API自动化测试利器-Postman详解
简介
无论是浏览器上运行的Web应用还是移动端的H5应用,都离不开HTTP接口。
Web应用通常是分为前后台开发的,后台提供接口调用返回Json对象,前台使用JS框架去加载后台返回的Json。而H5页面动态获取内容的方式则是采用ajax异步请求后台数据实时刷新,用GET/POST的HTTP请求后台接口,再将返回的数据(一般是json或xml格式)渲染在页面上。因此,HTTP接口功能测试是确保Web应用和H5应用页面内容数据正确的关键。
简而言之,HTTP接口功能测试是对服务后台一系列HTTP接口功能测试:

第一部分
什么是postman?
Postman: ”A powerful GUI platform to make your API development/test faster & easier, from building API requests through testing, documentation and sharing.”

第二部分
postman安装
Postman![]() https://www.postman.com/
https://www.postman.com/
打开电脑中已安装好的谷歌浏览器,然后点击浏览器右上角位置中的更多的选项,弹出的下拉的菜单中进行选择“设置”的选项。

进入到谷歌浏览器的设置的选项框中进行,点击扩展程序中,因没有安装任何的程序,进行点击“浏览器应用程序库”。
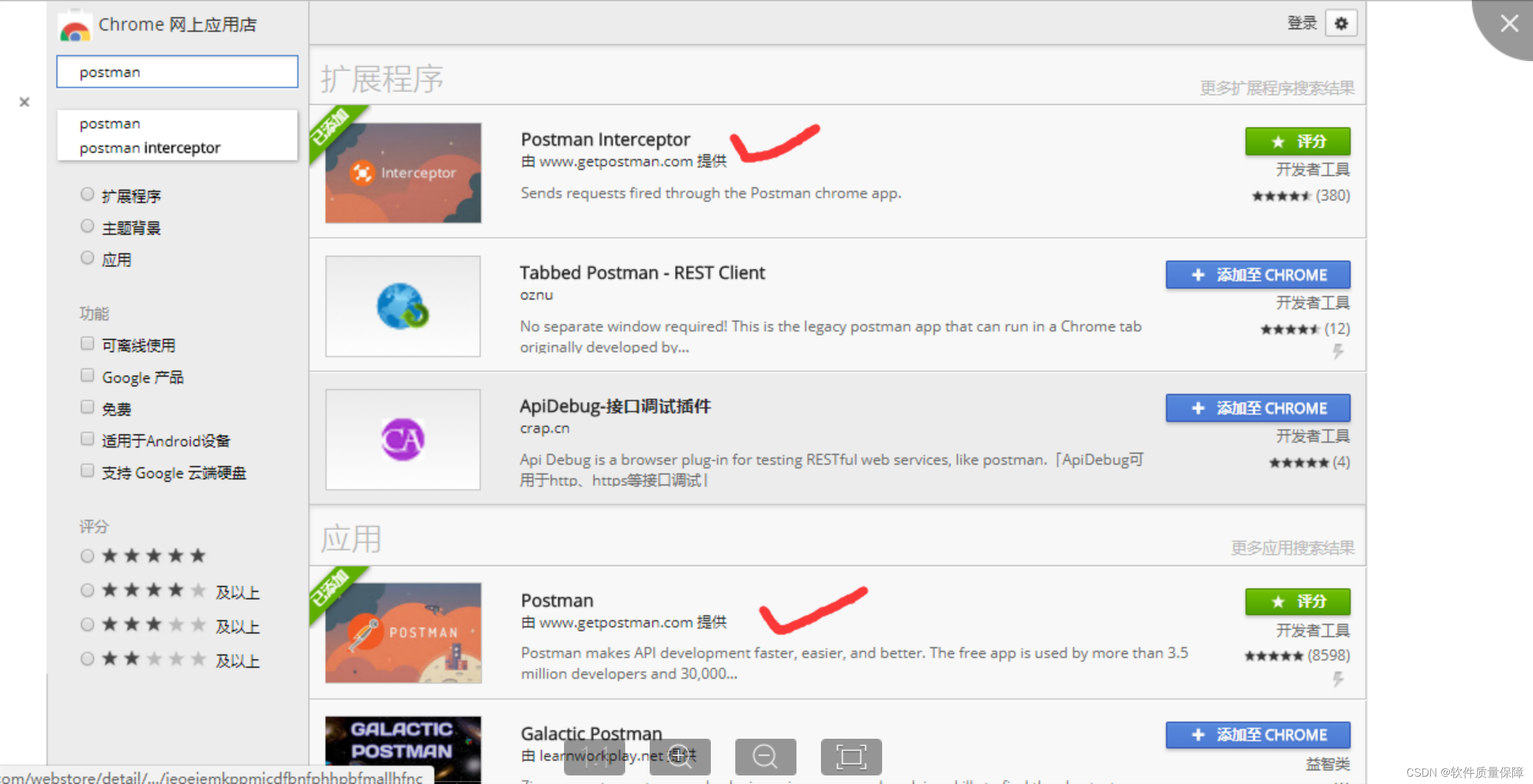
这样就直接进入到chrome网上应用店,由于程序较多只能通过搜索的方式进行,在输入框中输入postman。
搜索完成之后,在该的应用程序中,点击"添加至CHROME".。

