1、用datetimepicker插件实现限定时间范围的选择 2、时间插件实现默认当天的时间和只能选择小于今天的日期
一、用datetimepicker插件实现限定时间范围的选择
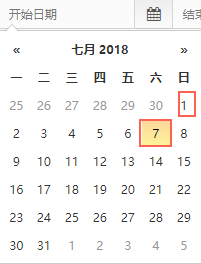
1、下面是要实现的效果图,让开始时间只能从 2018-7-1 到 2018-7-7 选择。

2、html的结构
<div class="input-append input-group" id="beginTimeDiv">
<input type="text" class="form-control" data-format="yyyy-MM-dd" placeholder="开始日期" disabled id="beginTime" name="beginTime" />
<span class="input-group-addon add-on">
<i data-time-icon="glyphicon glyphicon-time" data-date-icon="fa fa-calendar"></i>
</span>
</div>
3、js代码
$('#beginTimeDiv').datetimepicker('setStartDate',new Date("2018,7,2"));// 2018,7,1 号能点击,要传入比开始的日期多一天
$('#beginTimeDiv').datetimepicker('setEndDate',new Date("2018,7,7"));
二、时间插件实现默认当天的时间
1、要实现的效果,假设当前时间是 2019-04-13,想要默认成 前天 的时间。且只能选择小于今天的日期

2、html结构
<div class="input-group input-append date datapick BeginTimeDiv">
<input type="text" class="form-control input-sm" id="BeginTime" name="BeginTime" placeholder="请输入日期" data-format="yyyy-MM-dd">
<span class="input-group-addon">
<i class="fa fa-calendar"></i>
</span>
</div>
3、js代码如下
// ①默认成当天的日期 $('.BeginTimeDiv').datepicker("setDate", "-1d");//增加时间控件,-1d减少一天,-1m减少一个月,-1y减少一年 $(".BeginTimeDiv").datepicker("setDate", "null"); // null 代表着当天 $('.BeginTimeDiv').datepicker("setDate", "-1y,-1m,-1d");// 代表这个 年,月,日,各减少一个数字 // ②选择小于当天的日期 $('#BeginTime').datepicker({ autoclose:true,//选中日期后日期框自动消失 clearBtn:true,//提供清除按钮,可以清除input框中日期 language:"zh",//日期框显示语言 orientation:"top",//日期框显示位置 todayBtn:false,//是否显示今天按钮 endDate:"-1d" //小于当天的日期的设置 endDate: new Date() 今天的日期和以前的能选择 });





