WPF MeasureOverride和 ArrangeOverride做个 页面导航


public class NavigationPanel:Panel { protected override Size MeasureOverride(Size availableSize) { Size size = new Size(); for (int i = 0; i < this.InternalChildren.Count; i++) { var child = this.InternalChildren[i]; child.Measure(availableSize); size = child.DesiredSize; } return base.MeasureOverride(size); } protected override Size ArrangeOverride(Size finalSize) { var thisWidth = finalSize.Width; for (int i = 0; i < this.InternalChildren.Count; i++) { var child = this.InternalChildren[i]; var poingX = thisWidth - child.DesiredSize.Width; if (poingX > 0) { child.Arrange(new Rect(new Point(poingX, 0), child.DesiredSize)); } else { child.Arrange(new Rect(new Point(0, 0), child.DesiredSize)); } } return base.ArrangeOverride(finalSize); } }
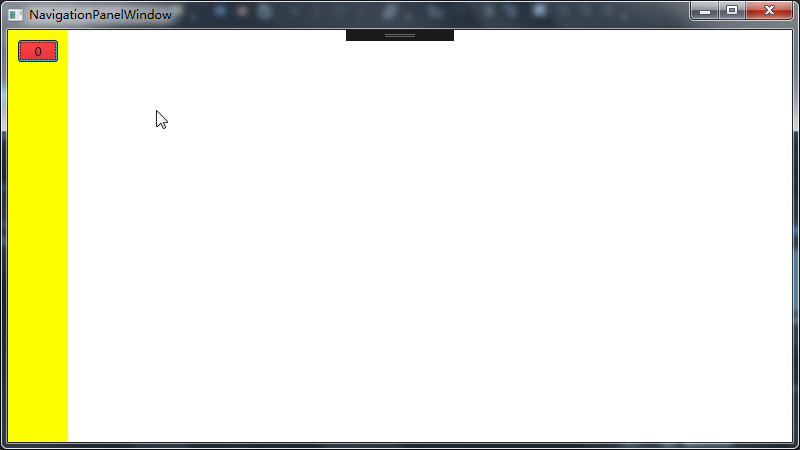
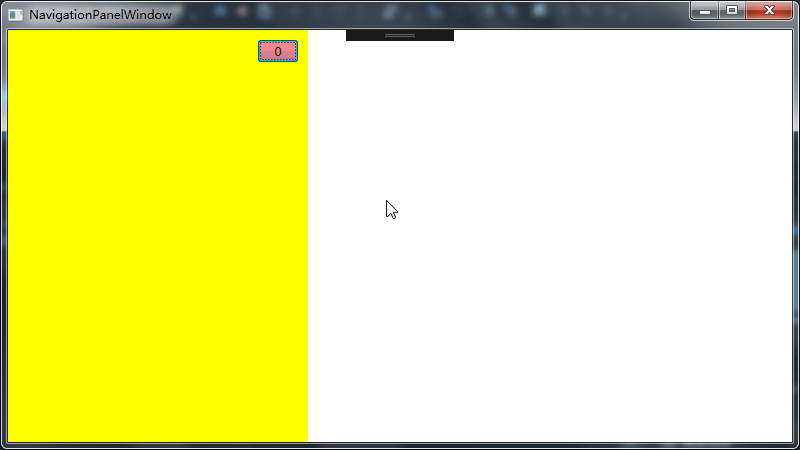
<local:NavigationPanel x:Name="_navigationpanel_" Width="60" MaxWidth="300" Background="Yellow" HorizontalAlignment="Left"> <Button BorderBrush="Black" Background="Red" Content="0" Width="40" Margin="10" Click="Button_Click"></Button> </local:NavigationPanel>
private void Button_Click(object sender, RoutedEventArgs e) { if (_navigationpanel_.Width == 300) _navigationpanel_.Width = 60; else _navigationpanel_.Width = 300; }
当然这只是个半成品,还可以向NavigationPanel中加入子控件来做一个完整的导航。
用MeasureOverride和 ArrangeOverride做导航最大的好处是:
1、在控件的最上层
2、可以随着窗体大小来调整Height
导航实现方式有很多,这个纯粹是为了MeasureOverride和 ArrangeOverride 练手。


