JavaScript面向对象编程
Javascript是一个类C的语言,他的面向对象的东西相对于C++/Java比较奇怪,但是其的确相当的强大,在 Todd 同学的“对象的消息模型”一文中我们已经可以看到一些端倪了。这两天有个前同事总在问我Javascript面向对象的东西,所以,索性写篇文章让他看去吧,这里这篇文章主要想从一个整体的角度来说明一下Javascript的面向对象的编程。(成文比较仓促,应该有不准确或是有误的地方,请大家批评指正)
另,这篇文章主要基于 ECMAScript 5, 旨在介绍新技术。关于兼容性的东西,请看最后一节。
初探
我们知道Javascript中的变量定义基本如下:
|
1
2
3
|
如果要用对象来写的话,就是下面这个样子:
|
1
2
3
4
5
|
于是,我就可以这样访问:
|
1
2
3
4
5
6
7
8
9
|
//以成员的方式chenhao.name;chenhao.email;chenhao.website;//以hash map的方式chenhao["name"];chenhao["email"];chenhao["website"]; |
关于函数,我们知道Javascript的函数是这样的:
|
1
2
3
|
var doSomething = function(){ alert('Hello World.');}; |
于是,我们可以这么干:
|
1
2
3
4
5
6
7
8
9
10
11
|
var sayHello = function(){ var hello = "Hello, I'm "+ this.name + ", my email is: " + this.email + ", my website is: " + this.website; alert(hello);};//直接赋值,这里很像C/C++的函数指针chenhao.Hello = sayHello;chenhao.Hello(); |
相信这些东西都比较简单,大家都明白了。 可以看到javascript对象函数是直接声明,直接赋值,直接就用了。runtime的动态语言。
还有一种比较规范的写法是:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//我们可以看到, 其用function来做class。var Person = function(name, email, website){ this.name = name; this.email = email; this.website = website; this.sayHello = function(){ var hello = "Hello, I'm "+ this.name + ", \n" + "my email is: " + this.email + ", \n" + "my website is: " + this.website; alert(hello); };};var chenhao = new Person("Chen Hao", "haoel@hotmail.com",chenhao.sayHello(); |
顺便说一下,要删除对象的属性,很简单:
|
1
|
delete chenhao['email'] |
上面的这些例子,我们可以看到这样几点:
- Javascript的数据和成员封装很简单。没有类完全是对象操作。纯动态!
- Javascript function中的this指针很关键,如果没有的话,那就是局部变量或局部函数。
- Javascript对象成员函数可以在使用时临时声明,并把一个全局函数直接赋过去就好了。
- Javascript的成员函数可以在实例上进行修改,也就是说不同实例相同函数名的行为不一定一样。
属性配置 – Object.defineProperty
先看下面的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
//创建对象var chenhao = Object.create(null);//设置一个属性 Object.defineProperty( chenhao, 'name', { value: 'Chen Hao', writable: true, configurable: true, enumerable: true });//设置多个属性Object.defineProperties( chenhao, { 'email' : { value: 'haoel@hotmail.com', writable: true, configurable: true, enumerable: true }, writable: true, configurable: true, enumerable: true } }); |
下面就说说这些属性配置是什么意思。
- writable:这个属性的值是否可以改。
- configurable:这个属性的配置是否可以改。
- enumerable:这个属性是否能在for…in循环中遍历出来或在Object.keys中列举出来。
- value:属性值。
- get()/set(_value):get和set访问器。
Get/Set 访问器
关于get/set访问器,它的意思就是用get/set来取代value(其不能和value一起使用),示例如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
var age = 0;Object.defineProperty( chenhao, 'age', { get: function() {return age+1;}, set: function(value) {age = value;} enumerable : true, configurable : true });chenhao.age = 100; //调用setalert(chenhao.age); //调用get 输出101(get中+1了); |
我们再看一个更为实用的例子——利用已有的属性(age)通过get和set构造新的属性(birth_year):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
Object.defineProperty( chenhao, 'birth_year', { get: function() { var d = new Date(); var y = d.getFullYear(); return ( y - this.age ); }, set: function(year) { var d = new Date(); var y = d.getFullYear(); this.age = y - year; } });alert(chenhao.birth_year);chenhao.birth_year = 2000;alert(chenhao.age); |
这样做好像有点麻烦,你说,我为什么不写成下面这个样子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
var chenhao = { name: "Chen Hao", email: "haoel@hotmail.com", age: 100, get birth_year() { var d = new Date(); var y = d.getFullYear(); return ( y - this.age ); }, set birth_year(year) { var d = new Date(); var y = d.getFullYear(); this.age = y - year; }};alert(chenhao.birth_year);chenhao.birth_year = 2000;alert(chenhao.age); |
是的,你的确可以这样的,不过通过defineProperty()你可以干这些事:
1)设置如 writable,configurable,enumerable 等这类的属性配置。
2)动态地为一个对象加属性。比如:一些HTML的DOM对像。
查看对象属性配置
如果查看并管理对象的这些配置,下面有个程序可以输出对象的属性和配置等东西:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
//列出对象的属性.function listProperties(obj){ var newLine = "<br />"; var names = Object.getOwnPropertyNames(obj); for (var i = 0; i < names.length; i++) { var prop = names[i]; document.write(prop + newLine); // 列出对象的属性配置(descriptor)动用getOwnPropertyDescriptor函数。 var descriptor = Object.getOwnPropertyDescriptor(obj, prop); for (var attr in descriptor) { document.write("..." + attr + ': ' + descriptor[attr]); document.write(newLine); } document.write(newLine); }}listProperties(chenhao); |
call,apply, bind 和 this
关于Javascript的this指针,和C++/Java很类似。 我们来看个示例:(这个示例很简单了,我就不多说了)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function print(text){ document.write(this.value + ' - ' + text+ '<br>');}var a = {value: 10, print : print};var b = {value: 20, print : print};print('hello');// this => global, output "undefined - hello"a.print('a');// this => a, output "10 - a"b.print('b'); // this => b, output "20 - b"a['print']('a'); // this => a, output "10 - a" |
我们再来看看call 和 apply,这两个函数的差别就是参数的样子不一样,另一个就是性能不一样,apply的性能要差很多。(关于性能,可到 JSPerf 上去跑跑看看)
|
1
2
3
4
5
|
print.call(a, 'a'); // this => a, output "10 - a"print.call(b, 'b'); // this => b, output "20 - b"print.apply(a, ['a']); // this => a, output "10 - a"print.apply(b, ['b']); // this => b, output "20 - b" |
但是在bind后,this指针,可能会有不一样,但是因为Javascript是动态的。如下面的示例
|
1
2
3
4
|
var p = print.bind(a);p('a'); // this => a, output "10 - a"p.call(b, 'b'); // this => a, output "10 - b"p.apply(b, ['b']); // this => a, output "10 - b" |
继承 和 重载
通过上面的那些示例,我们可以通过Object.create()来实际继承,请看下面的代码,Student继承于Object。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
var Person = Object.create(null);Object.defineProperties( Person, { 'name' : { value: 'Chen Hao'}, 'email' : { value : 'haoel@hotmail.com'}, });Person.sayHello = function () { var hello = "<p>Hello, I am "+ this.name + ", <br>" + "my email is: " + this.email + ", <br>" + "my website is: " + this.website; document.write(hello + "<br>");}var Student = Object.create(Person);Student.no = "1234567"; //学号Student.dept = "Computer Science"; //系//使用Person的属性document.write(Student.name + ' ' + Student.email + ' ' + Student.website +'<br>');//使用Person的方法Student.sayHello();//重载SayHello方法Student.sayHello = function (person) { var hello = "<p>Hello, I am "+ this.name + ", <br>" + "my email is: " + this.email + ", <br>" + "my website is: " + this.website + ", <br>" + "my student no is: " + this. no + ", <br>" + "my departent is: " + this. dept; document.write(hello + '<br>');}//再次调用Student.sayHello();//查看Student的属性(只有 no 、 dept 和 重载了的sayHello)document.write('<p>' + Object.keys(Student) + '<br>'); |
