软件工程第二次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13261 |
| 这个作业的目标 | 第一次结对作业的代码实现 |
| 学号 | 102201235 |
| 合作伙伴 | 102201234洪庆杨 |
| 合作伙伴博客链接 | https://www.cnblogs.com/jackyoung01/p/18456981 |
| Github地址 | https://github.com/jackyoung01/102201234-102201235 |
1.项目测试地址
http://conexus.oeza.top/
具体说明看github的README.md
2.具体分工
102201234洪庆杨
2.1 主要负责网站的框架,前端页面的设计以及部分后端功能的实现,如项目列表和发布项目功能。
102201235曾炜坤
2.2 主要负责数据库的设计以及扩展功能的实现,如聊天室系统的完全开发和后台管理设计
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(天) | 实际耗时(天) |
|---|---|---|---|
| Planning | 计划 | 11.5 | 10 |
| Estimate | 估计这个任务需要多少时间 | 12 | 11.5 |
| Development | 开发 | 8 | 8 |
| Analysis | 需求分析(包括学习新技术) | 3 | 3 |
| Design Spec | 生成设计文档 | 0.5 | 0.5 |
| Design Review | 设计复审 | 0.5 | 0.5 |
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | 0.5 | 0.5 |
| Design | 具体设计 | 1 | 1 |
| Coding | 具体编码 | 3.5 | 3.5 |
| Code Review | 代码复审 | 0.5 | 0.2 |
| Test | 测试(自我测试,修改代码,提交修改) | 0.5 | 0.2 |
| Reporting | 报告 | 0.5 | 0.2 |
| Test Report | 测试报告 | 0.5 | 0.2 |
| Size Measurement | 计算工作量 | 10 | 9.5 |
| Postmortem & Process Improvement Plan | 事后总结,并提出过程改进计划 | 0.5 | 0.2 |
| 合计 | 11.5 | 10 |
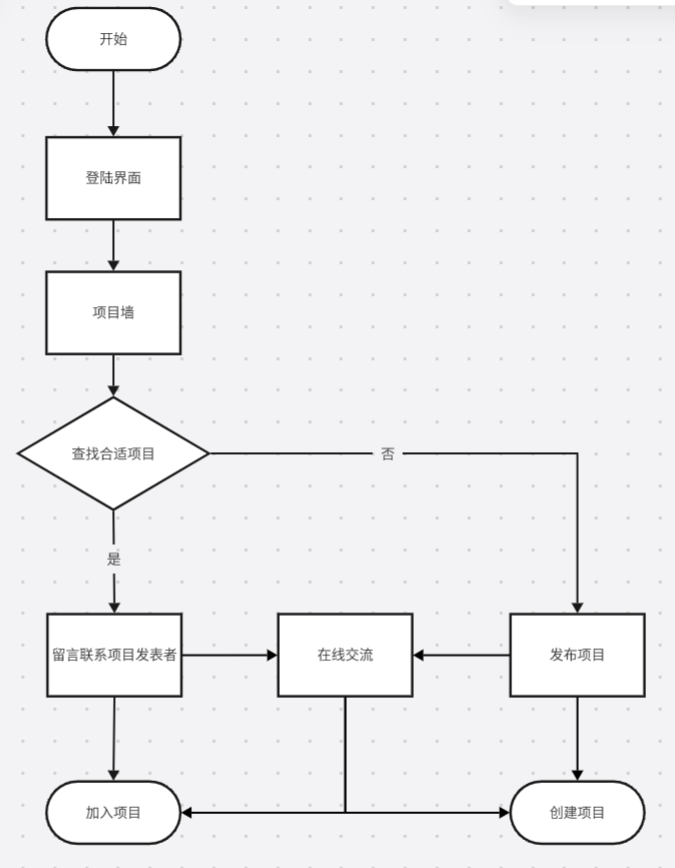
3.用户使用流程图

4.解题思路与代码实现说明
4.1解题思路
该项目主要是采用PHP环境开发的一个在线项目交流网站,我们打破了传统的需要登录注册的麻烦,让用户无需登录即可留下项目信息及联系方式,同时提供在线聊天室供用户交流,且具有较强的私密性。
4.2代码实现说明
前端:使用js,css和html共同设计的门户网站
后端:主要采用PHP实现,包过数据库连接以及用户项目的管理
关键功能:聊天室采用的是txt储存方式,降低聊天时延以及数据库的额外管理
4.3项目相关流程图
4.4代码片段及解释
代码片段:发布项目
点击查看代码
<?php
?>
<?php include './jb.php';?>
<?php include './header.php';?>
<script src="https://api.rmcweb.cn/api/oa/oa.php?oa=js"></script>
<div class="account-pages mt-5 mb-5">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="card">
<!-- Logo -->
<div class="btn btn-block btn-primary">
<h1 class="mdi mdi-border-color" style="font-size:20px">项目卡填写</h1>
</div>
<div class="card-body p-4">
<div class="text-center w-75 m-auto">
<h4 class="text-dark-50 text-center mt-3 font-weight-bold">发布项目</h4>
<p class="text-muted mb-4"><script>oa()</script></p>
</div>
<!--表单-->
<form action="submit.php" method="post" class="needs-validation">
<div class="form-group mb-3">
<input class="form-control" name="form" style="display: none;" value="tijiao"/>
<input class="form-control" name="token" style="display: none;" value="<?php echo $_SESSION['token']?>" />
<input class="form-control" name="lx" style="display: none;" value="实名" />
<input class="form-control" name="lx1" style="display: none;" value="success" />
</div>
<div class="form-group mb-3">
<label for="validationTooltipUsername">你的QQ</label>
