JSON - net.sf.json
net.sf.json 组装 json 字符串
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | package com.ikoo;import java.util.ArrayList;import java.util.HashMap;import net.sf.json.JSONArray;public class Test { public static void main(String[] args) { ArrayList<HashMap<String, String>> list = new ArrayList<>(); for (int i = 0; i < 3; i++) { HashMap<String, String> map = new HashMap<>(); map.put("num", String.valueOf(i * 10)); list.add(map); } System.out.println(list);// [{num=0}, {num=10}, {num=20}] JSONArray jsonArray = JSONArray.fromObject(list); System.out.println(jsonArray);// [{"num":"0"},{"num":"10"},{"num":"20"}] String data = "{\"success\":true,\"nums\":" + jsonArray.toString() + "}"; System.out.println(data);// {"success":true,"nums":[{"num":"0"},{"num":"10"},{"num":"20"}]} }} |
将 jsonArray 自定义组装成目标 json 字符串
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | { "success": true, "nums": [ { "num": "0" }, { "num": "10" }, { "num": "20" } ]} |
JavaScript 解析 json 字符串
var json = '{"success":true,"nums":[{"num":"0"},{"num":"10"},{"num":"20"}]}';
除了 eval() 函数是 JavaScript 自带的之外,其他的几个方法都来自 json.js 包。新版本的 JSON 修改了 API,将 JSON.stringify() 和 JSON.parse() 两个方法都注入到了 Javascript 的内建对象里面。
- eval('(' + json + ')') - JSON 字符串转 JSON 对象
- JSON.parse(json) - JSON 字符串转 JSON 对象
- JSON.stringify(jsonObj) - JSON 对象转 JSON 字符串
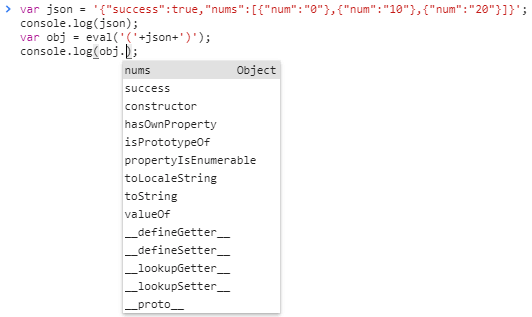
var obj = eval('(' + json + ')');
P.S.
- 加上圆括号的目的是迫使 eval 函数在处理 JavaScript 代码的时候强制将括号内的表达式(expression)转化为对象,而不是作为语句(statement)来执行将 JSON 数据转换为 JSON 对象。
- 使用 eval 函数解析 JSON 是一种很不安全的方式,能不用最好就不用,原因是 eval 不但可以解析 JSON 字符串,还会执行其中的代码块(如果有的话)。

var obj = JSON.parse(json);


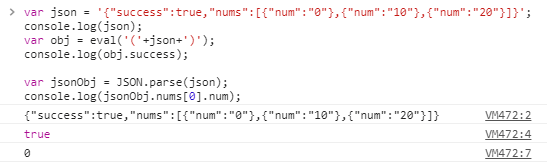
控制台打印结果:

var json = JSON.stringify(jsonObj);

全部 JavaScript 代码:
1 2 3 4 5 6 7 8 9 10 | var json = '{"success":true,"nums":[{"num":"0"},{"num":"10"},{"num":"20"}]}';console.log(json);// {"success":true,"nums":[{"num":"0"},{"num":"10"},{"num":"20"}]}var obj = eval('('+json+')');console.log(obj.success);// true var jsonObj = JSON.parse(json);console.log(jsonObj.nums[0].num);// 0 var jsonStr = JSON.stringify(jsonObj);console.log(jsonStr);// {"success":true,"nums":[{"num":"0"},{"num":"10"},{"num":"20"}]} |



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步