通用上面这个示例,我们可以看到,Person里的属性并没有被真正复制到了Student中来,但是我们可以去存取。这是因为Javascript用委托实现了这一机制。其实,这就是Prototype,Person是Student的Prototype。
当我们的代码需要一个属性的时候,Javascript的引擎会先看当前的这个对象中是否有这个属性,如果没有的话,就会查找他的Prototype对象是否有这个属性,一直继续下去,直到找到或是直到没有Prototype对象。
为了证明这个事,我们可以使用Object.getPrototypeOf()来检验一下:
|
1
2
3
4
5
6
7
|
Student.name = 'aaa';//输出 aaadocument.write('<p>' + Student.name + '</p>');//输出 Chen Haodocument.write('<p>' +Object.getPrototypeOf(Student).name + '</p>'); |
于是,你还可以在子对象的函数里调用父对象的函数,就好像C++里的 Base::func() 一样。于是,我们重载hello的方法就可以使用父类的代码了,如下所示:
|
1
2
3
4
5
6
7
|
//新版的重载SayHello方法Student.sayHello = function (person) { Object.getPrototypeOf(this).sayHello.call(this); var hello = "my student no is: " + this. no + ", <br>" + "my departent is: " + this. dept; document.write(hello + '<br>');} |
这个很强大吧。
组合
上面的那个东西还不能满足我们的要求,我们可能希望这些对象能真正的组合起来。为什么要组合?因为我们都知道是这是OO设计的最重要的东西。不过,这对于Javascript来并没有支持得特别好,不好我们依然可以搞定个事。
首先,我们需要定义一个Composition的函数:(target是作用于是对象,source是源对象),下面这个代码还是很简单的,就是把source里的属性一个一个拿出来然后定义到target中。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function Composition(target, source){ var desc = Object.getOwnPropertyDescriptor; var prop = Object.getOwnPropertyNames; var def_prop = Object.defineProperty; prop(source).forEach( function(key) { def_prop(target, key, desc(source, key)) } ) return target;} |
有了这个函数以后,我们就可以这来玩了:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
//艺术家var Artist = Object.create(null);Artist.sing = function() { return this.name + ' starts singing...';}Artist.paint = function() { return this.name + ' starts painting...';}//运动员var Sporter = Object.create(null);Sporter.run = function() { return this.name + ' starts running...';}Sporter.swim = function() { return this.name + ' starts swimming...';}Composition(Person, Artist);document.write(Person.sing() + '<br>');document.write(Person.paint() + '<br>');Composition(Person, Sporter);document.write(Person.run() + '<br>');document.write(Person.swim() + '<br>');//看看 Person中有什么?(输出:sayHello,sing,paint,swim,run)document.write('<p>' + Object.keys(Person) + '<br>'); |
Prototype 和 继承
我们先来说说Prototype。我们先看下面的例程,这个例程不需要解释吧,很像C语言里的函数指针,在C语言里这样的东西见得多了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
var plus = function(x,y){ document.write( x + ' + ' + y + ' = ' + (x+y) + '<br>'); return x + y;};var minus = function(x,y){ document.write(x + ' - ' + y + ' = ' + (x-y) + '<br>'); return x - y;};var operations = { '+': plus, '-': minus};var calculate = function(x, y, operation){ return operations[operation](x, y);};calculate(12, 4, '+');calculate(24, 3, '-'); |
那么,我们能不能把这些东西封装起来呢,我们需要使用prototype。看下面的示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
var Cal = function(x, y){ this.x = x; this.y = y;}Cal.prototype.operations = { '+': function(x, y) { return x+y;}, '-': function(x, y) { return x-y;}};Cal.prototype.calculate = function(operation){ return this.operations[operation](this.x, this.y);};var c = new Cal(4, 5);c.calculate('+');c.calculate('-'); |
这就是prototype的用法,prototype 是javascript这个语言中最重要的内容。网上有太多的文章介始这个东西了。说白了,prototype就是对一对象进行扩展,其特点在于通过“复制”一个已经存在的实例来返回新的实例,而不是新建实例。被复制的实例就是我们所称的“原型”,这个原型是可定制的(当然,这里没有真正的复制,实际只是委托)。上面的这个例子中,我们扩展了实例Cal,让其有了一个operations的属性和一个calculate的方法。