<input type="text" class="form-control" required oninvalid="setCustomValidity('内容不可为空...')" name="qq" value="" />
<label for="validationTooltipUsername">你的名字</label>
<input type="text" class="form-control" required oninvalid="setCustomValidity('内容不可为空...')" name="bbr1" value="" />
</div>
<div class="form-group mb-3">
<label for="validationTooltipUsername">项目地址</label>
<input type="text" required oninvalid="setCustomValidity('内容不可为空...')" class="form-control" name="bqq" value="" />
<label for="validationTooltipUsername">项目名称</label>
<input type="text" required oninvalid="setCustomValidity('内容不可为空...')" class="form-control" name="bbr2" value="" />
</div>
<div class="form-group mb-3">
<label for="validationTooltipUsername">是否隐藏QQ<small class="text-muted">被隐藏的QQ相关信息将不再在项目卡中显示</small></label>
<div>
<label><input class="btn btn-primary"name="nm" checked="checked" type="radio" value="0">不隐藏</label>
<label><input class="btn btn-primary"name="nm" type="radio" value="1">隐藏项目地址</label>
<label><input class="btn btn-primary"name="nm" type="radio" value="2">隐藏自己QQ</label>
<label><input class="btn btn-primary"name="nm" type="radio" value="3">隐藏全部</label>
</div>
</div>
<div class="form-group mb-3">
<label for="validationTooltipUsername">展示照片</label>
<input type="text" oninvalid="setCustomValidity('内容可为空...')" class="form-control" name="syimg" value="" />
<label for="validationTooltipUsername">卡片封面照片</label>
<input type="text" oninvalid="setCustomValidity('内容可为空...')" class="form-control" name="imginput" value="" />
<?php include './tc1.php';?>
</div>
<div class="form-group mb-3">
<textarea name="content" rows="6" required oninvalid="setCustomValidity('内容不可为空...')" oninput="setCustomValidity('')" class="form-control" maxlength="60" placeholder="请输入您要发布的内容..."></textarea>
</div>
<div class="form-group mb-0 text-center"><input type="submit" id="tijiao" oneSubmit() value="发布" class="btn btn-primary"/></div>
</form>
<!--表单-->
</div> <!-- end card-body-->
</div>
<!-- end card-->
</div> <!-- end col -->
</div>
<!-- end row -->
</div>
<!-- end container -->
</div>
<!-- end page -->
<!-- 底部引入页面 -->
</div> <!-- container -->
</div> <!-- content -->
<!-- 页脚 -->
<footer class="footer">
<div class="container-fluid">
<div class="row">
<div class="col-md-6">
版权所有 © <?php echo $result['footer'];?>
</div>
<div class="col-md-6">
<div class="text-md-right footer-links d-none d-sm-block">
友情链接:<?php echo $result['yqlj'];?>
</div>
</div>
</div>
</div>
</footer>
<!-- 页脚 -->
</div>
<!-- ============================================================== -->
<!-- End Page content -->
<!-- ============================================================== -->
