CSS编写个人作品集展示页
根据FCC响应式网页设计的要求,仿照个人作品集展示页编写网页:



需求分解:
-
水平固定导航栏(
display:flex)nav标签 + 无序列表 + flexbox
-
与视口高度保持一致的欢迎区
通过
linear-gradient函数设置渐变背景,将宽度设为100%,高度设为100vh -
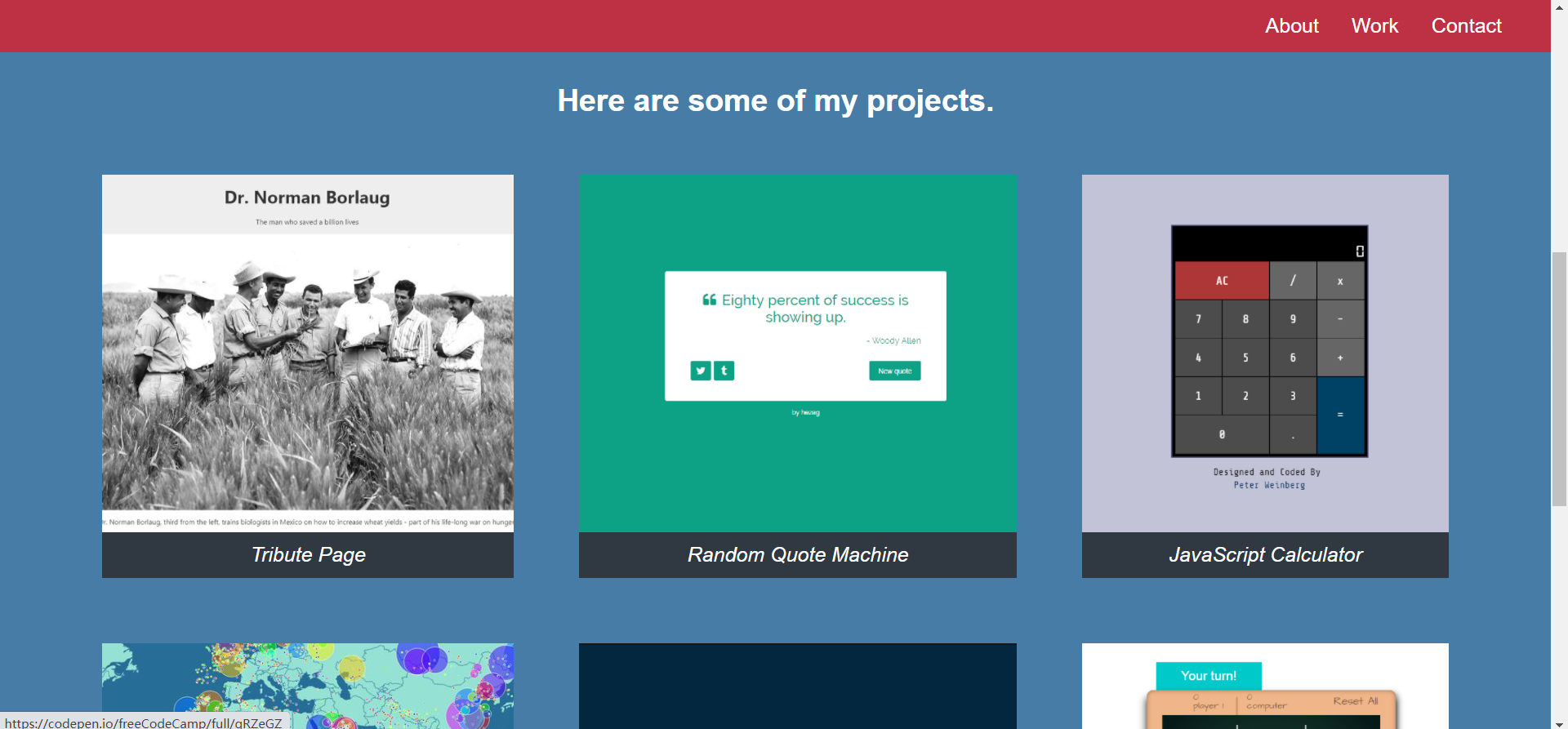
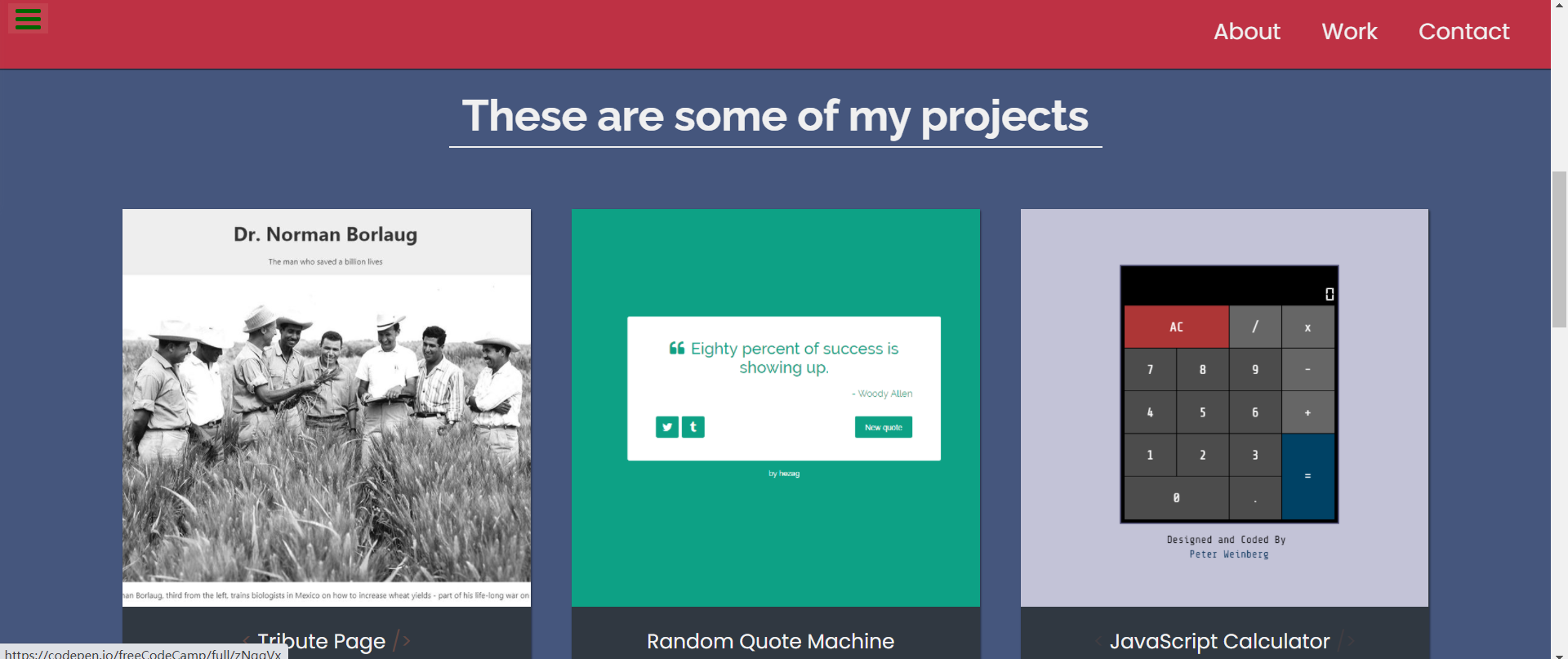
项目展示区(
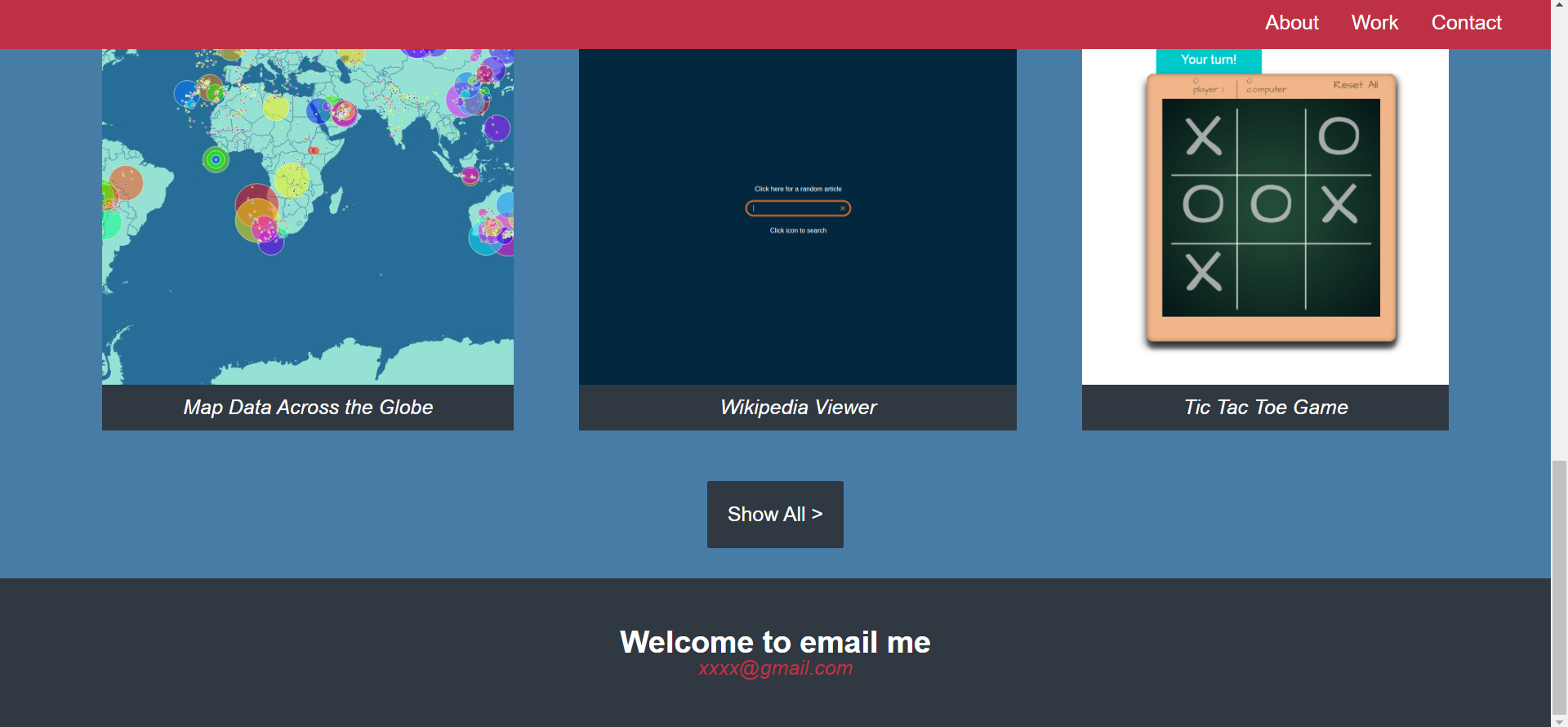
