js的字符串代码库及讲解
1、字符串操作
1.1去除字符串空格
元字符 : \s:空格或者空白等 ^ : 限定开始位置 => 本身不占位置 $ : 限定结束位置 => 本身不占位置 | : 或者 () : 分组
代表次数的量词元字符: * : 0到多个 + : 1到多个
//去除空格 type 1-所有空格 2-前后空格 3-前空格 4-后空格 function trim(str, type) { switch (type) { case 1: return str.replace(/\s+/g, ""); case 2: return str.replace(/(^\s*)|(\s*$)/g, ""); case 3: return str.replace(/(^\s*)/g, ""); case 4: return str.replace(/(\s*$)/g, ""); default: return str; } }
1.2 字母大小写切换
replace中的function的用法参考该博主的文章:http://www.cnblogs.com/zhangym118/p/6235998.html
// 没有分组的情况 'abcdefg'.replace(/de/g, function(a, b, c, d, e, f) { console.log(a, b, c, d, e, f) }); //输出的结果: //de 3 abcdefg undefined undefined undefined // 1:正则匹配到的字符串,2:匹配到的字符串在字符串中的位置 3:原始字符串 // 有分组的清空:一个分组,2个分组 'abcdefg'.replace(/(c)/g, function(a, b, c, d, e, f) { console.log(a, b, c, d, e, f) }); // 输出 的结果 // c c 2 abcdefg undefined undefined //1:正则匹配到的字符串 2:分组中匹配到的字符串(0-n),分组越多,从参数2依次往后继续输出 3:匹配到的字符串在字符串中的位置 4:原始字符串
所以 :
console.log(changeCase('aseasd', 1))
case 1:
return str.replace(/^(\w)(\w+)/, function(v, v1, v2, v3, v4) {
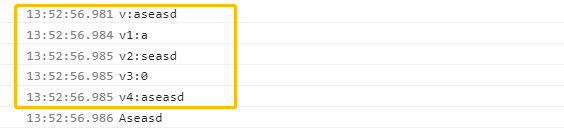
console.log("v:" + v); // 正则匹配到的字符串
console.log("v1:" + v1); // 第一个分组匹配到的字符串
console.log("v2:" + v2); // 第二个分组匹配到的字符串
console.log("v3:" + v3); // 匹配到的字符串在字符串中的位置
console.log("v4:" + v4); // 原始字符串
return v1.toUpperCase() + v2.toLowerCase();
});

/*type 1:首字母大写 2:首页母小写 3:大小写转换 4:全部大写 5:全部小写 * */ //changeCase('asdasd',1) //Asdasd function changeCase(str,type) { function ToggleCase(str) { var itemText = "" str.split("").forEach( function (item) { if (/^([a-z]+)/.test(item)) { itemText += item.toUpperCase(); } else if (/^([A-Z]+)/.test(item)) { itemText += item.toLowerCase(); } else{ itemText += item; } }); return itemText; } switch (type) { case 1: return str.replace(/^(\w)(\w+)/, function (v, v1, v2) { return v1.toUpperCase() + v2.toLowerCase(); }); case 2: return str.replace(/^(\w)(\w+)/, function (v, v1, v2) { return v1.toLowerCase() + v2.toUpperCase(); }); case 3: return ToggleCase(str); case 4: return str.toUpperCase(); case 5: return str.toLowerCase(); default: return str; } }
1.3字符串循环复制
//repeatStr(str->字符串, count->次数) //repeatStr('123',3) //"123123123" function repeatStr(str, count) { var text = ''; for (var i = 0; i < count; i++) { text += str; } return text; }
1.4 字符串替换
//字符串替换(字符串,要替换的字符,替换成什么) function replaceAll(str,AFindText,ARepText){ raRegExp = new RegExp(AFindText,"g"); return str.replace(raRegExp,ARepText); }
1.5 替换成 * (默认)
//replaceStr(字符串,字符格式, 替换方式,替换的字符(默认*))