</div>
<!-- END wrapper -->
<!-- App js -->
<?php include './plug/geetest/geetest_index.php' ?> <!-- 极验引入 -->
<script src="./assets/javascript/app.min.js"></script>
</body>
</html>
功能与函数分析
1.用户信息收集:
功能: 表单允许用户输入与项目相关的信息,如 QQ 号、姓名、项目地址和名称。
相关函数:
session_start(): 启动 PHP 会话,允许在表单中使用 $_SESSION 变量来存储用户信息。
include(): 用于引入其他 PHP 文件(如 jb.php 和 header.php),实现模块化和代码重用。
2.隐私设置:
功能: 用户可以选择是否隐藏其 QQ 号和项目地址,提供不同的隐私选项。
相关函数: 无特定函数,主要通过 HTML 表单元素(如复选框)实现用户选择。
3.内容描述:
功能: 提供一个文本区域,让用户输入想发布的内容,最多 60 个字符。
相关函数:
strlen(): 可以用于在处理数据时检查用户输入内容的长度,确保不超过限制。
4.表单验证:
功能: 使用 HTML5 的表单验证功能,确保必填字段不能为空。
相关函数:
setCustomValidity(): 在 JavaScript 中使用,用于设置自定义的验证消息,以确保用户输入符合要求。
5.表单提交:
功能: 表单通过 POST 方法提交到 submit.php 文件,处理数据的保存或其他操作。
相关函数:
$_POST[]: 在 submit.php 中使用,用于获取用户通过表单提交的数据。
代码片段:项目列表
点击查看代码
<?php
?>
<?php include './jb.php';?>
<?php include './header.php';?>
<!-- 内容标题 -->
<div class="row">
<div class="col-12">
<div class="page-title-box">
<h4 class="page-title">项目墙</h4>
</div>
</div>
</div>
<!-- 内容标题 -->
<!-- 名片 -->
<div class="row">
<!-- 脚本 -->
<?php
$perNumber = 8; //每页显示记录数
$page = $_GET['page']; //获得当前页面值
$count1 = mysql_query("select count(*) from content"); //获得记录总数
$rs = mysql_fetch_array($count1);
$totalNumber = $rs[0];
$totalPage = ceil($totalNumber/$perNumber);
if (!isset($page)) {
$page = 1;
}
$startCount = ($page-1)*$perNumber;
$result = mysql_query("select * from content order by id desc limit $startCount,$perNumber"); //根据前面计算出开始记录和记录数
while ($row=mysql_fetch_array($result))
{
?>
<!-- 脚本 -->
<div class="col-md-6 col-lg-3">
<a href="cont.php?id=<?=$row['Id']?>">
<div class="card d-block">
<div class="card-body">
<h5 class="card-title"><?=$row['bbr1']?>的项目卡<span class="foot-right"><span class='badge badge-<?=$row['lx1']?>'><?=$row['lx']?></span></span></h5>
<h6 class="card-subtitle text-muted"><?=$row['bbr1']?> 项目 <?=$row['bbr2']?></h6>
</div>
<img class="img-fluid" src="<?=$row['img']?>" alt="">
<div class="card-body">
<p class="card-text"><?=$row['cont']?></p>
<!--原-->
<script type="text/javascript" src="assets/js/jquery.min.js" ></script>
<br>
<span class="foot-left dianzan" id="dianzan">赞<?=$row['zan']?></span>
<span class="foot-left">评论<?=$row['comt']?></span>
<!--
分享功能将在未来版本中更新
<a href="javascript:;" class="sharebtn"><span class="foot-right mdi mdi-cards-heart"></span></a>
-->
<!--评论--><a href="cont.php?id=<?=$row['Id']?>"><span class="foot-right mdi mdi-comment-multiple"></span></a><!--评论-->
<!--点赞-->
<!--<a href="javascript:;" class="dza" rel="<?=$row['Id']?>" onclick="dianzan()"><span class="foot-right mdi mdi-cards-heart" id="<?=$row['Id']?>"
