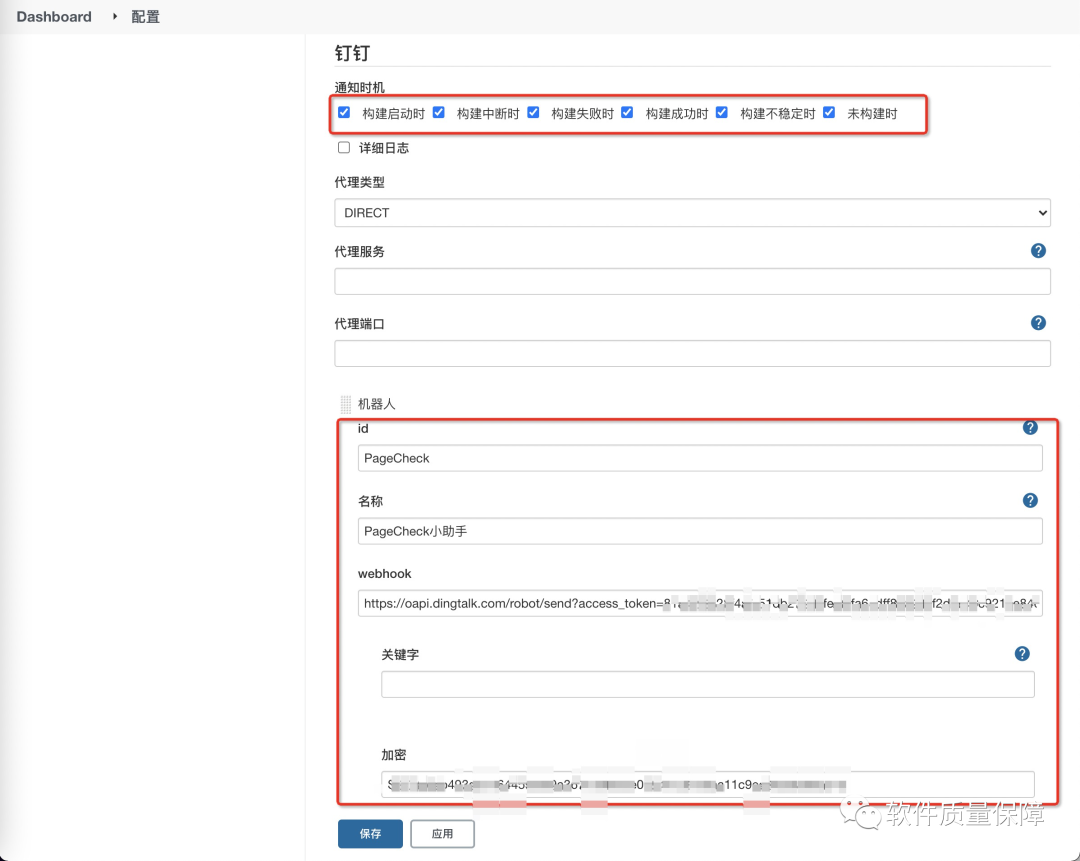
系统管理——系统配置——设置钉钉

-
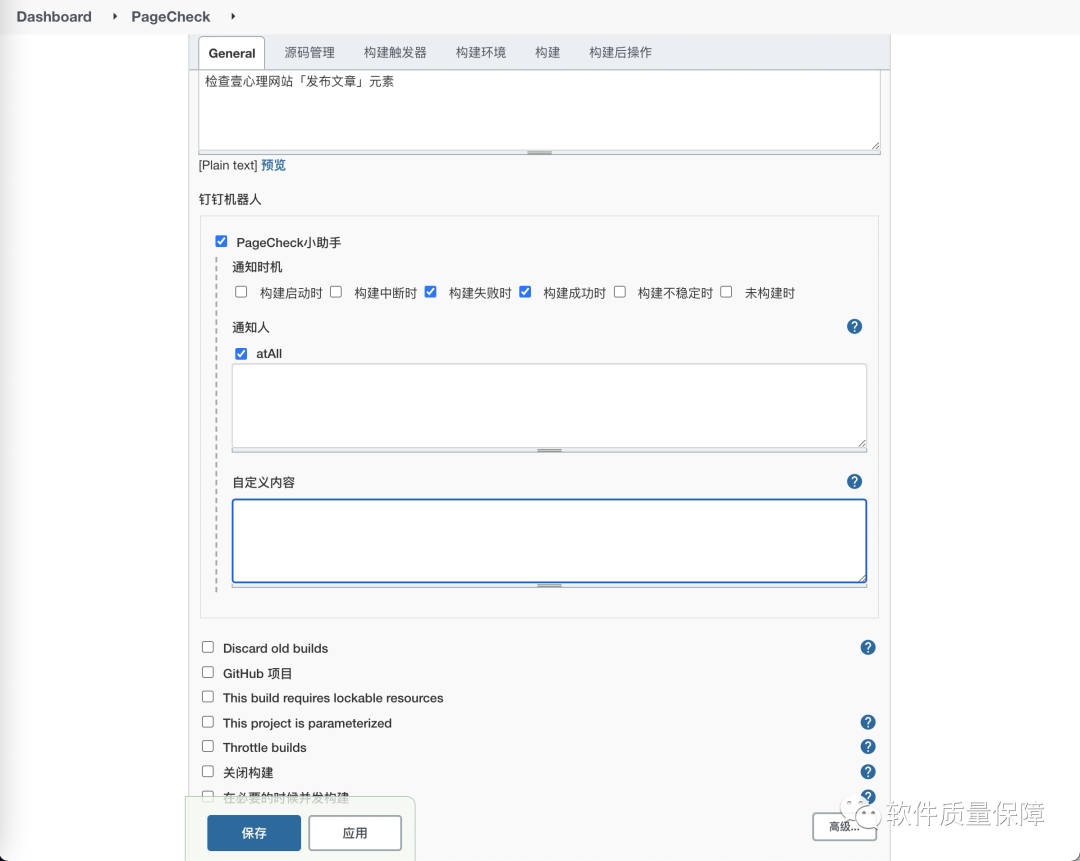
