Flex同Java通信--BlazeDS入门图文详解(上)
以前做项目时因为时间关系,囫囵吞枣状态下完成了,现在回头仔细研究了下究竟各种配置到底是什么意思,起什么作用,以一个什么的流程来建立通过BlazeDS通信的Flex+Java程序比较合理,在程序运行时遇到那些问题时是配置的原因,又怎样去修改配置,让一个代码逻辑没有问题的程序可以正常运行,现将研究的成果记录下来,分享+备忘。
本篇文里主要介绍如何创建一个工程,并设置好相应的配置。
后续将介绍项目如何正确同步到Tomcat服务器,请期待Flex同Java通信--Blazed入门图文详解(下)。
前期准备
本文所用软件:
Eclipse IDE for Java EE Developers
Flash Builder 4.5 Plugin-in
Tomcat 7
BlazeDS 4
以上软件官网均可下载,或试用,或免费 ,或者最一了百了的方法——购买
环境搭建:
1.将Eclipse和FlashBuilder正确安装,配置好JDK;
2.Tomcat和BlazeDS解压,将blazeds.war文件解压,放到此目录中——\Tomcat7.0.12\webapps 。
创建Flex Project工程
本文采用Flex和Java 放置在同一工程中的方式,根据向导提示创建工程,没有什么复杂的,稍微留心就可以,尤其是Flash Builder4.5,已经消除了之前设置某些参数无效的bug。
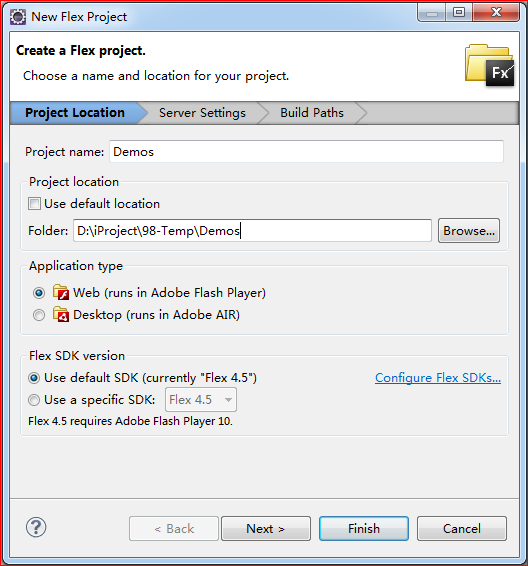
1. 工程基本信息,其中FlexSDK可以根据自己的开发需要选择;