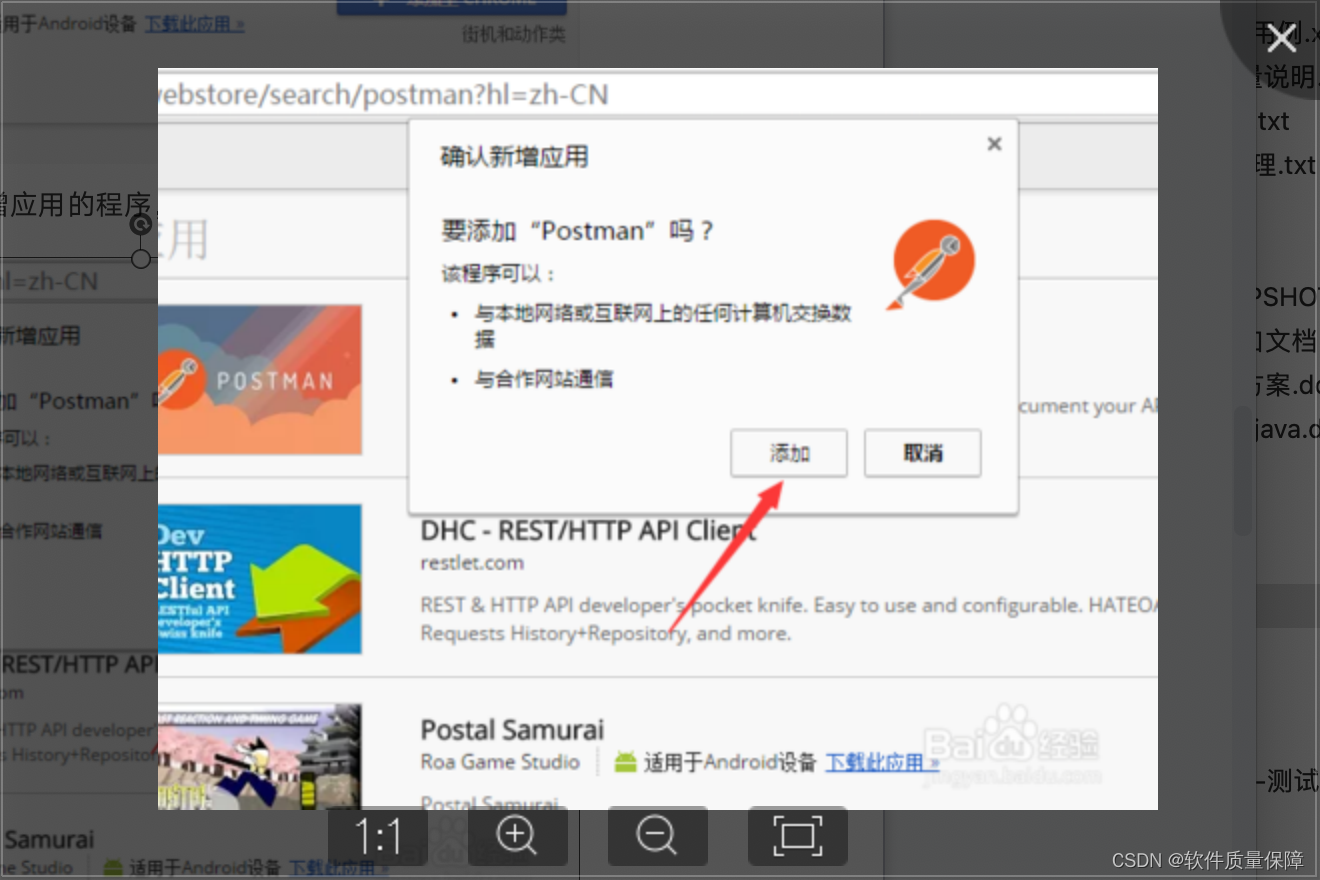
需要确认是否要添加新增应用的程序,进行点击“添加”的选项。

等待安装完成之后,会在电脑桌面上添加一个为chrome应用启动器图标。双击点击进入。