这样,我们可以通过这一特性来实现继承。还记得我们最最前面的那个Person吧, 下面的示例是创建一个Student来继承Person。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
function Person(name, email, website){ this.name = name; this.email = email; this.website = website;};Person.prototype.sayHello = function(){ var hello = "Hello, I am "+ this.name + ", <br>" + "my email is: " + this.email + ", <br>" + "my website is: " + this.website; return hello;};function Student(name, email, website, no, dept){ var proto = Object.getPrototypeOf; proto(Student.prototype).constructor.call(this, name, email, website); this.no = no; this.dept = dept;}// 继承prototypeStudent.prototype = Object.create(Person.prototype);//重置构造函数Student.prototype.constructor = Student;//重载sayHello()Student.prototype.sayHello = function(){ var proto = Object.getPrototypeOf; var hello = proto(Student.prototype).sayHello.call(this) + '<br>'; hello += "my student no is: " + this. no + ", <br>" + "my departent is: " + this. dept; return hello;};var me = new Student( "Chen Hao", "haoel@hotmail.com", "12345678", "Computer Science");document.write(me.sayHello()); |
兼容性
上面的这些代码并不一定能在所有的浏览器下都能运行,因为上面这些代码遵循 ECMAScript 5 的规范,关于ECMAScript 5 的浏览器兼容列表,你可以看这里“ES5浏览器兼容表”。
本文中的所有代码都在Chrome最新版中测试过了。
下面是一些函数,可以用在不兼容ES5的浏览器中:
Object.create()函数
|
1
2
3
4
5
6
7
8
9
10
|
function clone(proto) { function Dummy() { } Dummy.prototype = proto; Dummy.prototype.constructor = Dummy; return new Dummy(); //等价于Object.create(Person);}var me = clone(Person); |
defineProperty()函数
|
1
2
3
4
5
6
7
8
9
10
|
function defineProperty(target, key, descriptor) { if (descriptor.value){ target[key] = descriptor.value; }else { descriptor.get && target.__defineGetter__(key, descriptor.get); descriptor.set && target.__defineSetter__(key, descriptor.set); } return target} |
keys()函数
|
1
2
3
4
5
6
7
8
|
function keys(object) { var result, key result = []; for (key in object){ if (object.hasOwnProperty(key)) result.push(key) } return result;} |
Object.getPrototypeOf() 函数
|
1
2
3
4
5
|
function proto(object) { return !object? null : '__proto__' in object? object.__proto__ : /* not exposed? */ object.constructor.prototype} |
bind 函数
|
1
2
3
4
5
6
7
8
|
var slice = [].slicefunction bind(fn, bound_this) { var bound_args bound_args = slice.call(arguments, 2) return function() { var args args = bound_args.concat(slice.call(arguments)) return fn.apply(bound_this, args) }} |
吐槽Javascript
初次接触Javascript,这门语言的确会让很多正规军感到诸多的不适,这种不适来自于Javascript的语法的简练和不严谨,这种不适也来自Javascript这个悲催的名称,我在想网景公司的Javascript设计者在给他起名称那天一定是脑壳进水了,让Javascript这么多年来受了这么多不白之冤,人们都认为他是Java的附属物,一个WEB玩具语言。因此才会有些人会对Javascript不屑,认为Javascript不是一门真正的语言,但是这此他们真的错了。Javascript不仅是一门语言,是一门真真正正的语言,而且他还是一门里程碑式的语言,他独创多种新的编程模式原型继承,闭包(作者注:闭包不是JS首创,应该Scheme首创,prototypal inheritance 和 dynamic objects 是self语言首创,Javascript的首创并不精彩,谢谢网友的指正。),对后来的动态语言产生了巨大的影响。做为当今最流行的语言(没有之一),看看git上提交的最多的语言类型就能明白。随着HTML5的登场,浏览器将在个人电脑上将大显身手,完全有替换OS的趋势的时候,Javascript做为浏览器上的一门唯一真真的语言,如同C之于 unix/linux,java之于JVM,Cobol之于MainFrame,我们也需要来重新的认真地认识和审视这门语言。另外Javascript的正式名称是:ECMAScript,这个名字明显比Javascript帅太多了!