style="color: <?php
/* $id = $row['Id'];
$ip = $_SERVER["REMOTE_ADDR"];
$sql1 = "select * from handle where cid='$id' and ip='$ip'"; //更新数据
$result1 = mysql_query($sql1);
if (mysql_num_rows($result1)) {
echo "#2B3AF0";
}*/
?>;"></span></a>
-->
<!--点赞-->
<br>
</div> <!-- end card-body-->
</div> <!-- end card-->
</a>
</div><!-- end col -->
<script type="text/javascript" src="assets/js/dianzan.js" ></script>
<?php
}
?>
</div>
<!-- 名片 -->
<div class="pagination justify-content-center" >
<li class="page-item"><a class="page-link" href="bbq.php?page=1">首页</a></li>
<li class="page-item"><a class="page-link" id="pagebtn-s" href="bbq.php?page=<?php echo $page - 1;?>">上页</a></li>
<li class="page-item"><a class="page-link"><?php echo $page ?>/<?php echo $totalPage ?></a></li>
<li class="page-item"><a class="page-link" id="pagebtn-x" href="bbq.php?page=<?php echo $page + 1;?>">下页</a></li>
<li class="page-item"><a class="page-link" href="bbq.php?page=<?php echo $totalPage;?>">尾页</a></li>
</div>
<?php include './jb.php';?>
</div> <!-- container -->
</div> <!-- content -->
<!-- 页脚 -->
<footer class="footer">
<div class="container-fluid">
<div class="row">
<div class="col-md-6">
版权所有 © <?php echo $result['footer'];?>
</div>
<div class="col-md-6">
<div class="text-md-right footer-links d-none d-sm-block">
友情链接:<?php echo $result['yqlj'];?>
</div>
</div>
</div>
</div>
</footer>
<!-- 页脚 -->
</div>
<!-- ============================================================== -->
<!-- End Page content -->
<!-- ============================================================== -->
</div>
<!-- END wrapper -->
<!-- App js -->
<script src="./assets/javascript/app.min.js"></script>
</body>
</html>
功能与函数分析
1. 页面引入与基础设置
功能: 引入外部 PHP 文件(jb.php 和 header.php),用于初始化设置和页面头部内容。
对应操作: include './jb.php'; 和 include './header.php';
2. 内容标题
功能: 显示页面的标题为“项目墙”。
对应操作: 使用 HTML 元素 h4 class="page-title" 来显示。
3. 数据库分页处理
功能:
获取当前页面的值(page),并设定每页显示的记录数。
查询数据库获取总记录数,并计算总页数。
根据当前页码计算数据的起始位置,并从数据库中查询相应的数据。
对应逻辑:
$perNumber = 8;
$page = $_GET['page'];
$count1 = mysql_query("select count() from content");
$totalPage = ceil($totalNumber/$perNumber);
$startCount = ($page-1)$perNumber;
$result = mysql_query("select * from content order by id desc limit $startCount,$perNumber");
4. 展示项目卡片
功能: 循环遍历查询结果,并展示每个项目的卡片,包括项目的名称、描述和图片。
对应操作:
使用div class="col-md-6 col-lg-3创建卡片布局。
h5 和 h6 标签展示项目的标题和副标题。
img 标签展示项目图片。
5. 赞与评论功能
功能: 显示每个项目的赞数和评论数,并提供评论链接。
对应操作:
赞 和 评论 用于显示相关数据。
提供链接到项目详细信息页面 cont.php?id=。
6. 分页功能
功能: 创建分页导航,允许用户在不同页面之间切换。
对应操作:
使用 li 和 a 标签创建首页、上页、下页、尾页的链接。
5.附加特点设计与展示
在线聊天室系统