display:grid)使用CSS网格展示项目,点击项目图片或标题均可打开新的标签页并跳转,使用媒体查询调整不同视口的网格大小和图片大小
-
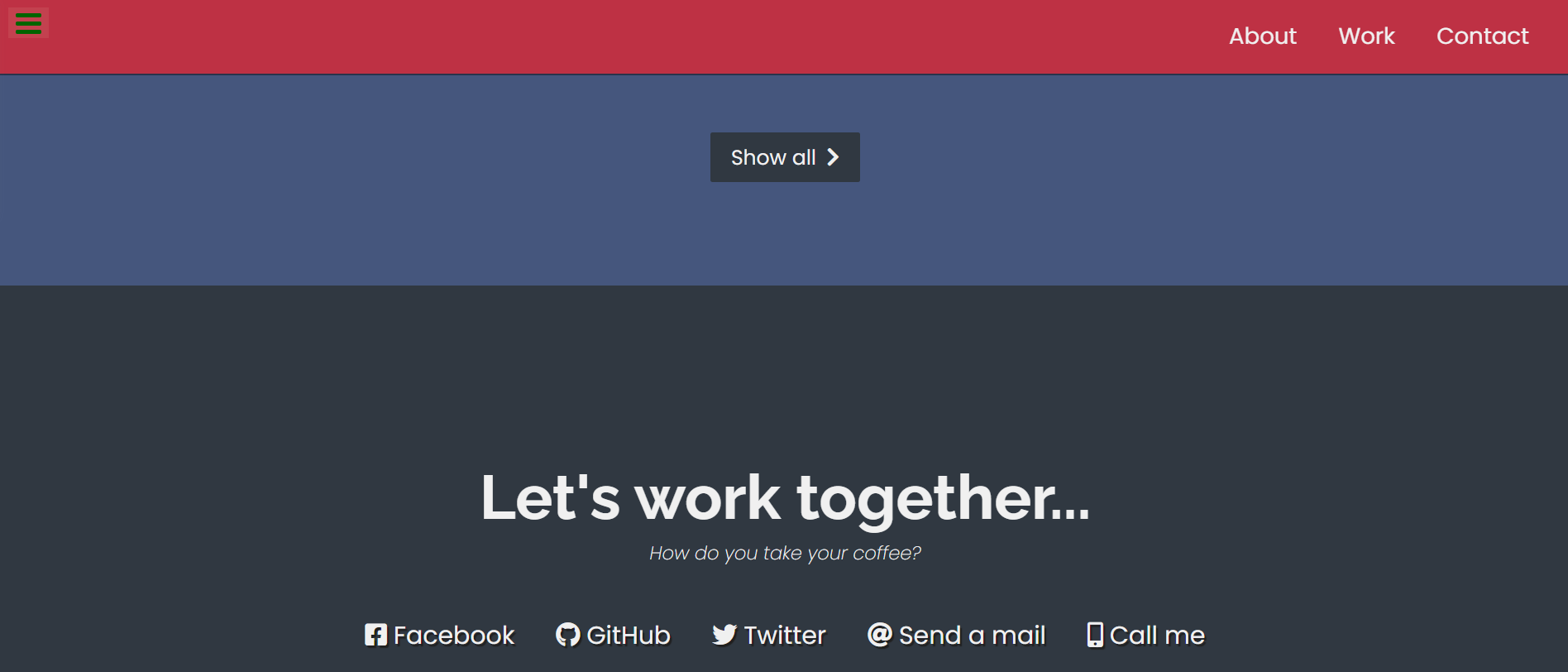
链接区
新标签链接到作品集主页,可以使用inline-block
效果展示(链接图片资源使用FCC原版):