// 替换方式:[1,4,3] 前面留1个字符,中间4个字符转成*,后面留3的字符 function repeatStr(str, count) { var text = ''; for (var i = 0; i < count; i++) { text += str; } return text; } function replaceStr(str, regArr, type, ARepText) { var regtext = '', Reg = null, replaceText = ARepText || '*'; //replaceStr('18819322663',[3,5,3],0) //188*****663 //repeatStr是在上面定义过的(字符串循环复制),大家注意哦 if (regArr.length === 3 && type === 0) { regtext = '(\\w{' + regArr[0] + '})\\w{' + regArr[1] + '}(\\w{' + regArr[2] + '})' Reg = new RegExp(regtext); var replaceCount = repeatStr(replaceText, regArr[1]); return str.replace(Reg, '$1' + replaceCount + '$2') } //replaceStr('asdasdasdaa',[3,5,3],1) //***asdas*** else if (regArr.length === 3 && type === 1) { regtext = '\\w{' + regArr[0] + '}(\\w{' + regArr[1] + '})\\w{' + regArr[2] + '}' Reg = new RegExp(regtext); var replaceCount1 = repeatStr(replaceText, regArr[0]); var replaceCount2 = repeatStr(replaceText, regArr[2]); return str.replace(Reg, replaceCount1 + '$1' + replaceCount2) } //replaceStr('1asd88465asdwqe3',[5],0) //*****8465asdwqe3 else if (regArr.length === 1 && type == 0) { regtext = '(^\\w{' + regArr[0] + '})' Reg = new RegExp(regtext); var replaceCount = repeatStr(replaceText, regArr[0]); return str.replace(Reg, replaceCount) } //replaceStr('1asd88465asdwqe3',[5],1,'+') //"1asd88465as+++++" else if (regArr.length === 1 && type == 1) { regtext = '(\\w{' + regArr[0] + '}$)' Reg = new RegExp(regtext); var replaceCount = repeatStr(replaceText, regArr[0]); return str.replace(Reg, replaceCount) } }
1.6 检测字符串
//checkType('165226226326','phone') //false //大家可以根据需要扩展 function checkType (str, type) { switch (type) { case 'email': return /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/.test(str); case 'phone': return /^1[3|4|5|7|8][0-9]{9}$/.test(str); case 'tel': return /^(0\d{2,3}-\d{7,8})(-\d{1,4})?$/.test(str); case 'number': return /^[0-9]$/.test(str); case 'english': return /^[a-zA-Z]+$/.test(str); case 'chinese': return /^[\u4E00-\u9FA5]+$/.test(str); case 'lower': return /^[a-z]+$/.test(str); case 'upper': return /^[A-Z]+$/.test(str); default : return true; } }
1.7 检测密码强度
//checkPwd('12asdASAD') //3(强度等级为3) 长度<6则为0级。数字,小写字母,大写字母 .和-和_ function checkPwd(str) { var nowLv = 0; if (str.length < 6) { return nowLv } ; if (/[0-9]/.test(str)) { nowLv++ } ; if (/[a-z]/.test(str)) { nowLv++ } ; if (/[A-Z]/.test(str)) { nowLv++ } ; if (/[\.|-|_]/.test(str)) { nowLv++ } ; return nowLv; }
1.8 随机码(toString详解)
// Math.random() 生产随机数 //toString(2) 转成2进制,toString(4) 转成4进制, 最大进制支持转为36进制 //substring 方法用于提取字符串中介于两个指定下标之间的字符:substring(start,end[可选,省略会一直到字符串的结尾])
//count取值范围0-36 //randomNumber(10) //"2584316588472575" //randomNumber(14) //"9b405070dd00122640c192caab84537" //Math.random().toString(36).substring(2); //"83vhdx10rmjkyb9" function randomNumber(count) { return Math.random().toString(count).substring(2); }
1.9 查找某一个子字符串在整个字符串中出现的次数
function countStr(str, strSplit) { return str.split(strSplit).length - 1 } var strTest = 'sad44654blog5a1sd67as9dablog4s5d16zxc4sdweasjkblogwqepaskdkblogahseiuadbhjcibloguyeajzxkcabloguyiwezxc967' console.log(countStr(strTest, 'blog'));// 6