该聊天室支持用户创建自己的隐私聊天室并进行在线实时交流,自动检测已有的聊天室以及空聊天室并引导创建
具体代码实现
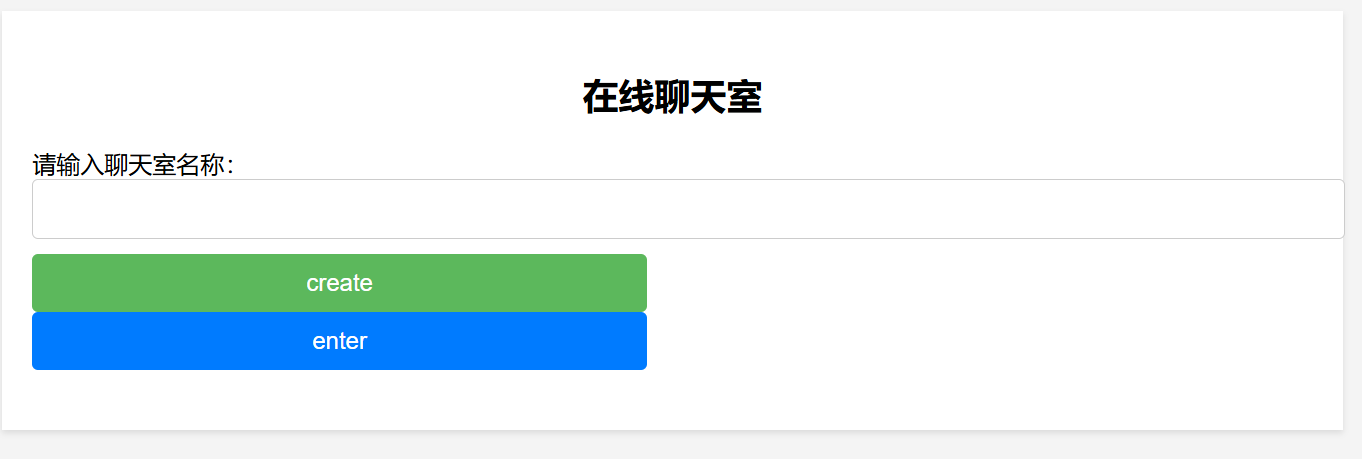
用户可以在线创建聊天室或者直接进入已有聊天室
点击查看代码
<?php
// 检查是否表单提交
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
// 获取用户输入的聊天室文件夹名
$chatRoomName = trim($_POST['chatRoomName']);
// 检查文件夹名是否合法
if (empty($chatRoomName)) {
$message = "聊天室名称不能为空!";
} else {
// 源目录,这里假设有一个原始的聊天室模板目录
$sourceDir = "chat"; // 原聊天室模板目录(已存在)
// 目标目录(用户输入的文件夹名)
$targetDir = "userchat/" . $chatRoomName;
// 检查请求是创建聊天室还是加入聊天室
if (isset($_POST['action']) && $_POST['action'] === 'create') {
// 检查目标目录是否已存在
if (is_dir($targetDir)) {
$message = "聊天室已存在,请选择其他名称。";
} else {
// 调用复制目录函数
if (copyDirectory($sourceDir, $targetDir)) {
// 创建成功后重定向到聊天室
header("Location: $targetDir/index.php"); // 假设每个聊天室都有一个 index.php 文件
exit();
} else {
$message = "聊天室创建失败,请重试。";
}
}
} elseif (isset($_POST['action']) && $_POST['action'] === 'enter') {
// 检查目标目录是否存在
if (is_dir($targetDir)) {
// 进入聊天室
header("Location: $targetDir/index.php");
exit();
} else {
$message = "聊天室不存在,请检查名称。";
}
}
}
}
// 复制目录函数
function copyDirectory($source, $destination) {
// 创建目标目录
if (!is_dir($destination)) {
mkdir($destination, 0777, true);
}
// 打开源目录
$dir = opendir($source);
// 遍历源目录中的所有文件
while (($file = readdir($dir)) !== false) {
// 跳过 . 和 .. 文件
if ($file == "." || $file == "..") {
continue;
}
$srcPath = $source . DIRECTORY_SEPARATOR . $file;
$dstPath = $destination . DIRECTORY_SEPARATOR . $file;
// 如果是目录,则递归复制目录
if (is_dir($srcPath)) {
copyDirectory($srcPath, $dstPath);
} else {
// 如果是文件,直接复制
copy($srcPath, $dstPath);
}
}
// 关闭目录
closedir($dir);
return true;
}
// 检查用户是否选择不再提示
$noPrompt = isset($_COOKIE['noPrompt']) && $_COOKIE['noPrompt'] == 'true';
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聊天室管理</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
width: 50%;
margin: 50px auto;
padding: 20px;
background-color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
}
input[type="text"] {
width: 100%;
padding: 10px;
margin-bottom: 10px;
font-size: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
width: 48%;
padding: 10px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 4px;
font-size: 16px;
margin-right: 2%;
cursor: pointer;
}
input[type="submit"].enter {
background-color: #007bff;
}
input[type="submit"]:hover {
background-color: #4cae4c;
}
input[type="submit"].enter:hover {
background-color: #0056b3;
}
.message {
text-align: center;
margin-top: 20px;
color: #d9534f;
}
/* 弹窗样式 */
.modal {
display: none; /* 默认隐藏 */
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
padding-top: 60px;
}
.modal-content {
background-color: #fefefe;
