学习后台管理的低代码开发
摘要:
我们在下载若依的快速开发平台的时候,其中有一个RuoYi-ui这个前端的,我们用它在Visual Studio Code中打开,上面的菜单栏有一个终端,新建一个终端将其启动起来。
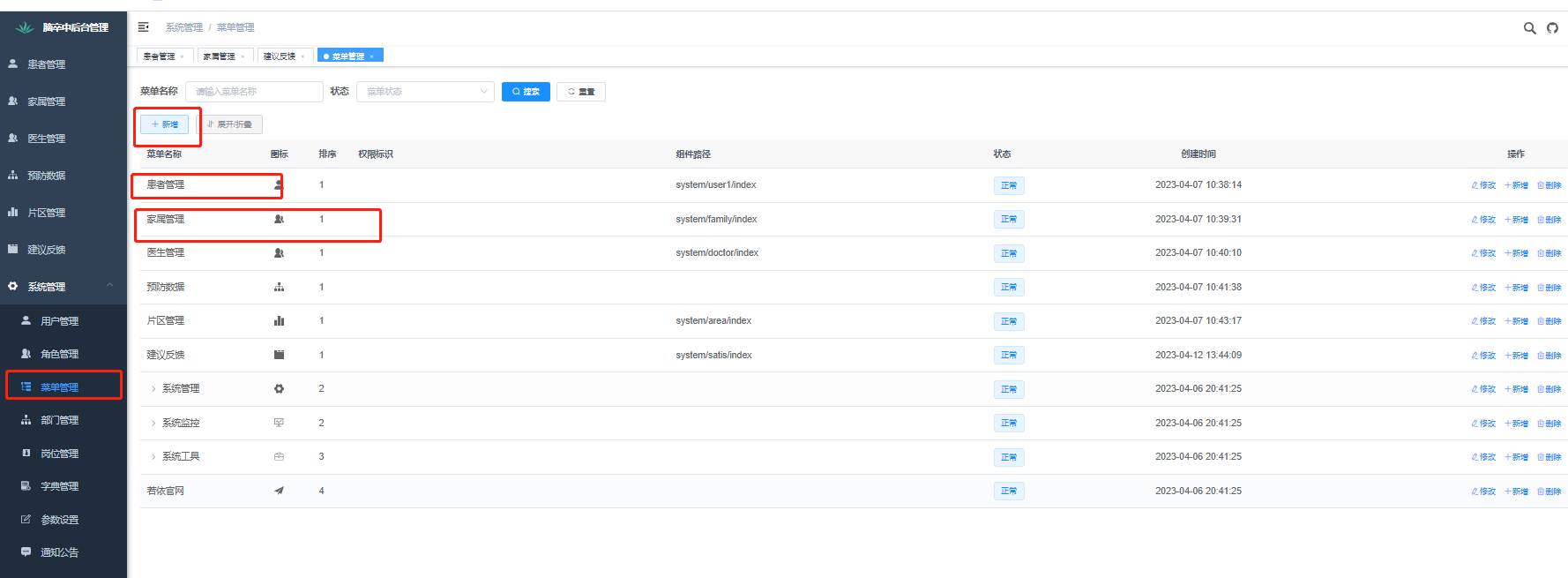
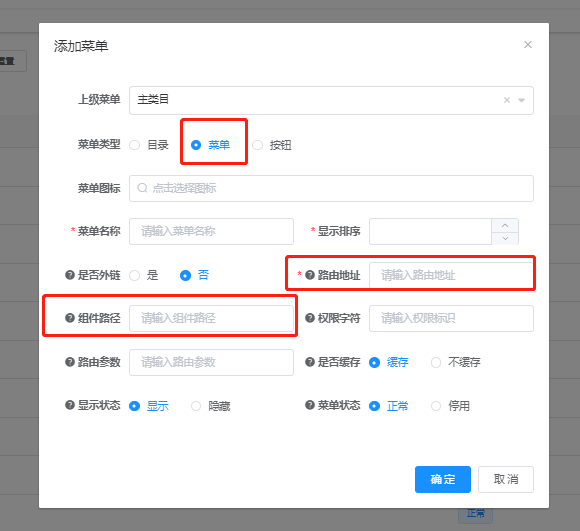
在后台管理页面中添加菜单