项目关联,将钉钉机器人关联到项目

-
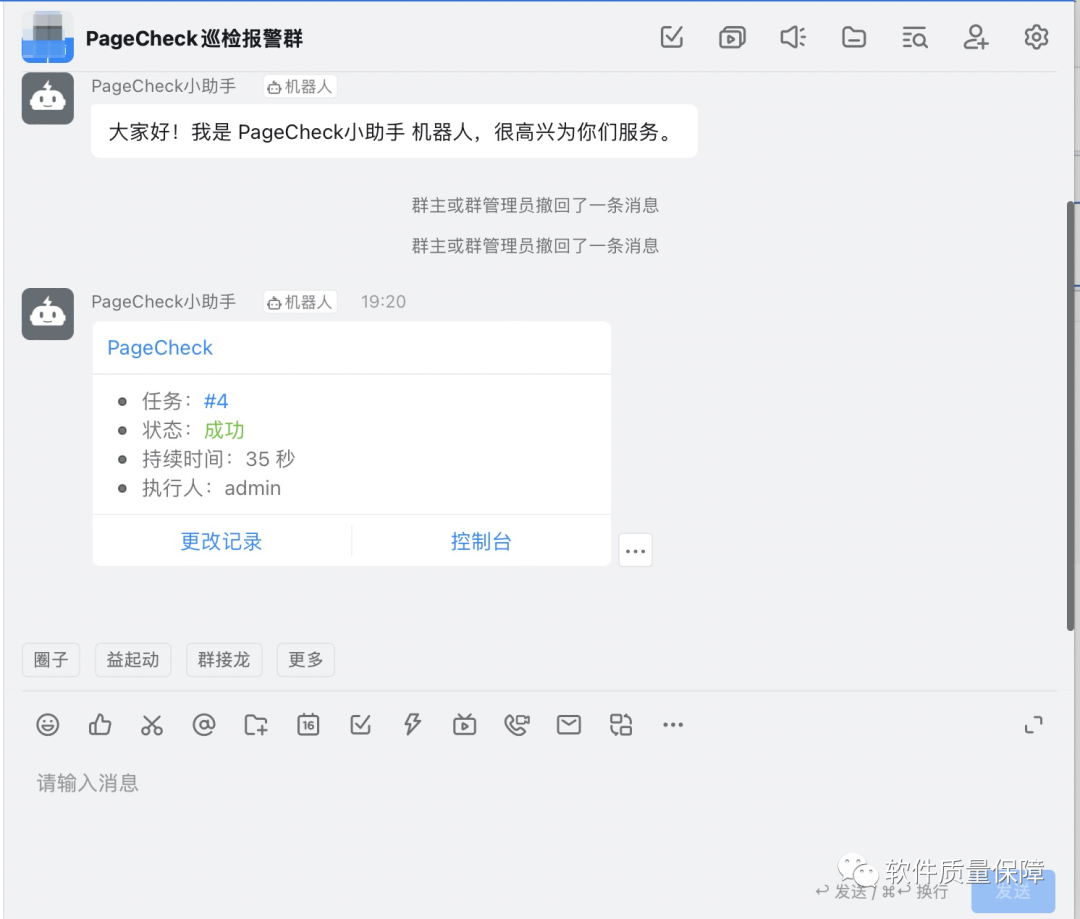
效果预览

往期推荐


 浙公网安备 33010602011771号
浙公网安备 33010602011771号