jQuery介绍
Jquery,是一个JavaScript的函数库。千万不要js,jq混用。
Jquery降低了js的编写难道和代码量。
Jquery常用的功能:
元素选择
Html元素操作
Css操作
Html事件函数
Js特效
等
除此之外,jq还有很丰富的插件
Jquery 版本2以上不支持IE 6、7、8
下载jq
官方

http://code.jquery.com/
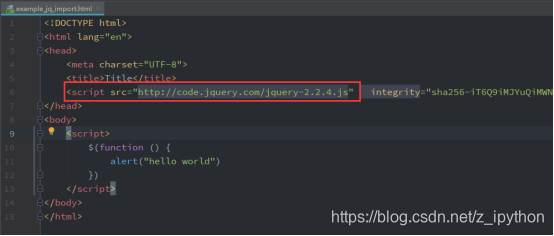
<script src="http://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>

Jquery 使用步骤
导入

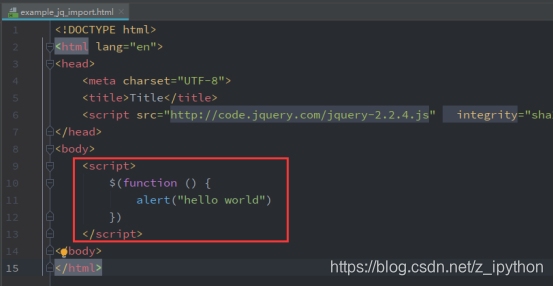
编写脚本

$使用
$(function(){}) 当页面加载完成执行里面的函数
$(元素) 选择当前元素
- #id 通过id来选择元素,前面要用#号表示
- .class 通过类型来选择元素 前面用.来表示,哪怕一个返回的也是数组, 如果修改,尽量用索引或者其他方法取出具体的元素
- p
- p,div
层级选择器
- Parent > child 父元素下的所有的子元素
- Prev+ next 相邻的下一个元素
- Prev~siblings prev之后所有的slblings元素
筛选器 以冒号开始,放在选择器之后
- :first 第一个元素
- :last 最后一个元素
- :eq 给定索引值
- :gt 大于index的元素
- :lt 小于index的元素
- :even 偶数元素
- :odd 奇数元素
属性过滤器[]
- [key=vlaue]
Form表单
- [:input]
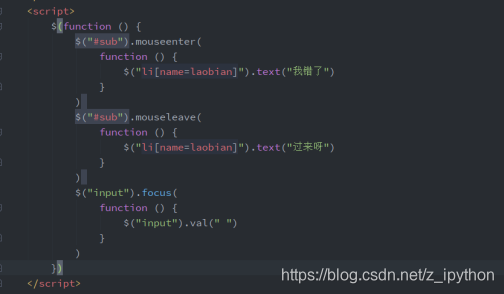
JQuery 事件
- 鼠标事件
---- click 单击
---- dblclick 双击
---- mouseenter() 鼠标经过
---- mouseleave() 鼠标离开 - 键盘事件
---- Keypress()
---- Keydown()
---- Keyup() - 表单事件
---- submit() 提交
---- change() 修改
---- focus() 获取焦点
---- blur() 失去焦点 - 文档/窗口
---- Load 加载
---- Resize 大小
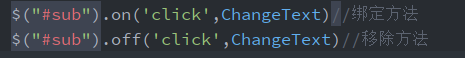
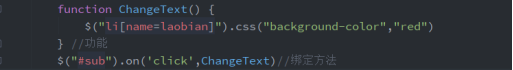
---- Unload - 事件绑定和移除
---- 常规写法

---- On
---- Off

修改样式
.css(属性,值)修改属性
.css(属性)获取属性值
$("p").css("background-color","red")
$("p").css("background-color")

整理一个问卷
问卷问题
1、姓名
2、年龄
3、性别
4、婚姻状况
5、家庭住址
6、电话号码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li {
list-style: none;
}
input{
width: 70%;
}
select > option{
font-size: 20px;
font-family: 微软雅黑;
}
.border {
width: 500px;
height: 300px;
margin: 110px auto;
}
.font {
font-size: 20px;
font-family: 微软雅黑;
}
</style>
<script src="jquery-2.1.4.min.js"></script>
</head>
<body>
<!--
编写一个html页面,页面上要有一个问卷
姓名
性别
年龄
自我介绍
要求,
姓名不可以为空,
性别 默认男
年龄默认为18岁
自我介绍用长文本
前端html标签
<div>
<span>
<p>
<ul>
<li>
<input>
<textarea>
标签样式
font-size 20
color pink
标签校验
姓名不可以为空,
-->
<!--前端html标签-->
<div class="border">
<ul>
<li>
<span class="font">姓名:</span>
<input class="font" type="text" value="请输入您的姓名">
</li>
<li>
<span class="font">性别:</span>
<input style="width: 10%" type="radio" name="gender"><span class="font">男</span>
<input style="width: 10%" type="radio" name="gender"><span class="font">女</span>
</li>
<li>
<span class="font">年龄:</span>
<select class="font">
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
</select>
</li>
<li>
<p class="font">自我介绍:</p>
<textarea style="width: 80%;" class="font">
</textarea>
</li>
<li>
<input style="width: 82%;" type="submit" value="提交">
</li>
</ul>
</div>
<script>
$(
function () {
$("input:first").focus(
function () {
$("input:first").val("")
}
)
}
)
</script>
</body>
</html>
JQ修改html内容
- Text 文本内容
----- 空值:获取文本内容
----- 有值:修改文本内容 - Html html内容
- Val input的value
- Attr 标签的属性
----- 一个值:获取属性值
----- 两个值:修改属性值 - Css 标签的css样式
所思及所学
学而不思则罔,思而不学则殆!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号