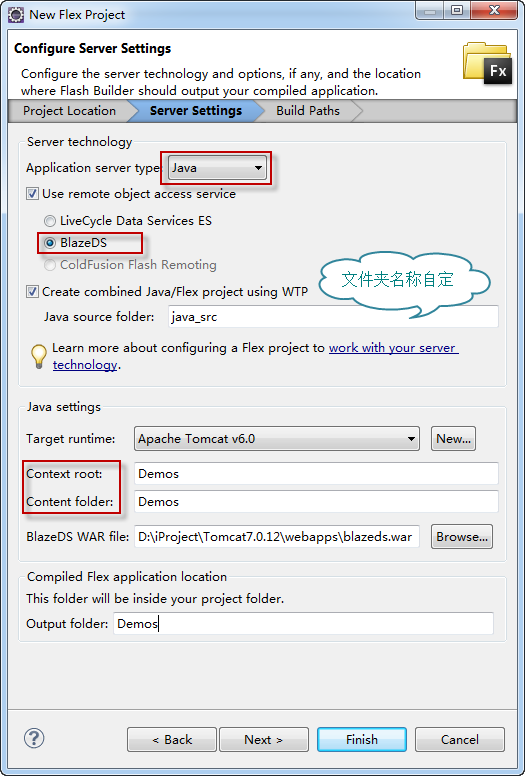
2. Java部分的设置

Tips:Java source folder 用于放置Java代码的文件夹,名称可以根据自身习惯设置;
Target runtime 配置好的Tomcat,此处必须选一个,否则无法进行创建;
Context root 用于设置将哪些URL请求通过Tomcat转发到Web应用,此处必须与工程名相同;
Content folder 这是最终编译后的容器目录,blazeds.war文件将会发布到该目录下的WEB-INF下的flex目录中,此处需跟Context root 的设置一样,
否则在使用RemoteObject与Java进行通信时会报错,目前还没找到原因,若有明白人,望指点一下;若开发环境使用MyEclipse,将文件名设置为
WebContent,可以自动部署;
Output folder 用于存放Flex编译后的swf和html等文件存放的路径,若为了编译文件的整齐,可以选择放在Content folder\bin等一个单独文件夹中,
因为习惯问题我设置为一样的;
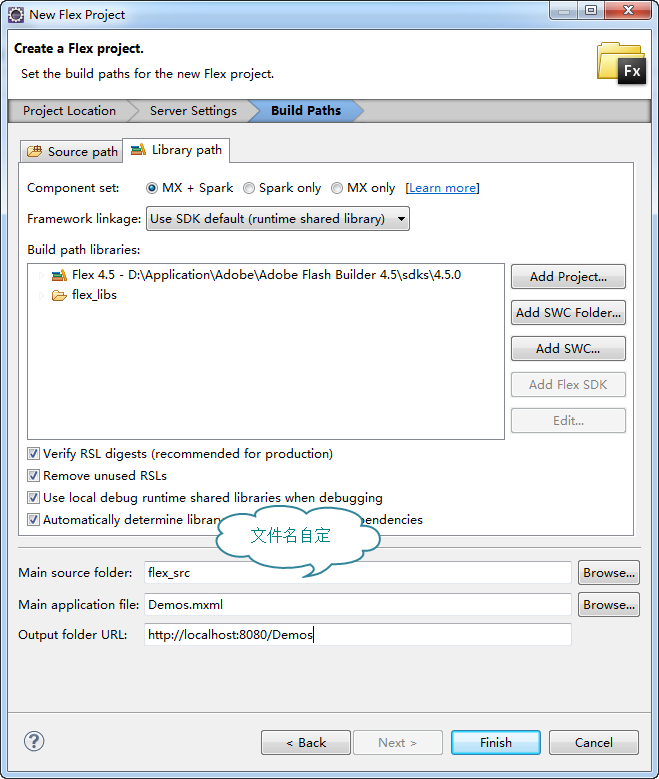
3. Flex部分的设置

Tips:Main source folder 用于放置Java代码的文件夹,名称可以根据自身习惯设置;
Main application file 默认运行的swf对应的代码文件;
Output folder url 程序运行的主链接;
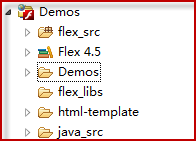
生成的工程结构如图所示:

Flex与Java通信的配置
1.示例后台Java类
在"Demos/java_src”文件夹下添加com.Demos.DemoServices类,其完整代码如下:
1: package com.Demos;2:3: public class DemoServices {4: public String testRemoteServices(String var1) {5: return "Test is ok" + var1;6: }7: }
2.示例前端Flex应用
修改"Demos/flex_src”文件夹下添加Demo.mxml文件,其完整代码如下:
1: <?xml version="1.0" encoding="utf-8"?>2: <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"3: xmlns:s="library://ns.adobe.com/flex/spark"4: xmlns:mx="library://ns.adobe.com/flex/mx"5: minWidth="955"6: minHeight="600">7: <fx:Script>8: <![CDATA[9: import mx.rpc.events.FaultEvent;10: import mx.rpc.events.ResultEvent;11:12: //用于返回结果正确时的处理事件13: private function method1_resultHandler(event:ResultEvent):void14: {15: testResult.text = event.result.toString();16: }17:18: //用于返回结果错误时的处理事件19: private function method1_faultHandler(event:FaultEvent):void20: {21:22: }23:24: private function button1_clickHandler(event:MouseEvent):void25: {26: var testResults:String = testBtn.label;27: demoServices.testRemoteServices(testResults);28: }29:30: ]]>31: </fx:Script>32:33: <fx:Declarations>34: <s:RemoteObject destination="com.Demos.DemoServices" id="demoServices">35: <s:method name="testRemoteServices" result="method1_resultHandler(event)"/>36: </s:RemoteObject>37: </fx:Declarations>38:39: <s:VGroup paddingTop="100" horizontalAlign="center" width="100%">40: <s:Button id="testBtn" label="测试通信" click="button1_clickHandler(event)"/>41: <s:TextInput id="testResult"/>42: </s:VGroup>43: </s:Application>
3.通信配置
代码编写完成后,首先将"Tomcat7.0.12\webapps\blazeds\WEB-INF”文件夹拷贝替换"Demos\Demos\WEB-INF;然后需要修改位于
"Demos\Demos\WEB-INF\flex”文件夹中remoting-config.xml文件,为其添加以下代码:
1: <destination id="com.Demos.DemoServices">2: <properties>3: <source>com.Demos.DemoServices</source>4: </properties>5: </destination>
Tips:id 也可以用代码中的demoServices;
Source 一定要跟Java类的名称完全一样,否则会报找不到类或者没有Channel的错误。
工程源码: /Files/iloveWater/Demos.zip
扩展阅读:
flex基本通信方式比较及BlazeDS和LCDS比较(文中清晰介绍了BlazeDS所支持的功能,喜欢博主的图文清晰,推荐一下)
flex与java--Blazeds学习(配置)(文中介绍了本文没提到Flex+Java项目创建及配置方式,博文很清新,推荐)
Building a Flex application that connects to a BlazeDS Remoting destination using Flash Builder 4.5(文中的样例代码就是来自于这里,是官方的博,老外典型的教程,清晰,严谨,废话木有,就是英文的)
posted on 2011-10-14 16:44 smellflower 阅读(8753) 评论(4) 编辑 收藏 举报