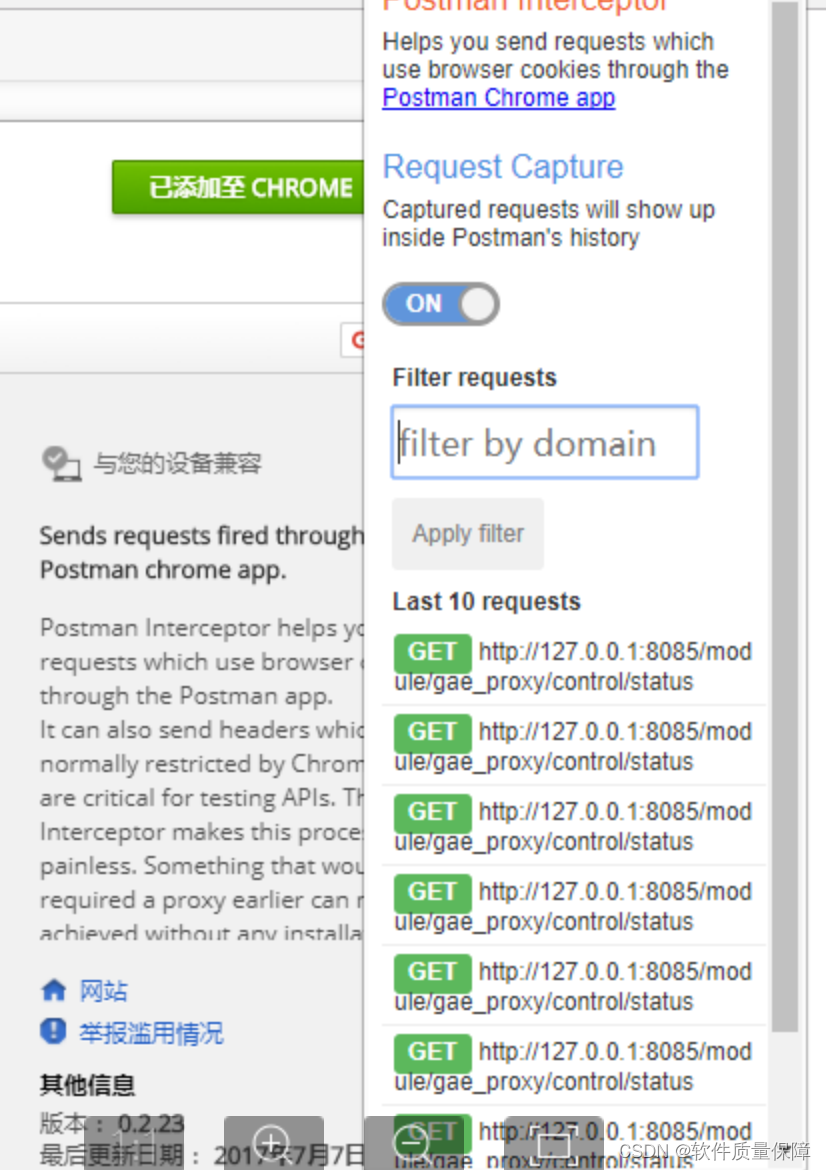
Postman interceptor类似一个监控/过滤器,对浏览器中的请求进行过滤。

