Ext JS - renderer 函数
renderer 函数是一个拦截者模式,用于改变渲染到单元格的值和样式。
http://docs-devel.sencha.com/extjs/4.2.2/#!/api/Ext.grid.column.Column-cfg-renderer Ext JS 4.2 官方文档
Defaults to: false
- value : Object
The data value for the current cell 当前单元格数据的值
- metaData : Object
A collection of metadata about the current cell; can be used or modified by the renderer. Recognized properties are: tdCls, tdAttr, and style.
当前单元格的元数据集合,通过渲染器可以直接使用或者修改其部分属性值,常用的属性有:tdCls、tdAttr、style。
- record : Ext.data.Model
The record for the current row 单元格所在当前行的所有数据记录(record)
若要取得 dataIndex: 'age' 的值,方式如下: record.get('age'); 、 record.data.age; record.data['age']; 、 record.raw.age; record.raw['age'];
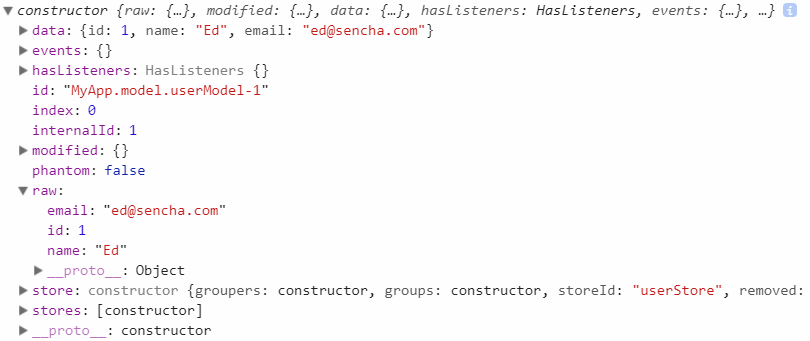
可以 console.log(record); 来查看 record 下面的值,有 data、events、hasListeners、modified、raw、store、stores

- rowIndex : Number
The index of the current row 当前行号
- colIndex : Number
The index of the current column 当前列号
- store : Ext.data.Store
The data store 当前 grid 的数据集(store)
- view : Ext.view.View
The current view 当前 grid 所属视图(view)
- return : String
The HTML string to be rendered. 返回一个被渲染的 HTML 文本串
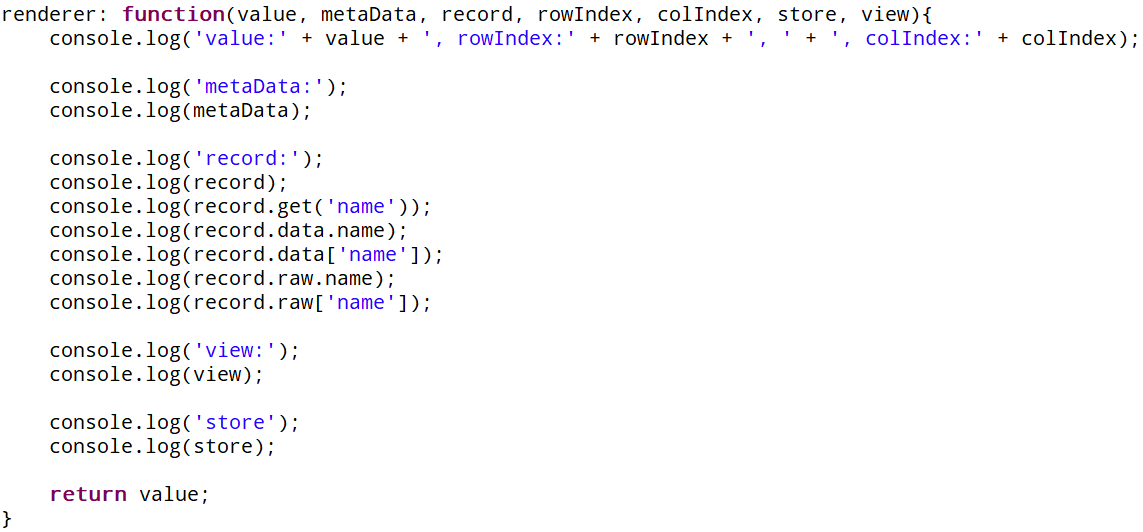
可以打印下,看看每个参数下面都包含什么。

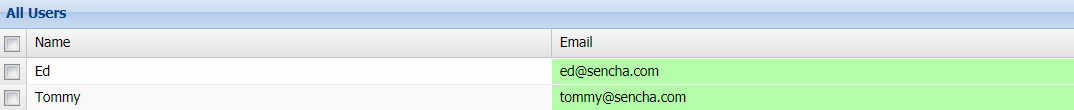
实战案例:GridPanel 中,对 Columns 进行渲染,效果如下:

JSP 页面 CSS(ext 页面是通过当前 JSP 页面,引入一条 js 文件,ext 代码写在此 js 中,构造 ext 界面)
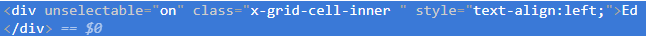
F12 调试时,选择元素,查看到当前表格数据的 class

这个是 metaData 下面的 tdCls 属性值

如果对表格数据做样式调整的话,可以利用 metaData 下的属性 tdCls 的 class 进行 css 操作
<style type="text/css">
/** 企业信用评价结果公布复核等级名称:黄牌蓝牌等 */
.x-grid-cell.greencard {
background-color: #B6FFA8;
}
.x-grid-cell.bluecard {
background-color: #D7E7FC;
}
.x-grid-cell.yellowcard {
background-color: #FEFAD7;
}
.x-grid-cell.redcard {
background-color: #F4B6B6;
}
.x-grid-cell.blackcard {
background-color: #000000;
color:white;
}
</style>
Ext.grid.Panel 的 renderer 函数
{
text: '处理结果',
dataIndex: 'fhdjmc', // 复核等级名称
flex: 1,
renderer: function (value, metaData) {
if (value == null || value == '') {
return '无牌';
}
// tdCls: x-grid-cell的样式
// 例如: x-grid-cell.greencard {background-color: #B6FFA8;}
metaData.tdCls = value == '绿牌' ? 'greencard' : (value == '蓝牌' ? 'bluecard' : (value == '黄牌' ? 'yellowcard' : (value == '红牌') ? 'redcard' : 'blackcard'));
return value;
}
}
小小的测试项目:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<base href="<%=basePath%>" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="ext-4/bootstrap.js"></script>
<script type="text/javascript" src="ext-4/locale/ext-lang-zh_CN.js"></script>
<link type="text/css" rel="stylesheet"
href="ext-4/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs/app.js"></script>
<title>Ext JS</title>
<style type="text/css">
.x-grid-cell.greencard {
background-color: #B6FFA8;
}
</style>
</head>
<body>
</body>
</html>
Column 的 renderer 函数:
{
text: 'Email',
dataIndex: 'email',
flex: 1,
renderer: function(value, metaData){
metaData.tdCls = 'greencard';
return value;
}
}
效果: