dir()和console.log()的区别
简单来说:
● log语句打印的是结果,直接显示信息;
● dir语句打印的是内容,对显示对象的所有属性和方法。
打印普通信息:
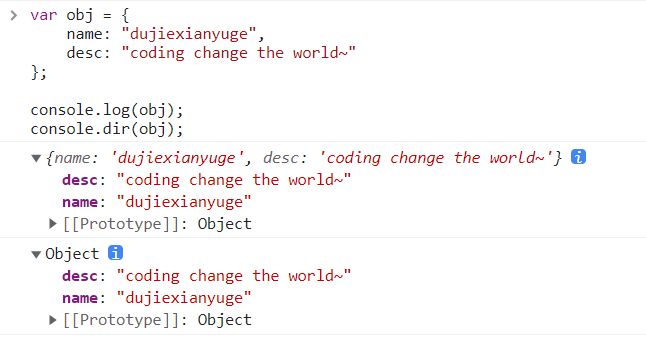
var obj = { name: "dujiexianyuge", desc: "coding change the world~" }; console.log(obj); console.dir(obj);
输入结果:
打印对象:
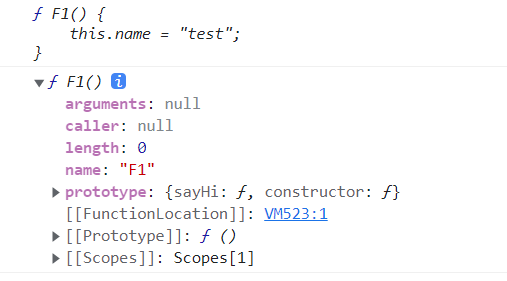
function F1() { this.name = "test"; } F1.prototype.sayHi = function () { console.log("Hello"); } console.log(F1); console.dir(F1);
输出的结果:

console.log()输出的是对象源代码,console.dir()则输出该对象的内容,所有属性和方法。
在实际工作中,调试对象时使用console.dir()是一个更好的选择。
与其苟延残喘,不如从容燃烧!~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)