CSS教程 01 基础部分
根据W3school CSS教程的部分总结
优先级
- 行内样式(在 HTML 元素中
<h1 style="color:red;">CSS</h1>) - 外部和内部样式表(在 head 部分)
- 浏览器默认样式
如果在不同样式表中为同一选择器(元素)定义了一些属性,则将使用最后读取的样式表中的值。
注释
位于style元素内的 CSS 注释,以 /* 开始,以 */ 结束
<!--...--> 语法在 HTML 源代码中添加注释
CSS背景
background属性简写:
background: #ffffff url("tree.png") no-repeat right top;
}
| 属性 | 作用 |
|---|---|
| background-color | 指定颜色、透明度 |
| background-image | 指定背景图像 |
| background-repeat | 背景图像重复方式:水平、垂直、不重复(repeat-x, repeat-y, no-repeat) |
| background-attachment | 指定背景图像是应该滚动(scroll)还是固定的(fixed) |
| background-position | 指定背景图像的位置(如 right top) |
CSS边框
border 属性指定元素边框的样式、宽度和颜色。
border-radius 属性设置圆角边框。
border属性简写:
border: 5px solid red;
/*可以指定上下左右*/
border-left: 6px solid red;
border-top-style: dotted;
| 属性 | 作用 |
|---|---|
| border-width | 指定四个边框的宽度 |
| border-style(必需) | 指定要显示的边框类型 |
| border-color | 设置四个边框的颜色 |
border-style 属性允许以下值:
| 属性值 | 样式 |
|---|---|
| dotted | 定义点线边框 |
| dashed | 定义虚线边框 |
| solid | 定义实线边框 |
| double | 定义双边框 |
| groove | 定义 3D 坡口边框。效果取决于 border color 值 |
| ridge | 定义 3D 脊线边框。效果取决于 border color 值 |
| inset | 定义 3D inset 边框。效果取决于 border color 值 |
| outset | 定义 3D outset 边框。效果取决于 border color 值 |
| none | 定义无边框 |
| hidden | 定义隐藏边框 |
border-radius 属性用于向元素添加圆角边框:
border-radius: 5px;
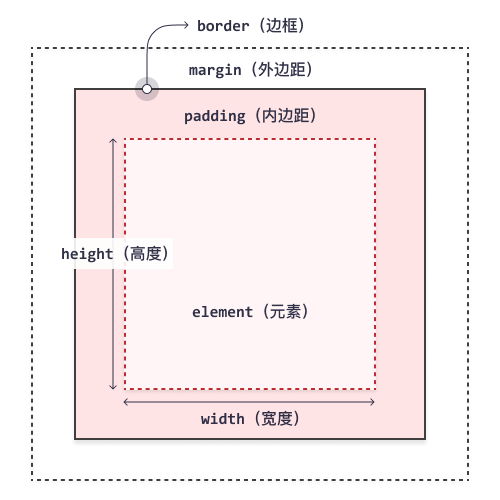
CSS框模型
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距

css外边距
CSS margin 属性用于在任何定义的边框之外,为元素周围创建空间。
margin可指定上右下左(顺时针)外边距。
margin-top / margin-right / margin-bottom / margin-left
| 属性值 | 说明(允许负值) |
|---|---|
| auto | 浏览器来计算外边距,使元素在其容器中水平居中 |
| length | 以 px、pt、cm 等单位指定外边距 |
| % | 指定以包含元素宽度的百分比计的外边距 |
| inherit | 指定应从父元素继承外边距 |
外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
CSS内边距
CSS padding 属性用于在任何定义的边界内的元素内容周围生成空间。
| 属性值 | 说明(不允许负值) |
|---|---|
| length | 以 px、pt、cm 等单位指定外边距 |
| % | 指定以包含元素宽度的百分比计的外边距 |
| inherit | 指定应从父元素继承外边距 |
内边距和元素宽度
CSS width 属性指定元素内容区域的宽度。内容区域是元素(盒模型)的内边距、边框和外边距内的部分。
在指定元素宽度的情况下,设置内边距会使元素实际宽度增加。
要保持元素宽度,可设置box-sizing属性border-box,但元素的可用内容空间会减少。
Box Sizing属性
定义元素宽度和高度的计算方式:它们是否应包含内边距(padding)和边框。
* {
box-sizing: border-box;
}
CSS设置高度和宽度
height 和 width 属性用于设置元素的高度和宽度,不包括内边距、边框或外边距。它设置的是元素内边距、边框以及外边距内的区域的高度或宽度。
| 属性值 | 说明 |
|---|---|
| auto | 默认。浏览器计算高度和宽度。 |
| length | 以 px、cm 等定义高度/宽度。 |
| % | 以包含块的百分比定义高度/宽度。 |
| initial | 将高度/宽度设置为默认值。 |
| inherit | 从其父值继承高度/宽度。 |
max-width可设置元素的最大宽度。
CSS轮廓
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。
简写outline属性:
outline: 5px solid yellow;
注意:轮廓与边框不同!不同之处在于:轮廓是在元素边框之外绘制的,并且可能与其他内容重叠。同样,轮廓也不是元素尺寸的一部分;元素的总宽度和高度不受轮廓线宽度的影响。
| 属性 | 作用 |
|---|---|
| outline-style(必需) | 指定轮廓的样式,可设置的值同border-style |
| outline-color | 设置轮廓的颜色,可设置name、HEX、RGB、HSL、invert(反转颜色,确保轮廓可见) |
| outline-width | 指定轮廓的宽度,可设置为thin、medium、thick或特定尺寸 |
| outline-offset | 指定轮廓与元素的边缘或边框之间的空间 |
| outline | 轮廓属性简写 |
CSS文本
| 属性 | 描述 | 属性值 |
|---|---|---|
| color | 设置文本颜色。 | |
| direction | 指定文本的方向 / 书写方向。 | ltr(默认)从左到右,rtl从右到左,inherit继承 |
| letter-spacing | 设置字符间距。 | |
| line-height | 设置行高。 | |
| text-align | 指定文本的水平对齐方式。 | justify 会拉伸线条,使每条线都有相等的宽度 |
| text-decoration | 指定添加到文本的装饰效果。 | none 通常用于从链接上删除下划线 |
| text-indent | 指定文本块中首行的缩进。 | |
| text-shadow | 指定添加到文本的阴影效果。 | text-shadow: 2px 2px 5px red;水平、垂直、模糊、颜色 |
| text-transform | 控制文本的大小写。 | uppercase|lowercase|capitalize |
| text-overflow | 指定应如何向用户示意未显示的溢出内容。 | clip|ellipsis|string 裁剪、省略、替换 |
| unicode-bidi | 与 direction 属性一起使用,设置或返回是否应重写文本来支持同一文档中的多种语言。 | normal|embed|bidi-override|initial|inherit |
| vertical-align | 指定文本的垂直对齐方式。 | top|middle|bottom |
| white-space | 指定如何处理元素内的空白。 | nowrap 禁用元素内的文本换行 |
| word-spacing | 设置单词间距。 |
字体
通用字体族
| 字体族 | 描述 |
|---|---|
| 衬线字体(Serif) | 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。 |
| 无衬线字体(Sans-serif) | 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。 |
| 等宽字体(Monospace) | 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。 |
| 草书字体(Cursive) | 模仿了人类的笔迹。 |
| 幻想字体(Fantasy) | 是装饰性/俏皮的字体。 |
字体属性
简写font属性:
p.a {
font: 20px Arial, sans-serif;
}
p.b {
font: italic small-caps bold 12px/30px Georgia, serif;
}
| 属性 | 描述 |
|---|---|
| font-style | 规定文本的字体样式。(normal italic oblique) |
| font-variant | 规定是否以小型大写字母的字体显示文本。 |
| font-weight | 规定字体的粗细。 |
| font-size(必需)/line-height | 规定文本的字体大小/行高。 |
| font-family(必需) | 规定文本的字体系列(字体族)。 |
图标
使用图标库将指定的图标类的名称添加到任何行内 HTML 元素(如 i 或 span),以下为bootstrap图标和Google图标
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<i class="glyphicon glyphicon-cloud"></i>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<i class="material-icons">cloud</i>
链接
链接有四种状态,可根据链接状态设置不同的链接样式。
| 状态 | 描述 |
|---|---|
| a:link | 正常的,未访问的链接 |
| a:visited | 用户访问过的链接 |
| a:hover | 用户将鼠标悬停在链接上时 |
| a:active | 链接被点击时 |
列表 list-style
简写属性:
ul {
list-style: square inside url("sqpurple.gif");
}
| 属性 | 说明 |
|---|---|
| list-style-type | 规定列表项标记的类型 |
| list-style-position | 规定列表项标记(项目符号)的位置 |
| list-style-image | 指定图像作为列表项标记 |
表格
| 属性 | 描述 |
|---|---|
| border | 简写属性。在一条声明中设置所有边框属性。 |
| border-collapse | 规定是否应折叠表格边框。 |
| border-spacing | 规定相邻单元格之间的边框的距离。 |
| caption-side | 规定表格标题的位置。 |
| empty-cells | 规定是否在表格中的空白单元格上显示边框和背景。 |
| table-layout | 设置用于表格的布局算法。 |