第三部分
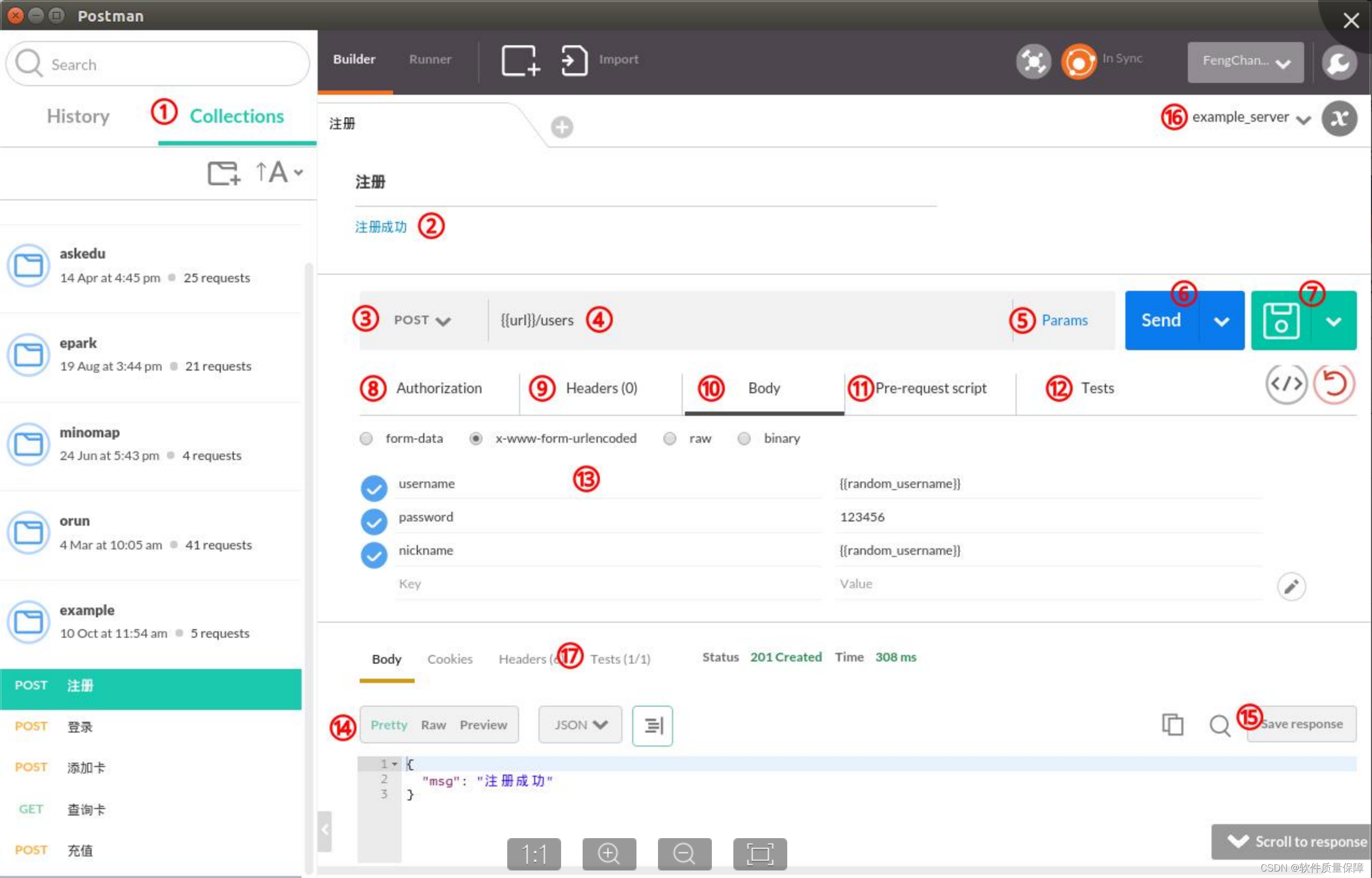
postman模块详解

- Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。如果做API文档的话,可以每个API对应一条请求,如果要把各种输入都测到的话,就需要每条测试一条请求了。这里我新建了一个example用于介绍整个流程,五个API对应五条请求。这个Collection可以通过https://www.getpostman.com/collections/c8f98a1120357e0d4a5a导入你自己的Postman中。
- 上面的黑字注册是请求的名字,如果有Request description的话会显示在这下面。下面的蓝字是保存起来的请求结果,点击可以载入某次请求的参数和返回值。我会用这个功能给做客户端的同事展示不同情况下的各种返回值。保存请求的按钮在15.
- 选择HTTP Method的地方,各种常见的不常见的非常全。
- 请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值。
- 点击可以设置URL参数的key和value
- 点击发送请求
- 点击保存请求到Collection,如果要另存为的话,可以点击右边的下箭头
- 设置鉴权参数,可以用OAuth之类的
- 自定义HTTP Header,有些因为Chrome愿意不能自定义的需要另外装一个插件Interceptor,在16上面一行的卫星那里
- 设置Request body,13那里显示的就是body的内容
- 在发起请求之前执行的脚本,例如request body里的那两个random变量,就是每次请求之前临时生成的。
- 在收到response之后执行的测试,测试的结果会显示在17的位置
- 有四种形式可以选择,form-data主要用于上传文件。x-www-form-urlencoded是表单常用的格式。raw可以用来上传JSON数据
- 返回数据的格式,Pretty可以看到格式化后的JSON,Raw就是未经处理的数据,Preview可以预览HTML页面
- 点击这里把请求保存到2的位置
- 设置environment variables和global variables,点击右边的x可以快速查看当前的变量。
- 测试执行的结果,一共几个测试,通过几个。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号