.NET实用设计模式:工厂模式(Factory)
设计模式从本质上说是一种规则,从形式上说,分为创建型、结构型、行为型。
设计模式的应用是为了实现软件设计中的几个原则,其中一个重要原则是:减少模块之间的耦合程度。为了确保这个目的,在设计一个类时,要针对接口,而非实现。(Programming to an Interface, not an Implementation)设计的时候只关心类的接口,编程的时候可以先实现一个简单的接口,供别的模块调用。使用一个类的时候只对接口工作,不关心具体的实现,也不关心具体的类型。这样也符合人类认识世界的规律,一般说来人们总是先了解一个事情的大概情况,比如,我们先了解一台电视机的大概功能,然后才能了解每个功能具体是怎样实现的。
开始的时候不提供实现,正是为了以后能够最大限度的实现。
设计模式不受语言的限制,使用.net或者java更容易实现。
工厂模式(Factory)
工厂模式属于一种创建型模式(Creational)。同样属于创建型模式的还有单件模式(Singleton),以后有机会再说。
工厂模式的要点:
1:存在一个创建对象的工厂;
2:调用者从工厂中取得某些对象;
3:由工厂决定如何创建对象;
4:客户不知道对象是如何生成的。
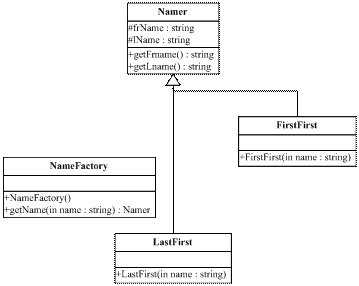
举一个例子,下面的类视图:

Namer对象是FirstFirst和LastFirst的基类,用户调用Namer类的时候,不直接new出Namer类或者他的子类,而是使用NameFactory的getName方法得到具体的对象。这样在用户就不用关心自己正在使用的是哪一个Namer,正在调用哪一个方法。用户只针对Namer进行工作,而不用关心具体的类型。在实际工程中可以将Namer类的子类的构造函数只对NameFactory开放,进一步限制程序员。
C#代码如下:
1:Namer的实现
2:FirstFirst类的实现
3:LastFirst类的实现
4:NameFactory,工厂的实现
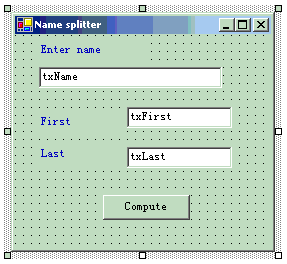
5:调用者,一个窗体,如图:

按钮的响应事件代码如下:
程序并不复杂,运行不运行无所谓,关键是要搞清楚Factory所起的作用:他隐藏了Namer类的创建细节,调用者始终不知道他创建的是哪一个类,也不需要关心他调用的方法是哪一个子类的。如果以后的程序的需求发生改动,比如:某国的人不仅有First Name和Last Name,还有Mid Name,就可以很方便的进行扩充,添加一个Namer的子类,修改一下Factory。调用者甚至不知道有新加了一种Namer的类型。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端
· DeepSeek本地性能调优
· 一文掌握DeepSeek本地部署+Page Assist浏览器插件+C#接口调用+局域网访问!全攻略