当我们看不见组件的路径的时候,具体的操作是这样的

快速生成前端的Vue的代码
会生成两个文件夹一个是api,一个是views,我们将其的文件的路径和RuoYi-ui中的路径对应的复制到其中去(这里的文件要先解压出来,才能拖放了其中)
若依的首页关闭
-
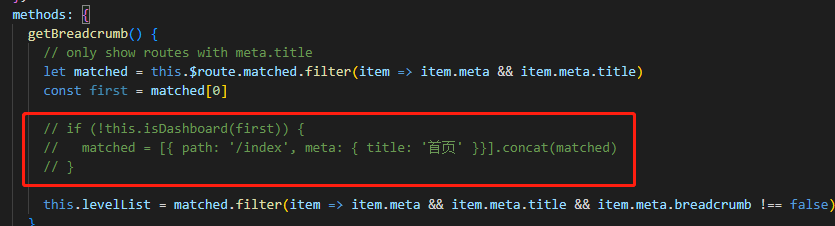
1、ruoyi-ui\src\components\Breadcrumb\index.vue
-
注释掉这段代码,因为它会在图中标红2处加上那个首页;
-

-
-
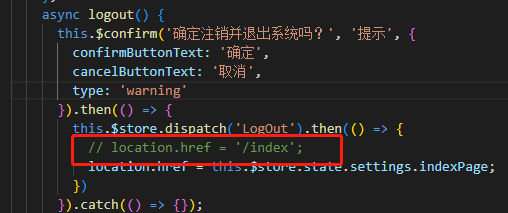
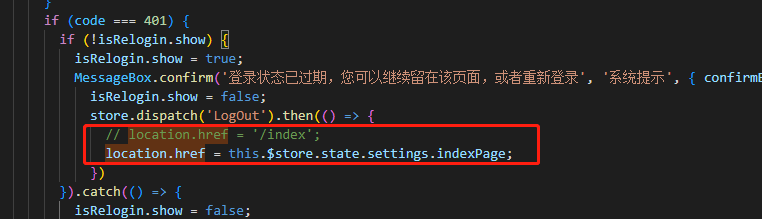
2、ruoyi-ui\src\layout\components\iNavbar.vue 。 ruoyi-ui\src\utils\request.js
-
这两个文件都会在调用LogOut方法后,执行 location.href = '/index'; 这个代码会使再登录时带上参数“redirect=%2Findex”,会导致登录后跳转到index这个首页;
-
将这句代码改为 location.href = this.$store.state.settings.indexPage; 这里的*indexPage*是我加的配置,后面会说明;
-
ruoyi-ui\src\layout\components\iNavbar.vue
-
-
ruoyi-ui\src\utils\request.js
-
-
-
3、ruoyi-ui\src\settings.js 加上 indexPage: ' ',
-
-
4、ruoyi-ui\src\store\modules\settings.js 也加上indexPage 以供页面使用。
-
-
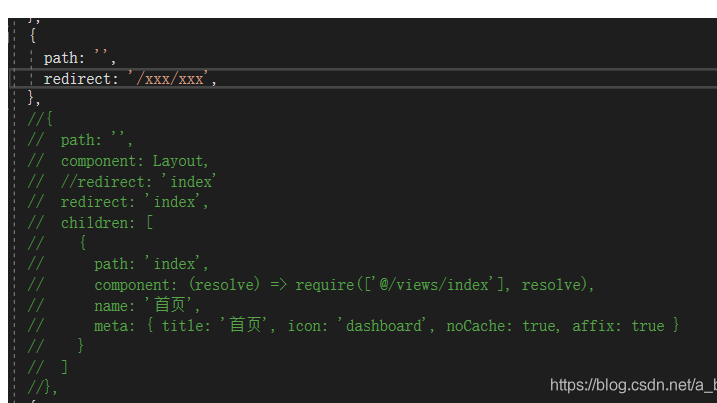
5、ruoyi-ui\src\router\index.js
-
注释掉首页的路由,加上自己想打开的路由;这个路由,目的是为了在直接访问端口,后续没有带具体路径时,跳转到redirect页面;
-