言归正传,我们切入主题——Javascript的面向对象编程。要谈Javascript的面向对象编程,我们第一步要做的事情就是忘记我们所学的面向对象编程。传统C++或Java的面向对象思维来学习Javascript的面向对象会给你带来不少困惑,让我们先忘记我们所学的,从新开始学习这门特殊的面向对象编程。既然是OO编程,要如何来理解OO编程呢,记得以前学C++,学了很久都不入门,后来有幸读了《Inside The C++ Object Model》这本大作,顿时豁然开朗,因此本文也将以对象模型的方式来探讨的Javascript的OO编程。因为Javascript 对象模型的特殊性,所以使得Javascript的继承和传统的继承非常不一样,同时也因为Javascript里面没有类,这意味着Javascript里面没有extends,implements。那么Javascript到底是如何来实现OO编程的呢?好吧,让我们开始吧,一起在Javascript的OO世界里来一次漫游
首先,我们需要先看看Javascript如何定义一个对象。下面是我们的一个对象定义:
|
1
|
var o = {}; |
还可以这样定义一个对象
|
1
2
|
function f() {} |
对,你们没有看错,在Javascript里面,函数也是对象。
当然还可以
|
1
|
var array1= [ 1,2,3]; |
数组也是一个对象。
其他关于对象的基本的概念的描述,还是请各位亲们参见陈皓《Javascript 面向对象编程》文章。
对象都有了,唯一没有的就是class,因为在Javascript里面是没有class关键字的,算好还有function,function的存在让我们可以变通的定义类,在扩展这个主题前,我们还需要了解一个Javascript对象最重要的属性,__proto__成员。
__proto__成员
严格的说这个成员不应该叫这个名字,__proto__是Firefox中的称呼,__proto__只有在Firefox浏览器中才能被访问到。做为一个对象,当你访问其中的一个成员或方法的时候,如果这个对象中没有这个方法或成员,那么Javascript引擎将会访问这个对象的__proto__成员所指向的另外的一个对象,并在那个对象中查找指定的方法或成员,如果不能找到,那就会继续通过那个对象的__proto__成员指向的对象进行递归查找,直到这个链表结束。
好了,让我们举一个例子。
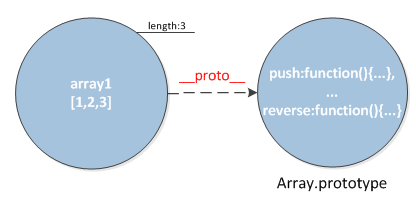
比如上上面定义的数组对象array1。当我们创建出array1这个对象的时候,array1实际在Javascript引擎中的对象模型如下:
array1对象具有一个length属性值为3,但是我们可以通过如下的方法来为array1增加元素:
|
1
|
array1.push(4); |
push这个方法来自于array1的__proto__成员指向对象的一个方法(Array.prototye.push())。正是因为所有的数组对象(通过[]来创建的)都包含有一个指向同一个具有push,reverse等方法对象(Array.prototype)的__proto__成员,才使得这些数组对象可以使用push,reverse等方法。
那么这个__proto__这个属性就相当于面向对象中的”has a”关系,这样的的话,只要我们有一个模板对象比如Array.prototype这个对象,然后把其他的对象__proto__属性指向这个对象的话就完成了一种继承的模式。不错!我们完全可以这么干。但是别高兴的太早,这个属性只在FireFox中有效,其他的浏览器虽然也有属性,但是不能通过__proto__来访问,只能通过getPrototypeOf方法进行访问,而且这个属性是只读的。看来我们要在Javascript实现继承并不是很容易的事情啊。
函数对象prototype成员
首先我们先来看一段函数prototype成员的定义,
When a function object is created, it is given a prototype member which is an object containing a constructor member which is a reference to the function object
当一个函数对象被创建时,这个函数对象就具有一个prototype成员,这个成员是一个对象,这个对象包含了一个构造子成员,这个构造子成员会指向这个函数对象。
例如:
|
1
2
3
|
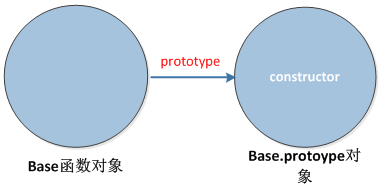
function Base() { this.id = "base"} |
Base这个函数对象就具有一个prototype成员,关于构造子其实Base函数对象自身,为什么我们将这类函数称为构造子呢?原因是因为这类函数设计来和new 操作符一起使用的。为了和一般的函数对象有所区别,这类函数的首字母一般都大写。构造子的主要作用就是来创建一类相似的对象。
上面这段代码在Javascript引擎的对象模型是这样的
new 操作符
在有上面的基础概念的介绍之后,在加上new操作符,我们就能完成传统面向对象的class + new的方式创建对象,在Javascript中,我们将这类方式成为Pseudoclassical。
基于上面的例子,我们执行如下代码
|
1
|
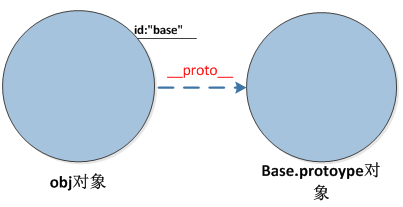
var obj = new Base(); |
这样代码的结果是什么,我们在Javascript引擎中看到的对象模型是:
new操作符具体干了什么呢?其实很简单,就干了三件事情。
|
1
2
3
|
var obj = {};obj.__proto__ = Base.prototype;Base.call(obj); |
第一行,我们创建了一个空对象obj
第二行,我们将这个空对象的__proto__成员指向了Base函数对象prototype成员对象
第三行,我们将Base函数对象的this指针替换成obj,然后再调用Base函数,于是我们就给obj对象赋值了一个id成员变量,这个成员变量的值是”base”,关于call函数的用法,请参看陈皓《Javascript 面向对象编程》文章
如果我们给Base.prototype的对象添加一些函数会有什么效果呢?