margin: 5% auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
max-width: 500px;
text-align: center;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>在线聊天室</h2>
<form method="POST" action="">
<label for="chatRoomName">请输入聊天室名称:</label>
<input type="text" id="chatRoomName" name="chatRoomName" required>
<input type="submit" name="action" value="create">
<input type="submit" name="action" value="enter" class="enter">
</form>
<div class="message">
<?php
// 显示提交后的消息
if (isset($message)) {
echo $message;
}
?>
</div>
</div>
<!-- 弹窗 -->
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close" onclick="closeModal()">×</span>
<p>请聊天室名字设置复杂防止他人误入!<br>聊天室只保留最后50条发言!<br>每周日19:00会删除聊天室。</p>
<label>
<input type="checkbox" id="noPromptCheckbox"> 不再提示
</label>
<br><br>
<button onclick="accept()">确定</button>
</div>
</div>
<script>
// 检查是否设置了不再提示
let noPrompt = <?php echo json_encode($noPrompt); ?>;
// 弹出窗口
function showModal() {
document.getElementById('myModal').style.display = "block";
}
// 关闭窗口
function closeModal() {
document.getElementById('myModal').style.display = "none";
}
// 确定按钮事件
function accept() {
if (document.getElementById('noPromptCheckbox').checked) {
// 设置 cookie 不再提示
document.cookie = "noPrompt=true; path=/";
}
closeModal();
}
// 页面加载后检查是否要显示弹窗
window.onload = function() {
if (!noPrompt) {
showModal();
}
};
</script>
</body>
</html>
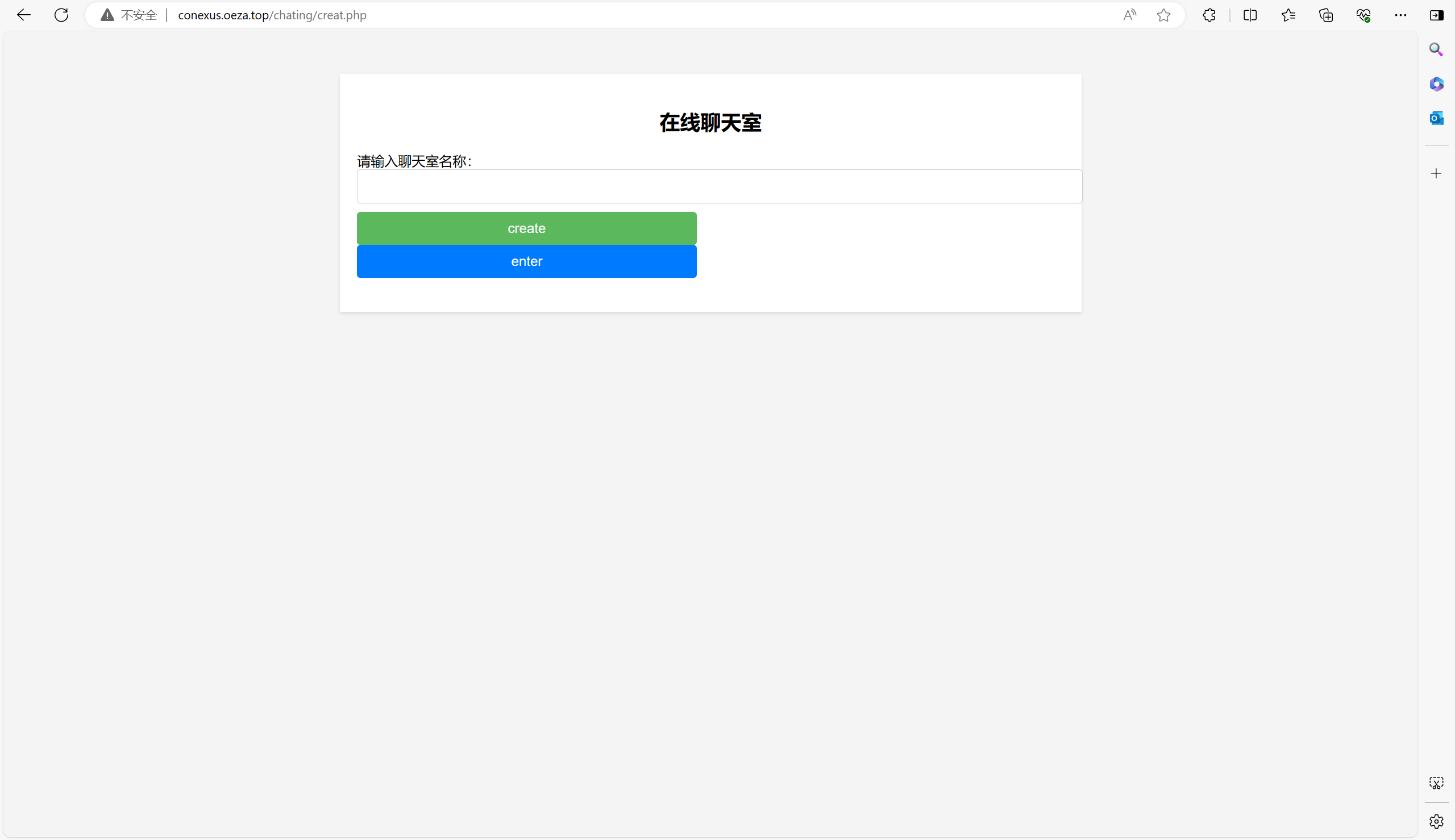
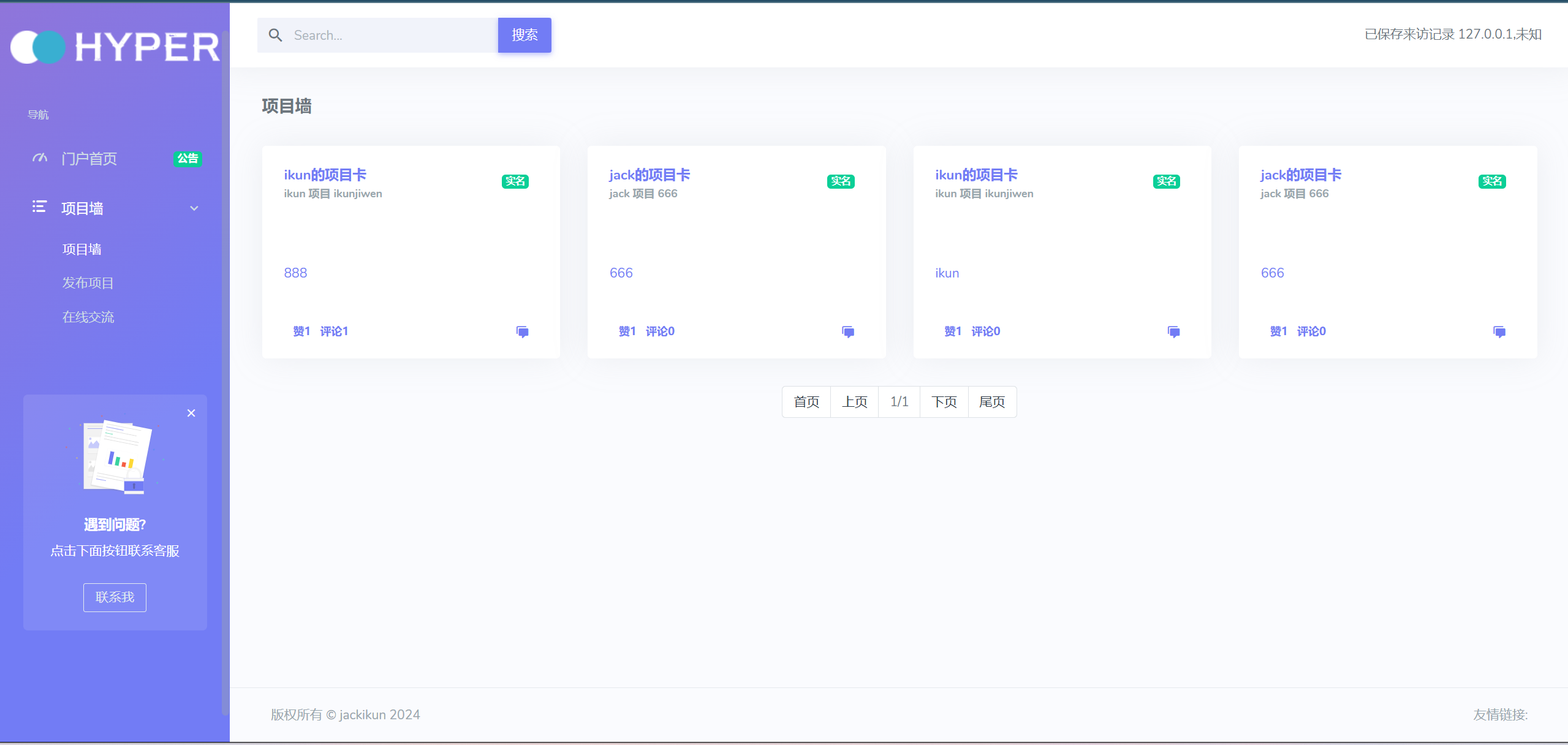
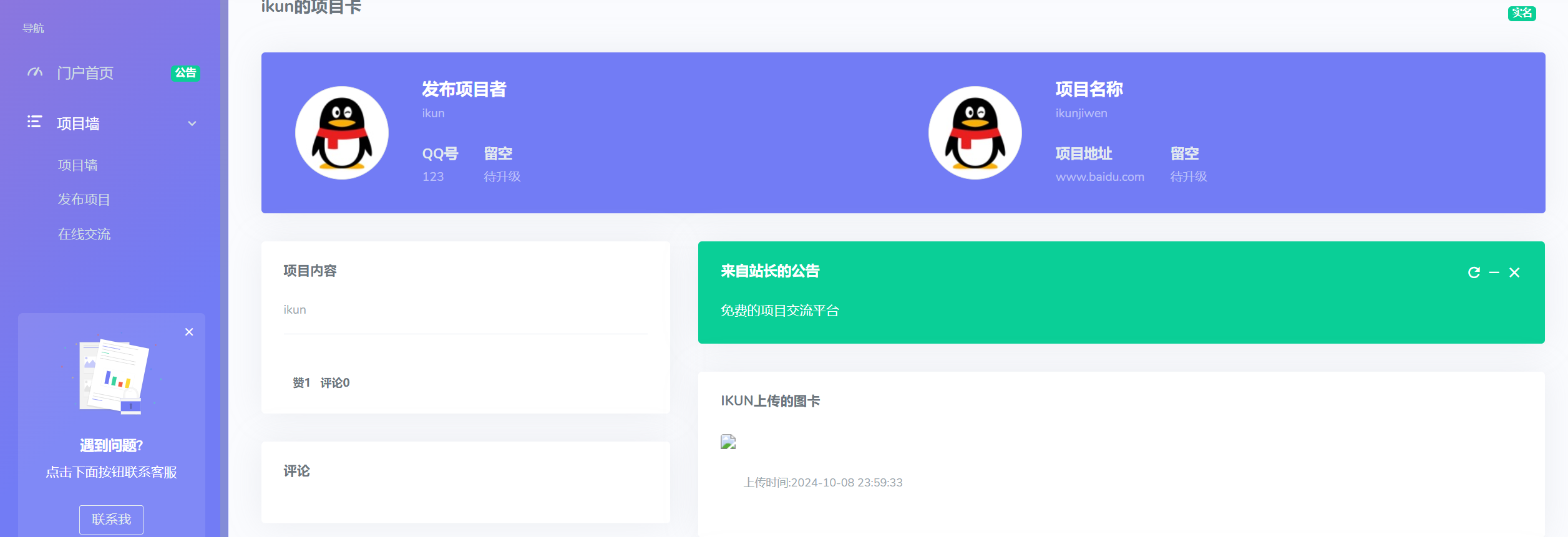
功能具体页面

6.关键部分相关图示
在项目墙可以搜索和选择合适的项目

在项目墙可以进入项目卡查看具体信息

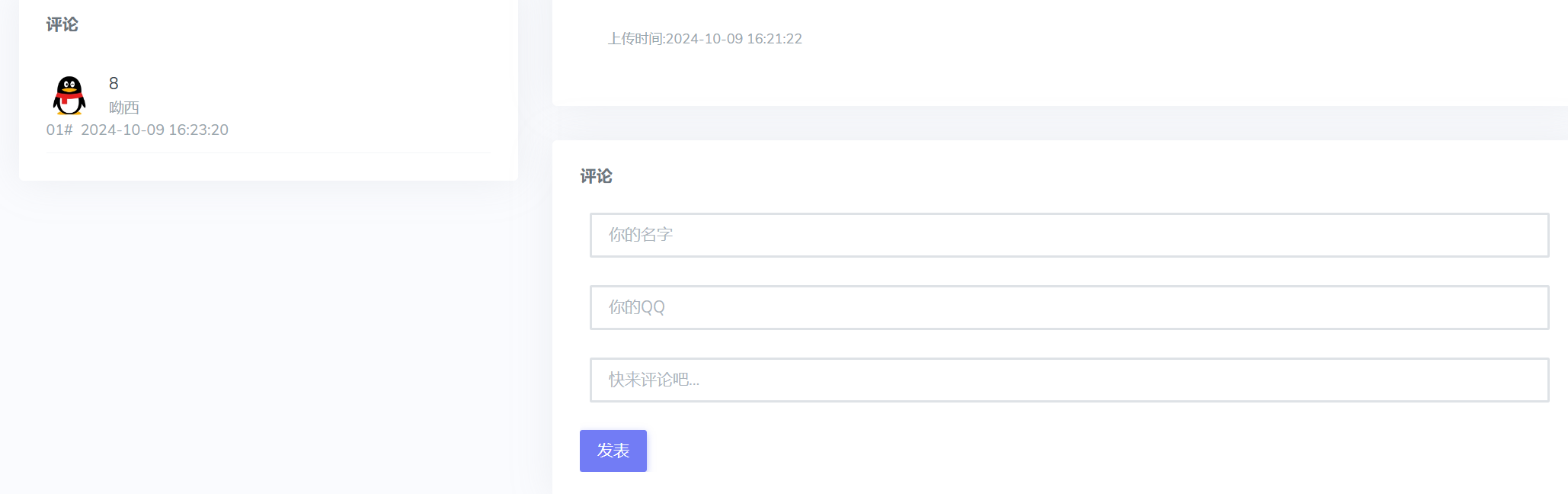
在项目卡中可以点赞和评论

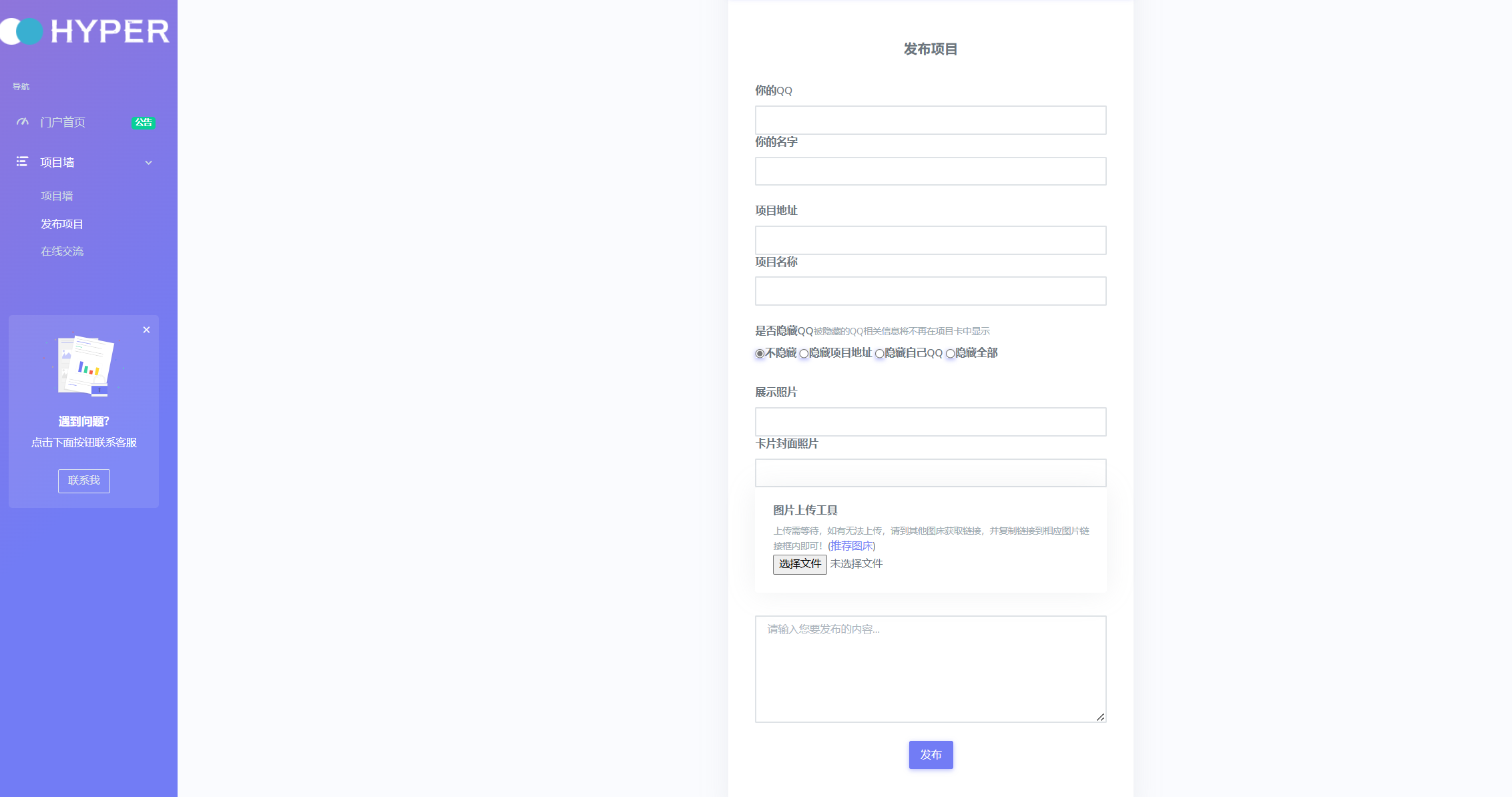
在发布项目可以填写相关信息创建自己的项目

在线交流可以创建或加入房间

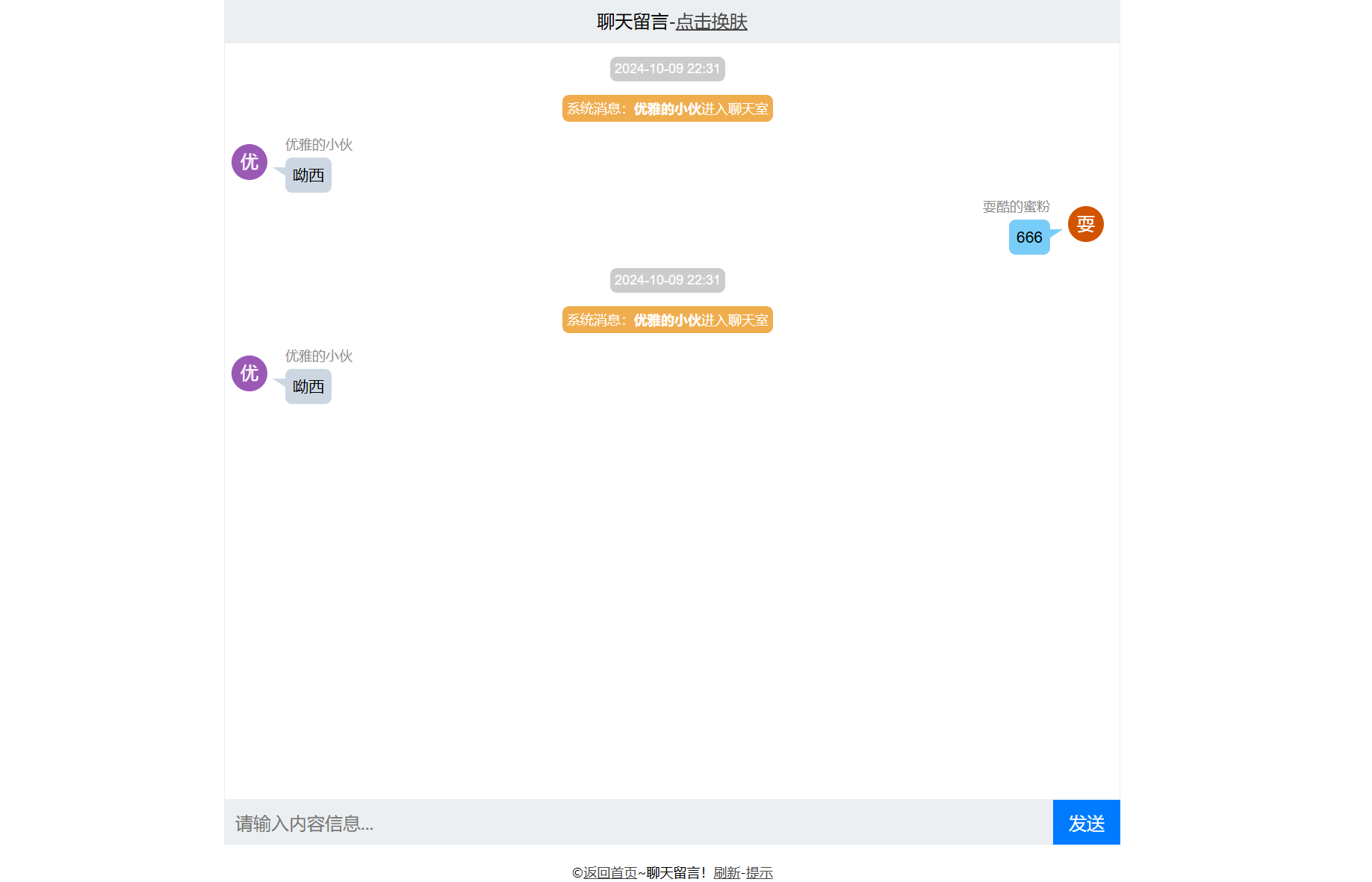
进入房间前可以编辑自己的名字,进入后保留之前的聊天记录,并有切换背景和返回的功能

7.目录说明
点击查看代码
├── admin/ # 管理员后台相关文件夹
│ ├── index.php # 管理员首页,显示管理面板
│ ├── login.php # 管理员登录页面,处理用户登录验证
│ ├── manage_users.php # 用户管理页面,允许管理员查看和管理用户
│ ├── settings.php # 系统设置页面,修改系统配置
│ └── other_admin_file.php # 其他管理功能的实现文件
├── chating/ # 聊天相关文件夹
│ ├── chat.php # 聊天主界面,处理聊天的前端显示和交互
│ ├── message.php # 处理聊天信息的文件,管理聊天消息的发送和接收
│ ├── user_list.php # 显示在线用户列表的文件
│ └── other_chat_file.php # 其他聊天功能的实现文件
├── inc/ # 包含文件夹
│ ├── config.php # 配置文件,包含数据库连接和其他系统配置
│ ├── functions.php # 自定义函数库,存放项目中使用的函数
│ └── constants.php # 定义常量的文件,例如消息类型等
├── plug/ # 插件相关文件夹
│ ├── plugin1.php # 第一个插件的实现文件
│ ├── plugin2.php # 第二个插件的实现文件
│ └── other_plugin_file.php # 其他插件的实现文件
├── README.md # 项目的自述文件,说明项目背景、使用方法、功能等
├── bbk.php # 主页面创建项目的实现文件
├── bbq.php # 项目墙的实现文件
├── cont.php # 项目具体内容展示的文件
├── footer.php # 页脚模板,包含网站的底部内容