-
若依后台管理的图标和文字怎么改
https://www.cnblogs.com/2021dayang/p/16527164.html
在以上的网址中,有着仔细的教程
问题及解决
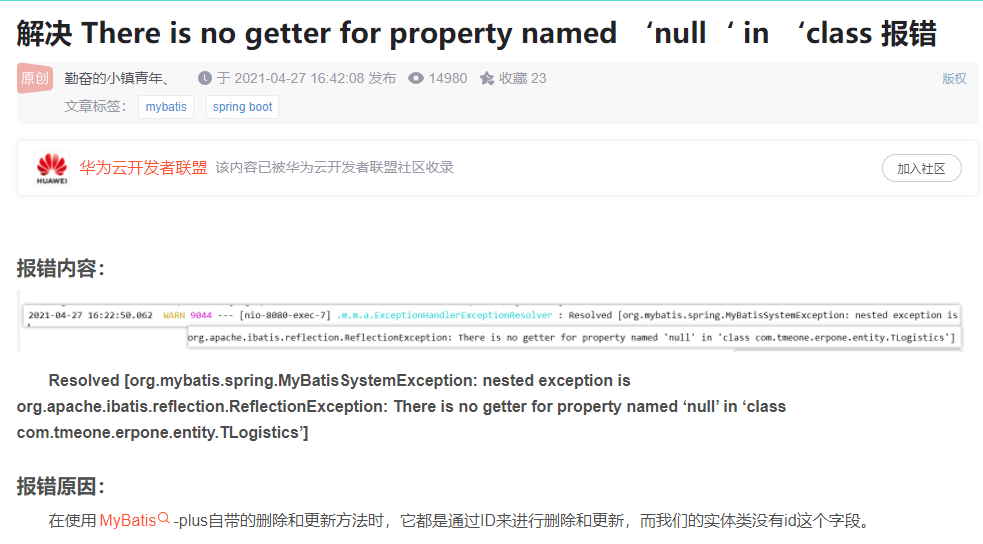
前端登录出现了bug
一个登录一直会出现报错

解决方案:
在我们的实体类主键字段上加一个@TableId注解
扩展学习
片区的后台管理调用接口
我们从上面,在后台管理页面中添加菜单栏中,其中有有一个组件路径,我们到RuoYi-ui中的对应的Vue文件复制它的路径,将其的修改一下。
后面我们去js文件中查看一下接口调用的是否正确
// 查询片区列表
export function listArea(query) {
return request({
url: '/system/area/list',
method: 'get',
params: query
})
}
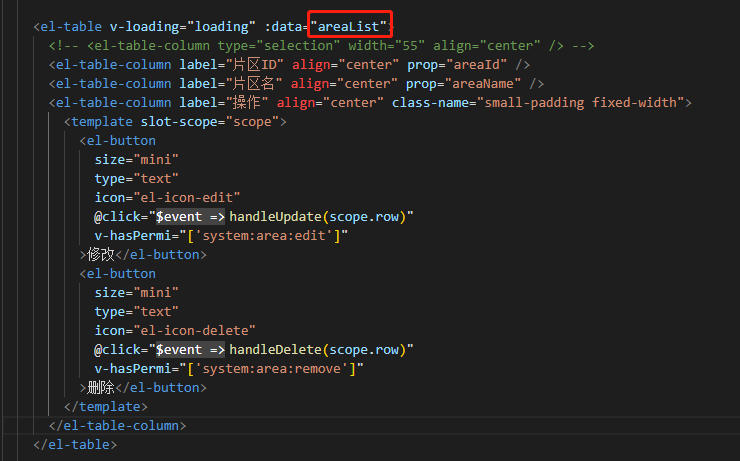
到Vue文件中,先看动态的调用有没有正确

然后到下面的methods中修改一下getList
/** 查询片区列表 */
getList() {
this.loading = true;
listArea(this.queryParams).then(response => {
this.areaList = response.data.slice((this.queryParams.pageNum-1)*this.queryParams.pageSize,(this.queryParams.pageNum-1)*this.queryParams.pageSize+this.queryParams.pageSize);
this.total = response.total;
this.loading = false;
});
console.log(this.areaList);
},
在查询列表的时候要把总条数也要反馈出来,不然前端会报红
注意:每个js中的接口调用好了,都好ctrl+s保存一下。
总结
今天的学习状态非常的好,去摸索了若依标题和首页的关闭这些问题,也是完成了这些的功能。后面我在学习片区的列表显示出来,也是成功的执行了。解决了一个登录的bug,还好发现了问题所在,不然前端都登录不了。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!