例如代码如下:
|
1
2
3
|
Base.prototype.toString = function() { return this.id;} |
那么当我们使用new创建一个新对象的时候,根据__proto__的特性,toString这个方法也可以做新对象的方法被访问到。于是我们看到了:
构造子中,我们来设置‘类’的成员变量(例如:例子中的id),构造子对象prototype中我们来设置‘类’的公共方法。于是通过函数对象和Javascript特有的__proto__与prototype成员及new操作符,模拟出类和类实例化的效果。
Pseudoclassical 继承
我们模拟类,那么继承又该怎么做呢?其实很简单,我们只要将构造子的prototype指向父类即可。例如我们设计一个Derive 类。如下
|
1
2
3
4
5
6
7
8
|
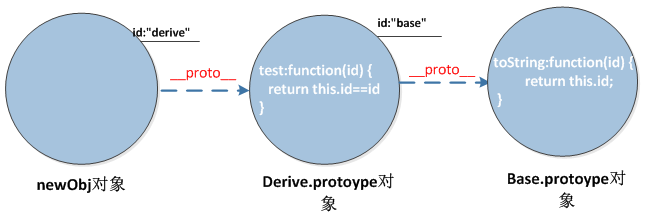
function Derive(id) { this.id = id;}Derive.prototype = new Base();Derive.prototype.test = function(id){ return this.id === id;}var newObj = new Derive("derive"); |
这段代码执行后的对象模型又是怎么样的呢?根据之前的推导,应该是如下的对象模型
这样我们的newObj也继承了基类Base的toString方法,并且具有自身的成员id。关于这个对象模型是如何被推导出来的就留给各位同学了,参照前面的描述,推导这个对象模型应该不难。
Pseudoclassical继承会让学过C++/Java的同学略微的感受到一点舒服,特别是new关键字,看到都特亲切,不过两者虽然相似,但是机理完全不同。当然不关什么样继承都是不能离不开__proto__成员的。
Prototypal继承
这是Javascript的另外一种继承方式,这个继承也就是之前陈皓文章《Javascript 面向对象编程》中create函数,非常可惜的是这个是ECMAScript V5的标准,支持V5的浏览器目前看来也就是IE9,Chrome最新版本和Firefox。虽然看着多,但是做为IE6的重灾区的中国,我建议各位还是避免使用create函数。好在没有create函数之前,Javascript的使用者已经设计出了等同于这个函数的。例如:我们看看Douglas Crockford的object函数。
|
1
2
3
4
5
6
|
function object(old) { function F() {}; F.prototype = old; return new F();}var newObj = object(oldObject); |
例如如下代码段
|
1
2
3
4
5
6
7
|
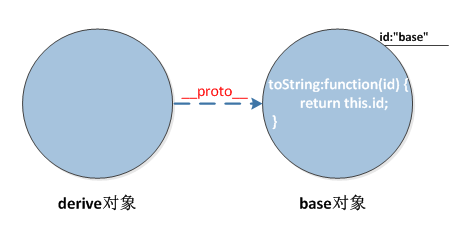
var base ={ id:"base", toString:function(){ return this.id; }};var derive = object(base); |
上面函数的执行后的对象模型是:
如何形成这样的对象模型,原理也很简单,只要把object这个函数扩展一下,就能画出这个模型,怎么画留给读者自己去画吧。
这样的继承方式被称为原型继承。相对来说要比Pseudoclassical继承来的简单方便。ECMAScript V5正是因为这原因也才增加create函数,让开发者可以快速的实现原型继承。
上述两种继承方式是Javascript中最常用的继承方式。通过本文的讲解,你应该对Javascript的OO编程有了一些‘原理’级的了解了吧
参考:
《Prototypes and Inheritance in JavaScript Prototypes and Inheritance in JavaScript》
Advance Javascript (Douglas Crockford 大神的视频,一定要看啊)
参考
- W3CSchool
- MDN (Mozilla Developer Network)
- MSDN (Microsoft Software Development Network)
- Understanding Javascript OOP.
- http://coolshell.cn/
作者:Kei
出处:http://www.cnblogs.com/ikei/
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.