├── handle.php # 处理请求的逻辑,例如表单提交
├── header.php # 页头模板,包含网站的顶部内容
├── index.php # 网站的入口文件,加载首页内容
├── jb.php # 记录和路径存储的文件
├── nmbbk.php # 实现发布项目的文件
├── ser9257516814.sql # 数据库结构文件或初始数据的 SQL 文件
├── sql.php # 处理 SQL 查询的文件,包含数据库操作
├── submit.php # 提交数据的处理文件,例如表单数据提交
└── tc1.php # 图片上传相关文件
assets/ # 静态资源目录
│ ├── css/ # CSS 文件目录
│ │ ├── app.min.css # Bootstrap 4.1.2 的精简版 CSS 文件,包含布局、排版、栅格系统和响应式样式
│ │ ├── britecharts.min.css # Britecharts 的精简版样式文件,用于数据可视化图表的样式设置,包括柱状图、饼图等
│ │ ├── buttons.bootstrap4.css # 结合 Bootstrap 4 的按钮样式,包含自定义的按钮外观、悬停效果等
│ │ ├── dataTables.bootstrap4.css # 适用于 Bootstrap 4 的 DataTables 插件样式,控制表格布局、分页、排序等外观
│ │ ├── fullcalendar.min.css # FullCalendar 的精简版 CSS 文件,用于日历视图和事件排布的样式
│ │ ├── jquery-jvectormap-1.2.2.css # jQuery jVectorMap 插件的样式,提供交互式矢量地图的视觉效果
│ │ ├── responsive.bootstrap4.css # 结合 Bootstrap 4 的响应式表格样式,确保表格在小屏幕上也能友好显示
│ │ ├── select.bootstrap4.css # 适用于 Bootstrap 4 的下拉选择样式,优化选择框的外观与交互
│ │ └── style.css # 自定义的全局样式文件,包含页面布局、颜色、字体以及各种元素的视觉效果
│ ├── js/ # JavaScript 文件目录
│ │ ├── app.js # 前端脚本文件
│ │ ├── britecharts.min.js # Britecharts 的 JS 文件,用于创建交互式图表(柱状图、饼图、折线图等)
│ │ ├── buttons.bootstrap4.min.js # DataTables 的按钮扩展,集成 Bootstrap 4 样式
│ │ ├── buttons.flash.min.js # DataTables 的按钮扩展,支持导出数据为 Flash 格式
│ │ ├── buttons.html5.min.js # DataTables 的按钮扩展,支持导出数据为 HTML5 格式(如 CSV、Excel 等)
│ │ ├── buttons.print.min.js # DataTables 的按钮扩展,支持打印表格内容
│ │ ├── Chart.bundle.js # Chart.js 的完整打包版,用于创建各种类型的图表
│ │ ├── d3.min.js # D3.js 的最小化版本,用于数据驱动的文档操作和数据可视化
│ │ ├── app.min.js # jQuery 和其他核心 JS 功能的精简版文件,包含事件处理、DOM 操作等功能
│ │ ├── dataTables.buttons.min.js # DataTables 插件扩展,用于提供表格的按钮操作功能,如导出、复制和打印
│ │ ├── dataTables.keyTable.min.js # DataTables 的 KeyTable 插件,允许用户使用键盘导航表格
│ │ ├── dataTables.responsive.min.js # DataTables 的响应式扩展,确保表格在不同屏幕上显示友好
│ │ ├── dataTables.select.min.js # DataTables 的 Select 插件,允许用户选择表格的行或列
│ │ ├── dataTables.bootstrap4.js # DataTables 插件与 Bootstrap 4 的集成,定义表格样式和控件
│ │ ├── demo.dashboard.js # Dashboard 示例代码,用于创建各种图表和数据显示
│ │ ├── demo.datatable-init.js # DataTables 初始化示例代码,设置表格的分页、按钮等功能
│ │ ├── demo.form-wizard.js # 表单向导的初始化代码,用于多步骤表单的操作
│ │ ├── demo.maps.js # Google Maps 示例代码,处理地图标记、视图和类型
│ │ ├── demo.profile.js # 用户配置文件页面的图表和数据显示功能
│ │ ├── demo.toastr.js # Toastr 通知插件的示例,用于创建各种提示消息
│ │ ├── demo.britechart.js # Britecharts 图表示例,生成柱状图、饼图、折线图等
│ │ ├── demo.calendar.js # FullCalendar 日历功能示例,处理事件的添加、拖放等
│ │ └── demo.chartjs.js # Chart.js 图表示例代码,创建折线图、条形图等
│ ├── images/ # 图片资源目录
│ │ └── logo.png # 网站的 logo 图片
│ │ └── banner.jpg # 网站的横幅图片
│ ├── fonts/ # 字体资源目录
│ │ └── custom-font.woff2 # 自定义字体文件
│ └── videos/ # 视频资源目录
│ └── intro.mp4 # 网站介绍视频
.
.
.
8.使用说明
详见GitHub的readme.md文件
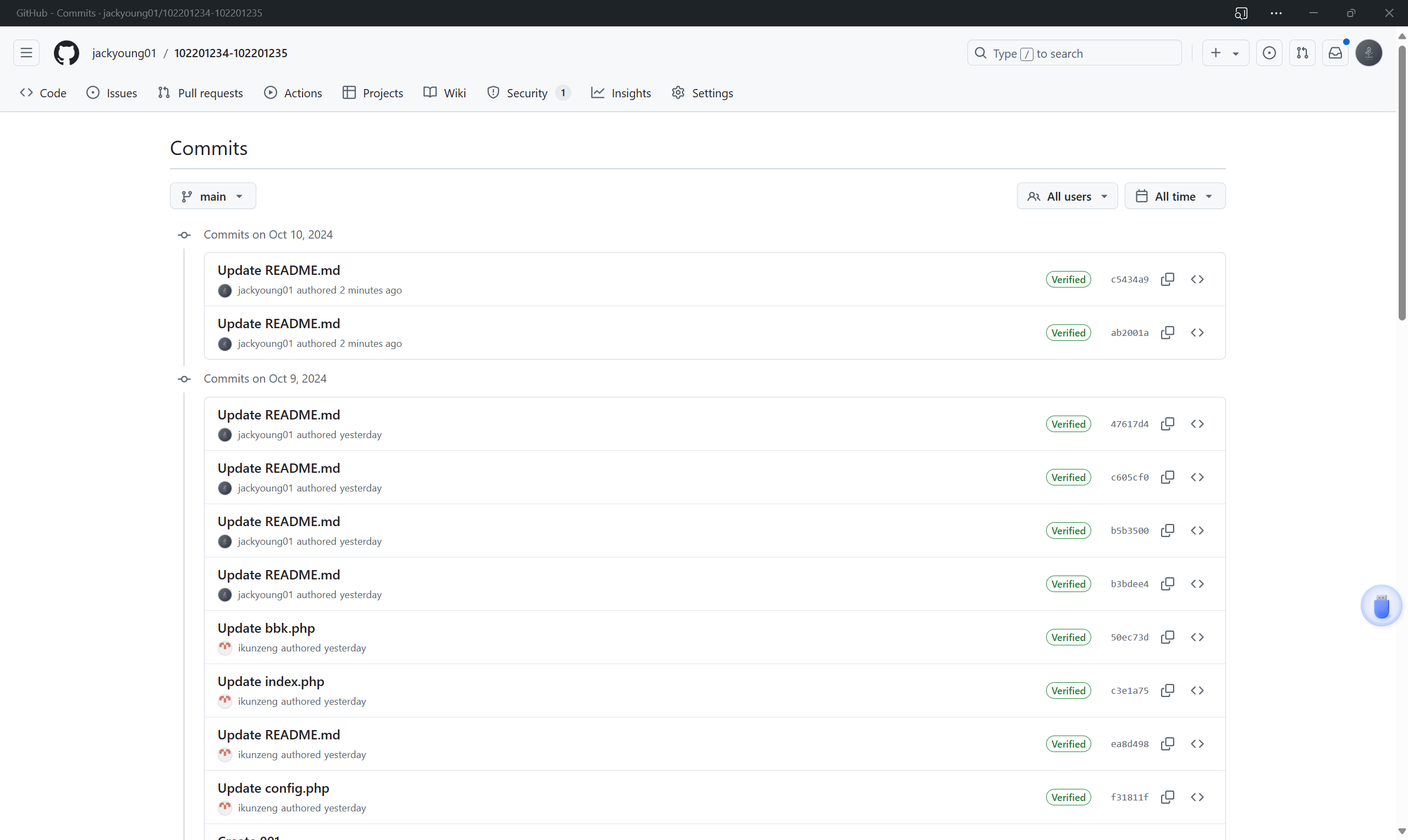
9.Github的代码签入记录截图

10.评价队友
在这段时间的结对作业合作中,我与队友共同努力,密切协作,取得了令人满意的成果。通过这段合作,我深刻体会到他在技术、合作、责任心等多方面的卓越表现,这些都为项目的成功奠定了坚实的基础。以下是对他表现的综合总结:
技术专长:
队友在技术方面有着广泛的技能,涵盖前端技术(如HTML、CSS),后端开发(js)等。他不仅具备深厚的技术背景,还展现了惊人的学习能力,能够迅速掌握新技术并灵活应用于项目开发中,这大大提升了团队的技术实力。
协作精神:
在整个合作过程中,队友始终表现出极强的协作精神。无论是代码审查还是解决问题,他都积极分享自己的见解和建议,使我们在多个方面达成了共识。通过高效的沟通工具和项目管理平台,我们能够随时保持紧密联系,这确保了项目的顺利推进。
责任心:
他对自己的任务展现出了高度的责任感,确保每个阶段都按时交付高质量的成果。即使在项目遇到复杂问题时,他也始终保持专注和承诺,展现出对工作的高度投入。正是这种责任心,确保了团队能够在规定的时间内完成各项工作。
创新能力:
队友有着强烈的创新意识和不断改进的动力。他不会仅仅停留在现有的方案上,而是不断寻找新的机会来优化项目功能。他对于用户体验的深刻理解,也使我们的产品更加吸引用户。这种创新精神为项目带来了更多价值,提升了产品的整体质量。
适应性:
在项目开发过程中,我们曾多次遇到需求变更的情况,但他表现得非常灵活,迅速调整自己的工作节奏,以适应新的要求。他的快速反应和适应能力,为团队及时应对变化提供了保障,确保项目在面对复杂环境时依然能够有条不紊地进行。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!